Install. Customize. Impress.
Our Themes brings your site to the next level.



Folder Structure
Let's talk about what's inside the downloaded package.
Once you purchased our theme you've to download All Files & Documentation zip file. Following folder structure is based on that zip file, in that zip file only you'll get all of our theme files including demo content & offline documentation folder.
-
Demo Data - this folder contains, demo data files. But you can install these files within One Click Installer steps.
- redel.xml - it contains all of our live site contents
- theme-options.txt - it contains theme options settings
- widgets.wie - it contains all widgets that we used in live
- Documentation - it contains offline documentation files, just simply what you're seeing now.
- Licensing - it contains envato and WordPress standard licensing information files
- Plugins - it contains plugin redel theme core plugin file and other premium plugins files
- redel.zip - this is the right file to install in your WordPress admin.
- redel-child.zip - this is just a child theme, if you want to edit any code files within theme, use this child theme. Don't edit any codes within parent theme.
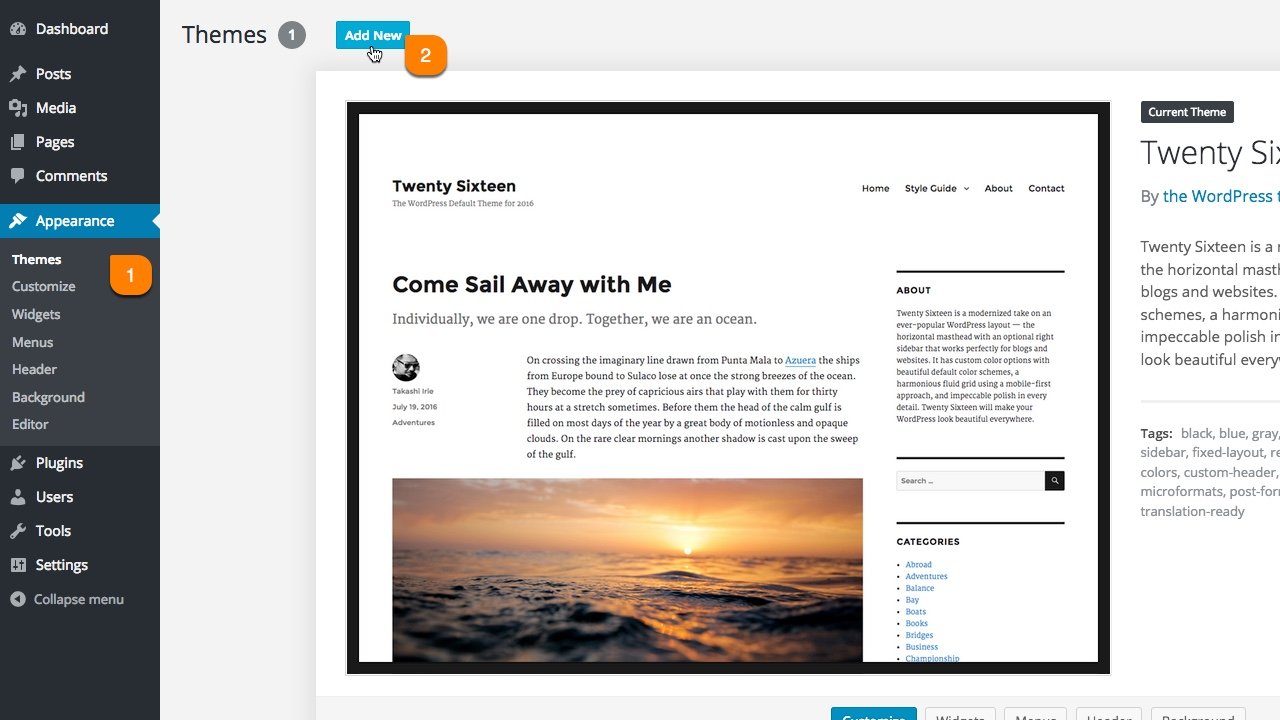
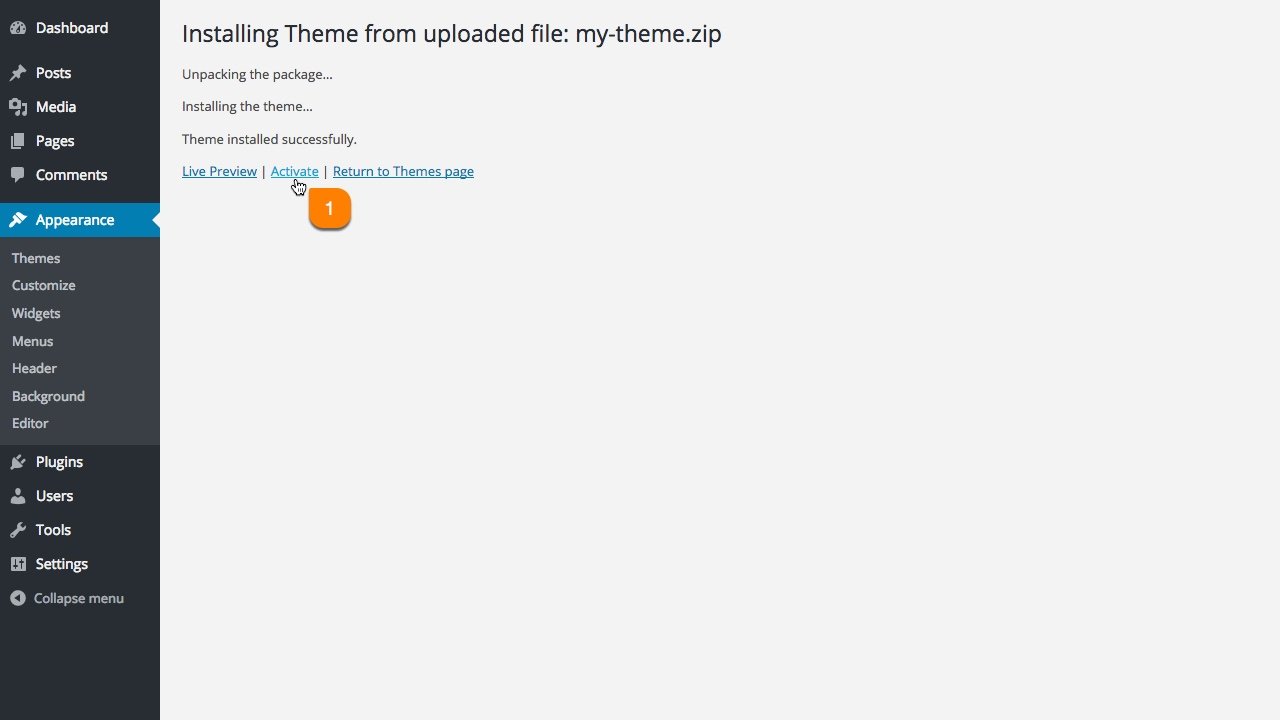
Install Theme
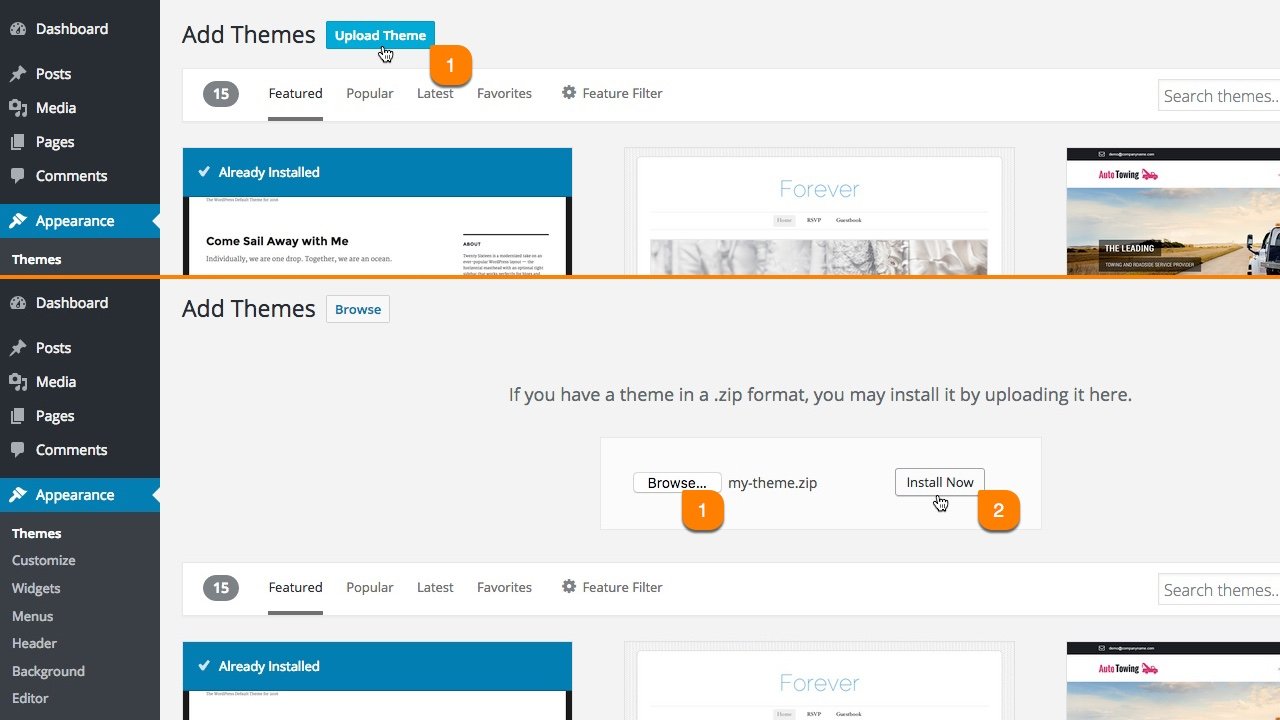
Upload the redel.zip file.
The effective way to install our theme is just follow our video guide. Everything is strait forward to install our theme like a live demo experience within a few minutes.
Watch Video - Following 3 Steps[OR]
Follow The Simple Image Steps
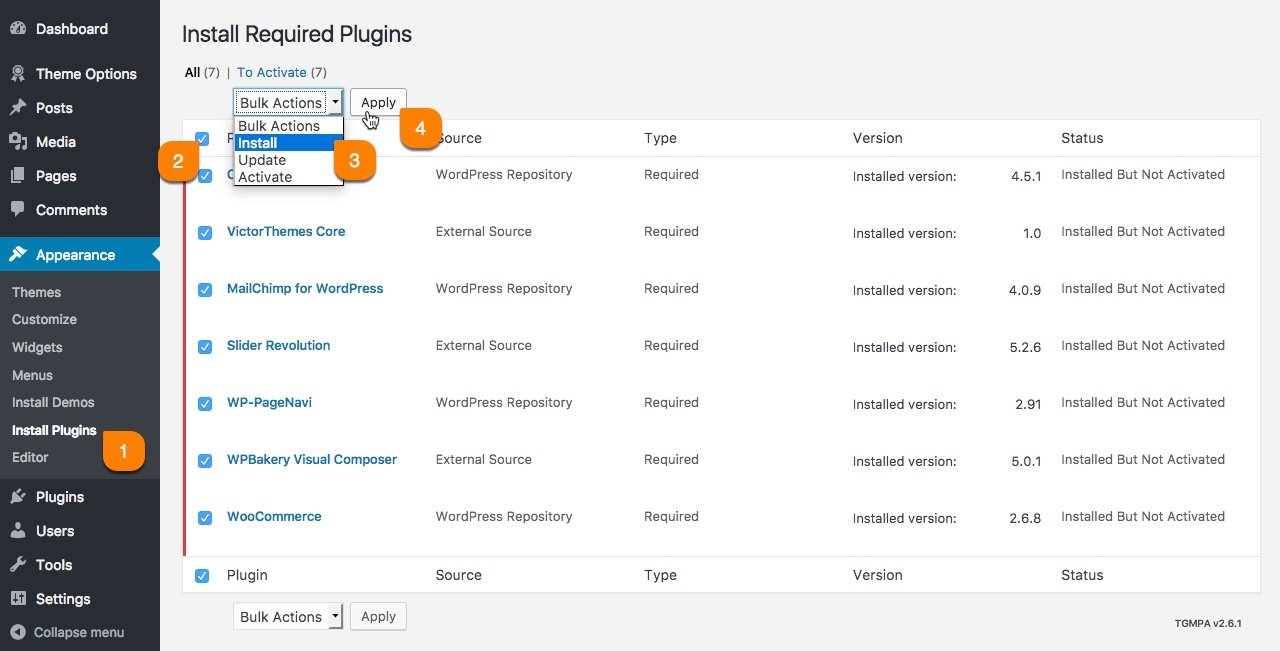
Install Plugins
Please select your needed plugins to Install and Activate.
Our live site demo content xml's have required plugins contents too. If you (miss or skip) this step and move on next step of One Click Installer then, you'll not get any plugin related contents and settings in your site. So, please (Install & Activate) your needed plugins first.

| Name | Role |
|---|---|
| Contact Form 7 | Contact form plugin to have email form. |
| Redel Core | It's our core plugin, it've shortcodes and custom post types. |
| MailChimp for WordPress | Subscription functionality for your site. |
| WP-PageNavi | Effective pagination plugin, used in blog pages. |
| WPBakery Visual Composer | Easy to use drag and drop page builder plugin. |
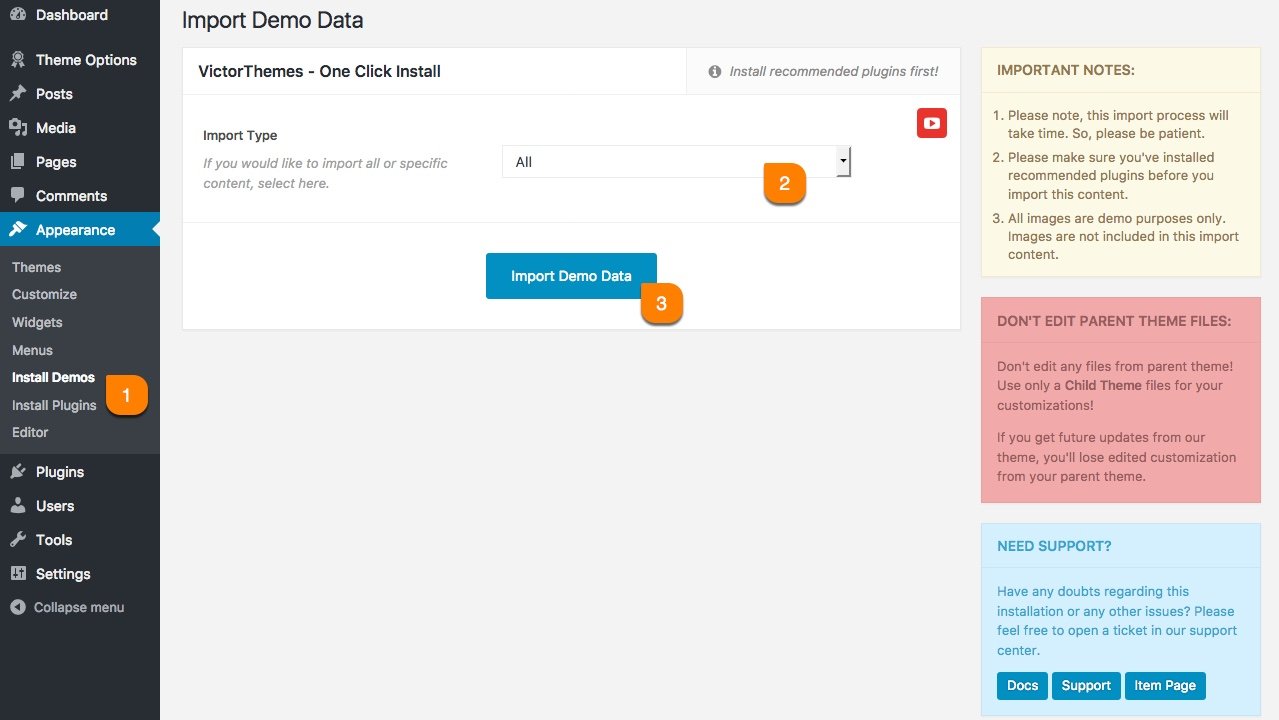
One Click Install
Simple & Effective!
In this step you'll get all live demo contents to your own site, that you're experienced with our live demo site. There is no more trick and no more surprise. You'll get all up and running website within few minutes of installation process.


Pages
Create your page from your Great Ideas!
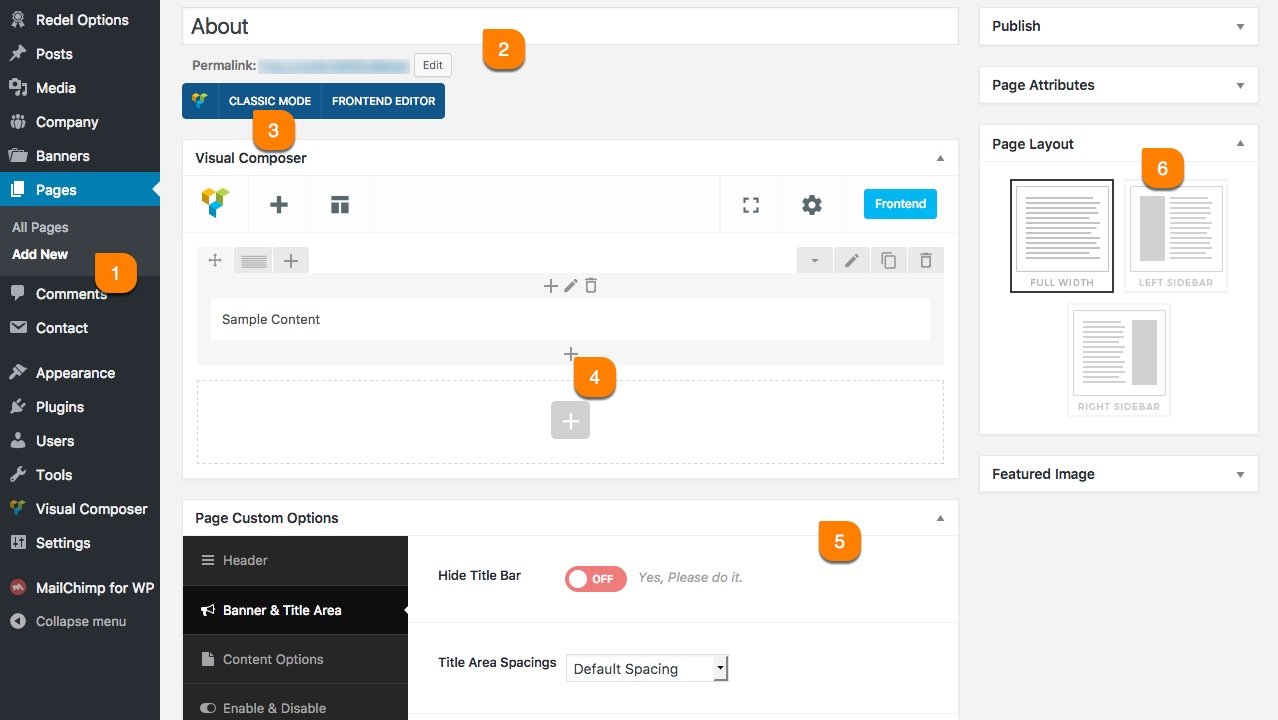
Creating & Customizing a page is really simple process. As you see in following screenshot example. Each area noted as numeric points. Each number have detailed explanation under the screenshot area.

-
1
Add New Page
The first step of creating a page is Pages > Add New. Pages are mostly related to explain your application and business contents. And contents made by collection of shortcodes.
-
2
Page Title
Page title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin.
-
4
Add Shortcodes
You can add any shortcodes available via clicking that plus icon. Just simply watch this video first. Want to work like a pro? Click Here to watch video guides.
-
5
Page Custom Options
Page Option is most important about controlling page specific things apart from other common pages. You can control: Header, Banner, Content Area & Footer.
-
6
Page Layout
As you can see, 6th point in above screenshot. Everything is just strait forward. Left & Right Sidebar have widget select option. You can select unique sidebar for this page.
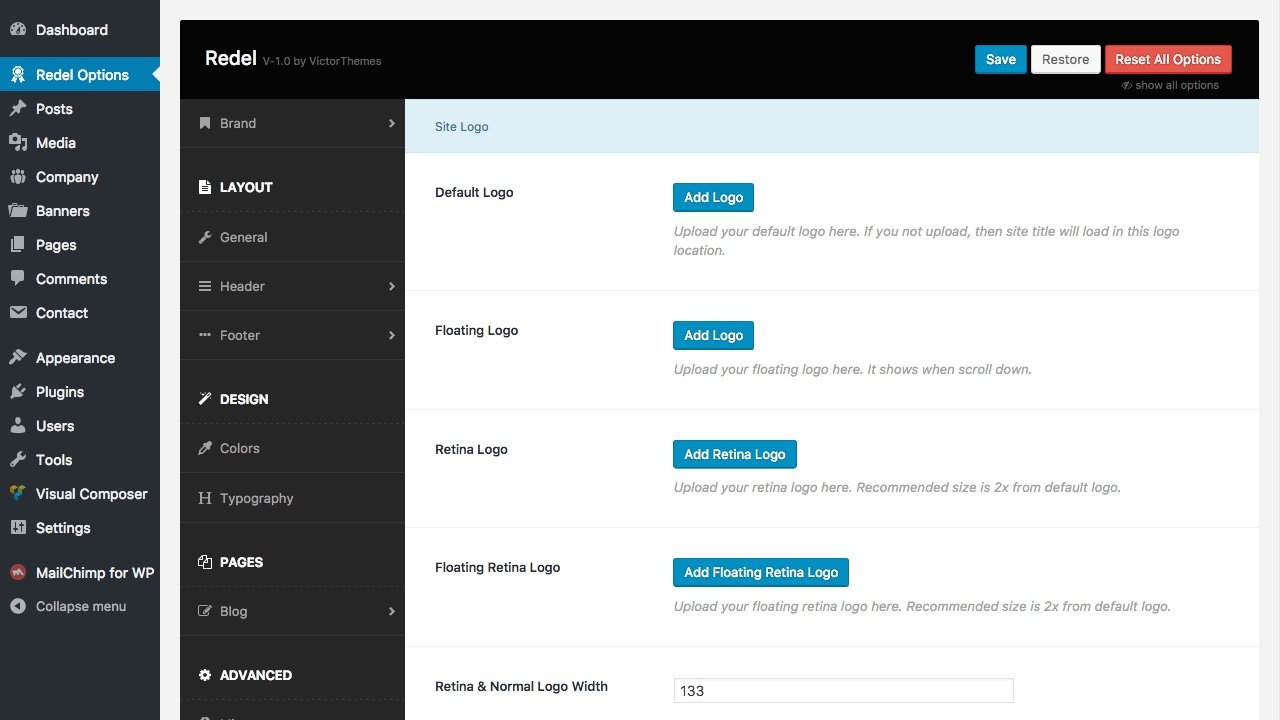
Theme Options
Global Approach, Changes Will Apply to the Entire Site!
What ever options you miss from above Page Options, pretty much everything you'll find here. These all options get affect in globally. Like: Logo, Fav Icon, Layout Options, Header, Footer & Etc.

Posts
Posts is just like Pages
In our theme everything we followed in a WordPress native way in posts. So, what ever you see in pages settings above. You'll get exactly same here. So, there is no more surprice or tips and tricks for this posts. Instead you can use it like a normal user. There is no explanation needed for this particular section. If you've any doubts from this posts means you can take a look Pages section from the left menu.
Where i can show this posts into our site front end?
In your WordPress admin panel you'll see Settings > Readings. Goto that page, and you'll see A static page example. Please select your prefered page at : Posts Page.
Testimonials
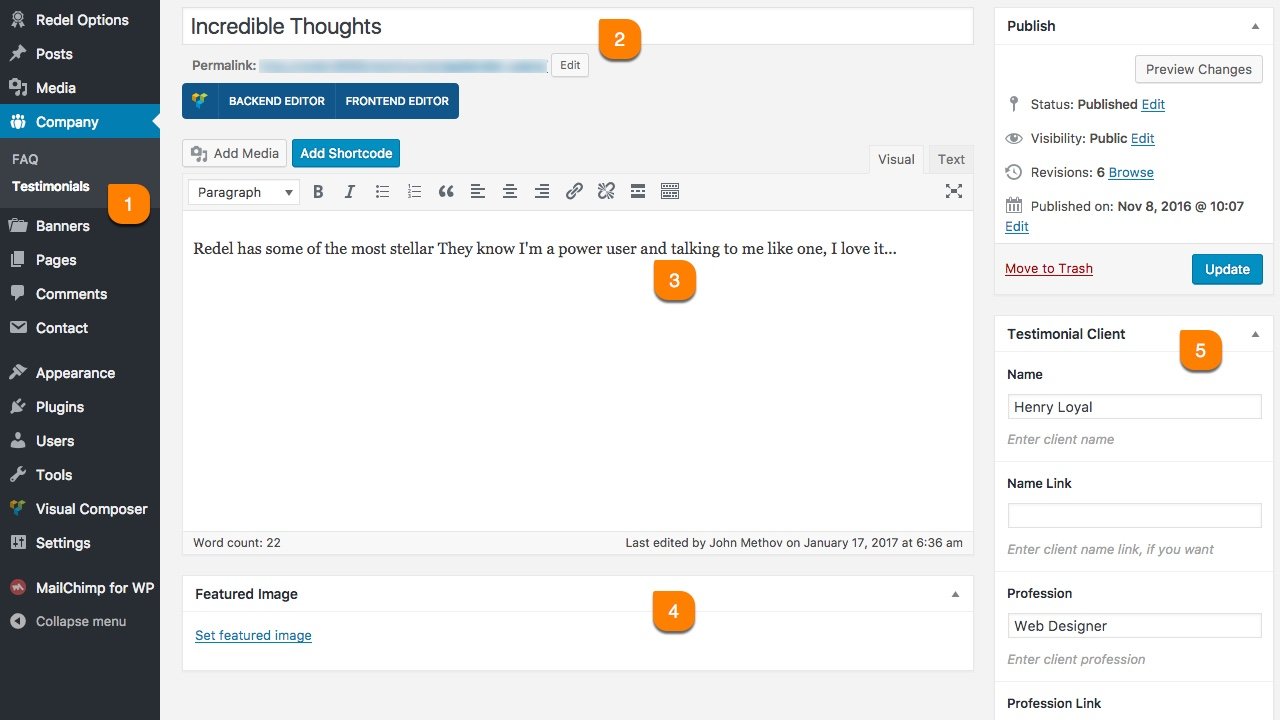
Show your Clients Testimonials!
In our theme you'll get testimonials at : Company > Testimonials. You can call these testimonials list using Visual Composer - Testimonial Shortcode.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Redel Core plugin.

-
1
Company > Testimonials > Add New
All testimonial shortcode contents are managed from this location. Utilize the each fields in this area to show effectively in shortcode version. -
2
Title
This title will show in each testimonial item of shortcodes. So, utilize this title in every testimonials. Mostly it needs to explain the heading or clients short expressions about your service/product. -
3
Content
This is the exact location of your client testimonial content. Mostly three lines is recommended for better viewing as a shortcode element in all testimonial styles. -
4
Featured Image
Some of testimonial shortcode styles needs client image. So, upload you testimonial client image here. Follow the right radio of width and height. -
5
Testimonial Client
In this box, you've to enter the client informations. Like, their name and profession. If you've name link and profession link, you can add that in link fields too.
FAQ
Frequently Asked Questions!
In our theme you'll get FAQ at : Company > FAQ. You can call these faqs list using Visual Composer - FAQ Shortcode.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Redel Core plugin.

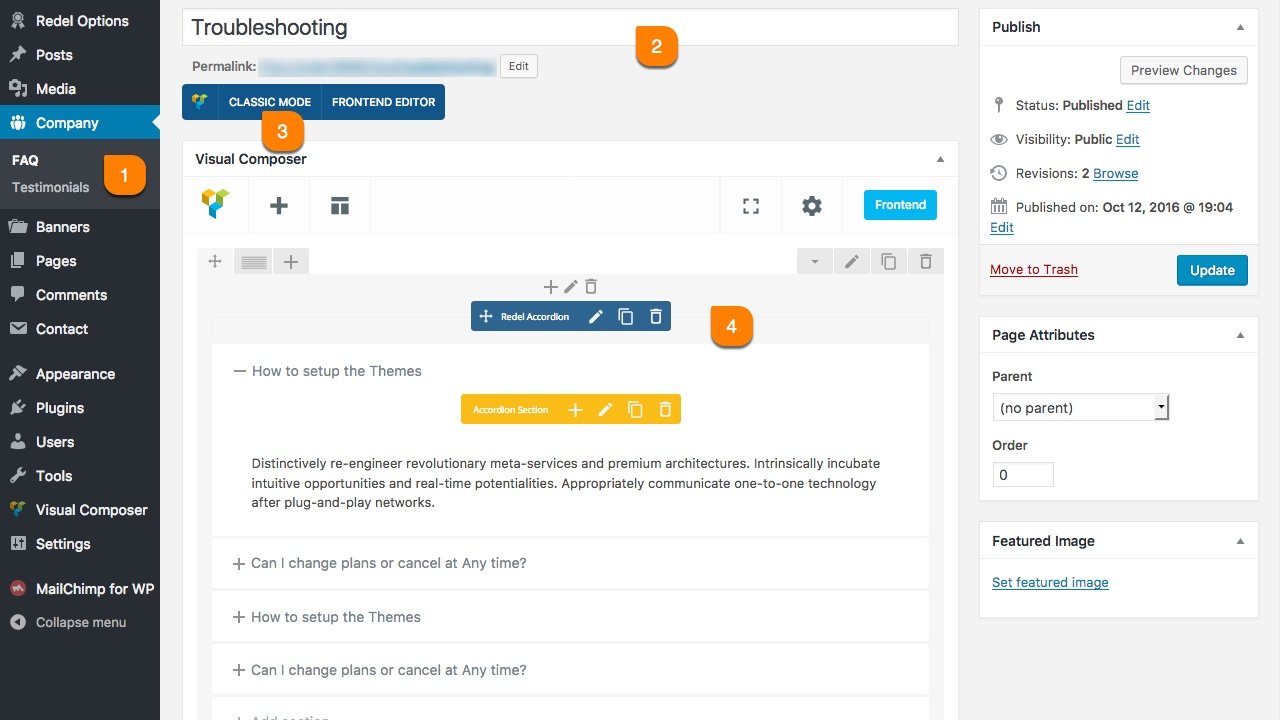
-
1
Company > FAQ > Add New
All faq shortcode contents are managed from this location. Utilize the each fields in this area to show effectively in shortcode version. -
2
Title
Enter the title that you want to separate it as a FAQ each sections. Like : Troubleshooting, Pre-Sales Questions, Pricing & Support.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin. -
4
Add Shortcodes
You can add shortcodes in content area like above screenshot. For live demo site, we've added Redel Accordion shortcode to make FAQ more readable.
Banner
Expose your App!
In our theme you'll get Banner at : Banner side menu in WordPress admin area. You can call these banners at Page Custom Options > Banner & Title Area.
Watch Video - How to add Banners?Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Redel Core plugin.

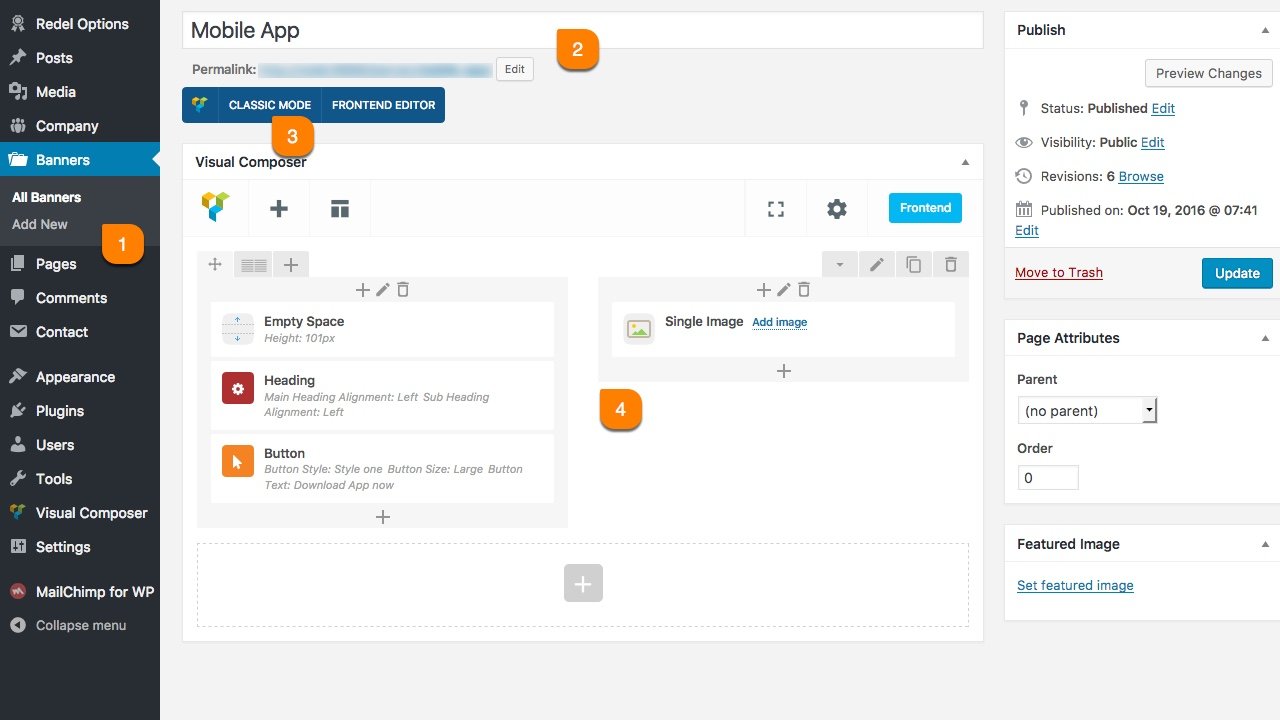
-
1
Banner > Add New
All banner shortcode contents are managed from this location. Utilize the each fields in this area to show effectively in banner area. -
2
Banner Title
We can select banners at Page Custom Options based on this title only. So, each title should be a different for easy to manage.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin. -
4
Add Shortcodes
In our import content you'll get these things already. So, just edit those shortcodes you already see in above screenshot.
Contact Form 7
Make sure you're reachable!
We've used in our live demo site contact forms are from Contact Form 7 plugin. You can just install Contact Form 7 as normal plugin. And start using it in that native way. No more surprise or tricks.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Contact Form 7 plugin.

The detailed documentation for Contact Form 7 is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed Contact Form 7 native way, there is no point to mention in our theme documentation about Contact Form 7 plugin. So, please follow their official documentation.
In live demo we've only used one contact form. Which is at : Web Service Solid page.
[text* your-name placeholder "Name"]
[email* your-email placeholder "Email"]
[textarea your-message placeholder "Message"]
[submit "Send Message"]
Widgets
Widgets are not only Collection of Links. It's a User Friendly Feature.
In below tabs we've explained about each and every widgets and that role of working.
Not have this Custom Widgets?
If you not see any custom widgets in widgets list. Please make sure you've Installed & Activated Redel Core plugin.
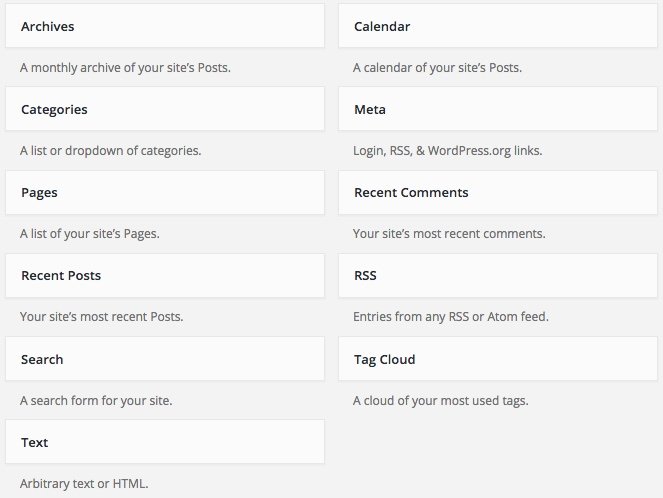
Default Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Archives | Show months list, based on posts added time. |
| Calender | Display like a calender, and date have links. If you added any posts in that date. |
| Categories | Display posts categories. In List and Select format. |
| Meta | Meta links like, login and logout, etc. |
| Pages | List of pages you added. |
| Recent Comments | Recent comments from posts. |
| Recent Posts | Recent posts from date ascending order. |
| RSS | Your site feed lists. Rich Site Summary. |
| Search | It's just show search form. |
| Tag Cloud | Tag links based on your posts added. |
| Text | Most simple widget. Title and Content. |
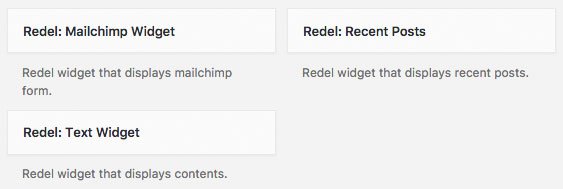
Custom Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Mailchimp Widget | It's just a MailChimp function. It've id and custom class. |
| Recent Posts | It's a custom recent posts widget. Designed based on our theme. |
| Text Widget | Custom text widget. Ability to add Shortcodes. |
Shortcodes
Impress Everyone by Using Shortcodes!
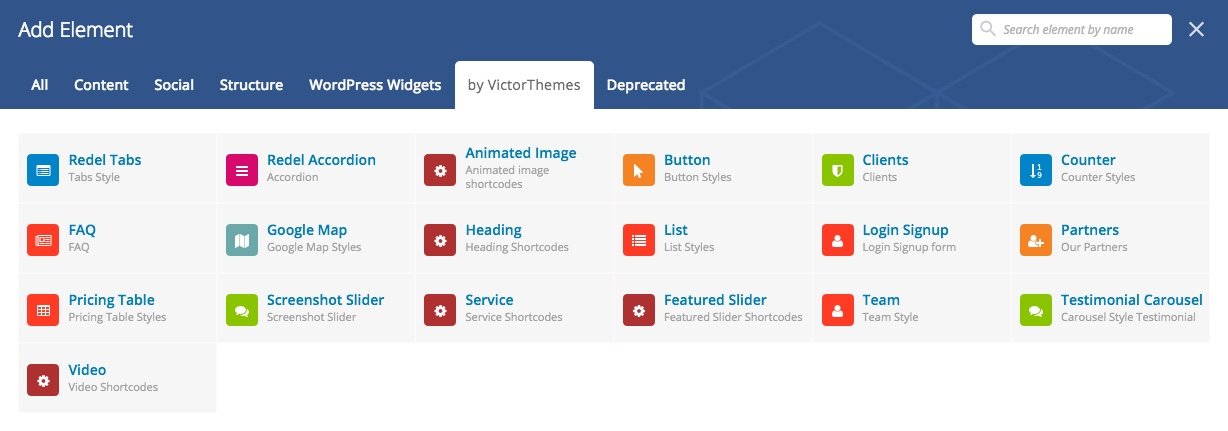
In our theme we've used visual composer user friendly features to the next level. We've used some custom interaction methods to extend the usage of our shortcodes effectively without boring. All of our custom shortcodes listed under by VictorThemes filter like in below screenshot.
Not have this option like in below screenshot?
If you not see this option like in below screenshot. Please make sure you've Installed & Activated Redel Core plugin.

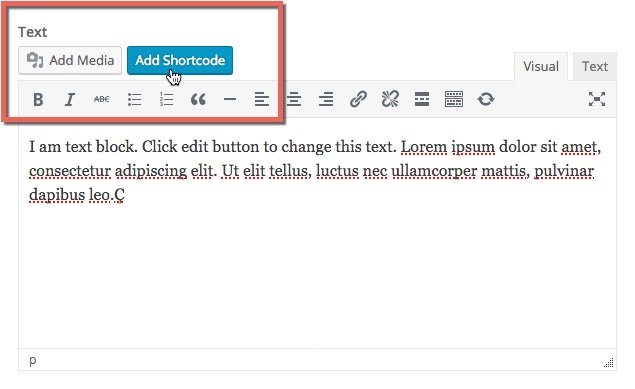
You'll also get little shortcodes from Add Shortcode button in all content editors.

MailChimp
Communicate with all your Customers at Once!
We've used in our live demo site subscribe forms using MailChimp plugin. You can just install MailChimp plugin as a normal plugin. And start using it in that native way.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated MailChimp for WordPress plugin.

The detailed documentation for MailChimp is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed MailChimp native way, there is no point to mention in our theme documentation about MailChimp plugin. So, please follow their official documentation.
Use below code in : MailChimp for WP > Forms. Create New.
Style One - Footer Widget Subscribe Form
<p>
<input name="EMAIL" placeholder="Enter your email address" required="" type="email">
</p>
<p>
<input value="Subscribe" type="submit">
</p>
Style Two - Footer Subscribe Form
<div class="redel-subscribe-form style2">
<p>
<input name="EMAIL" placeholder="Enter your email address" required="" type="email">
</p>
<p>
<input value="Get Free Trial" type="submit">
</p>
</div>
Web Services - Banner Quick Subscribe Form
<p class="login-username">
<label for="user_login">YOUR NAME</label>
<input name="log" id="user_login" class="input" placeholder="Your Name" size="20" type="text">
</p>
<p class="login-password">
<label for="user_pass">EMAIL ADDRESS</label>
<input name="pwd" id="user_pass" class="input" placeholder="Email Address" size="20" type="email">
</p>
<p class="login-submit">
<input name="wp-submit" id="wp-submit" class="button-primary" value="Subscribe Now" type="submit">
<input name="redirect_to" value="" type="hidden">
</p>
FAQ
Frequently Asked Questions!
-
While installing my theme it shows Stylesheet Missing?
A common issue that can occur when installing a WordPress themes is "The package could not be installed. The theme is missing the style.css stylesheet". Error message being displayed when uploading or activating the theme.
Mostly it's because of, you've uploaded wrong zip file. Themeforest provides, 1. All files & Documentation & 2. Installable WordPress file only. The second files is the exact file to upload in your WordPress dashboard. Or take a look folder structure.
For more details Click here.
-
How do I update my theme ?
The update process is similar to the installation process. In WordPress Dashboard, Redel Options there is a section of Envato Account in this area you've enter your envato username and API key then Save the changes, You'll get our theme updation right into your WordPress Dashboard > Updates.
For more details Click here
Note : We hope you not edited any thing inside of our theme core files. If you edit anything in our theme, this step will replace our original theme code, so you'll loss your past edited files in our theme. Editing theme core files is not recommended.
-
How to update premium plugins, that included with your themes?
In most cases, premium plugins bundled with theme, are not get updates quickly. It depends on theme update. But, in our all themes you can get updation of premium plugins by following simple steps.
- Goto : Plugins > Deactivate & Delete that plugin.
- Then Goto : Appearance > Install Plugins.
- Then : Install and Activate that plugin.
For more details Click here
-
How to get live demo site content?
To get live demo content we have one click install option in theme Appearance. To see how to get live demo content in one click Click here.
-
How do I customize my theme?
All of the theme related customization settings are located in Redel Options, in sidemenu of WordPress dashboard. Which will allow you to easily customize your website.
Lots of options neatly organized into sections that allows you to build website without any coding knowledge. Please take some time and navigate through each option tab, most things are self explained. Go to Redel Options to start. Don’t forget to click on Save All Changes to save your settings once you are finished.
For more details : Click here
-
How do i get support?
If you want support from us please Submit your Support ticket at our Support Center, before you submitting the ticket please read our support terms.
Read our support terms : Click here
-
Do you available for customization works?
We cannot offer you an extensive help in terms of modifications. Our support deals with installation of the theme, issues comes from our theme itself Bug Fixes, and Small Modifications which means, one or two lines of code we'll provide if needed.