Install. Customize. Impress.
Our Themes brings your site to the next level.



Folder Structure
Let's talk about what's inside the downloaded package.
Once you purchased our theme you've to download All Files & Documentation zip file. Following folder structure is based on that zip file, in that zip file only you'll get all of our theme files including demo content & offline documentation folder.
-
Demo Data - this folder contains, demo data files. But you can install these files within One Click Installer steps.
- livesay.xml - it contains all of our live site contents
- theme-options.txt - it contains theme options settings
- widgets.wie - it contains all widgets that we used in live
- Documentation - it contains offline documentation files, just simply what you're seeing now.
- Licensing - it contains envato and WordPress standard licensing information files
- Plugins - it contains plugin livesay theme core plugin file and other premium plugins files
- livesay-wp.zip - this is the right file to install in your WordPress admin.
- livesay-wp-child.zip - this is just a child theme, if you want to edit any code files within theme, use this child theme. Don't edit any codes within parent theme.
Install Theme
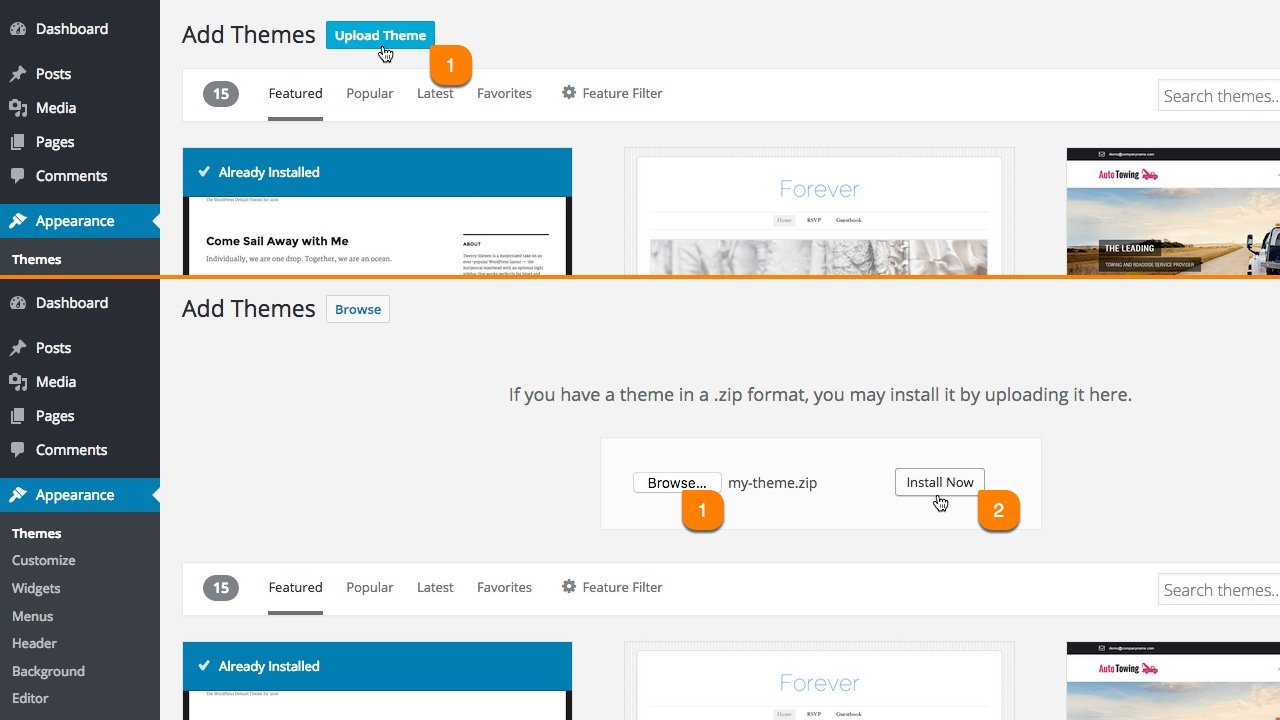
Upload the livesay-wp.zip file.
The effective way to install our theme is just follow our video guide. Everything is strait forward to install our theme like a live demo experience within a few minutes.
Watch Video - Following 3 Steps[OR]
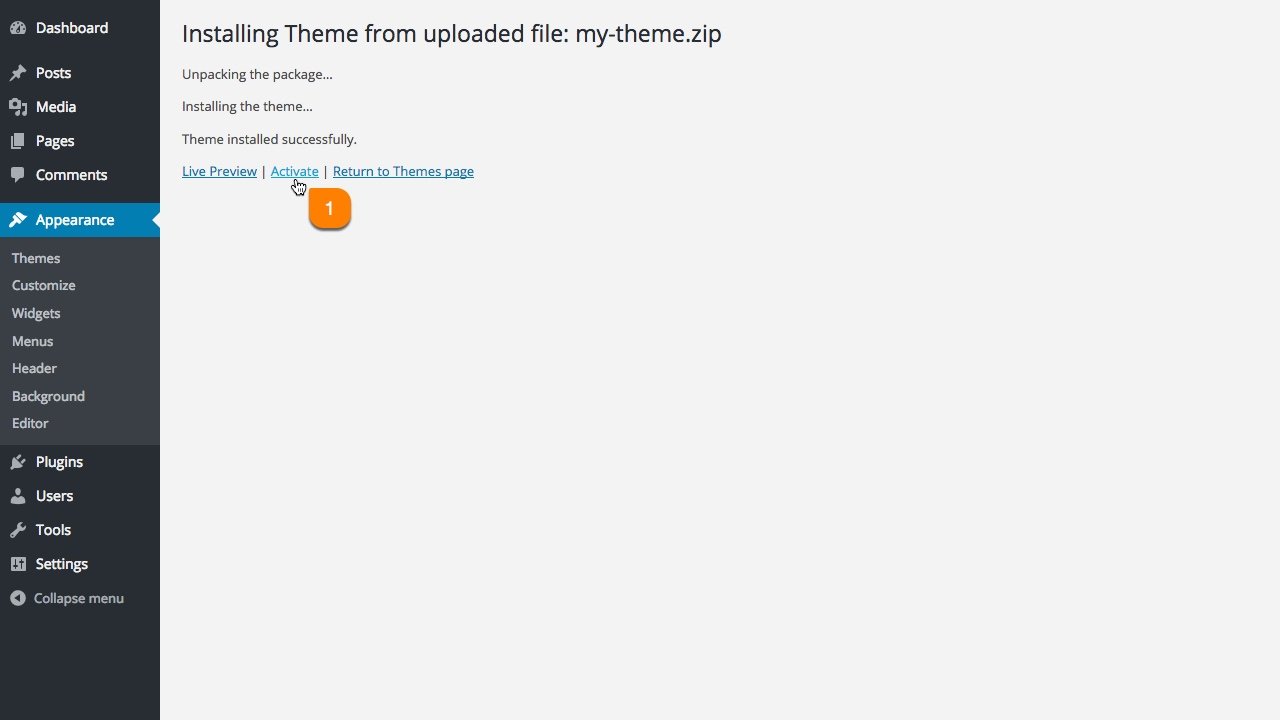
Follow The Simple Image Steps
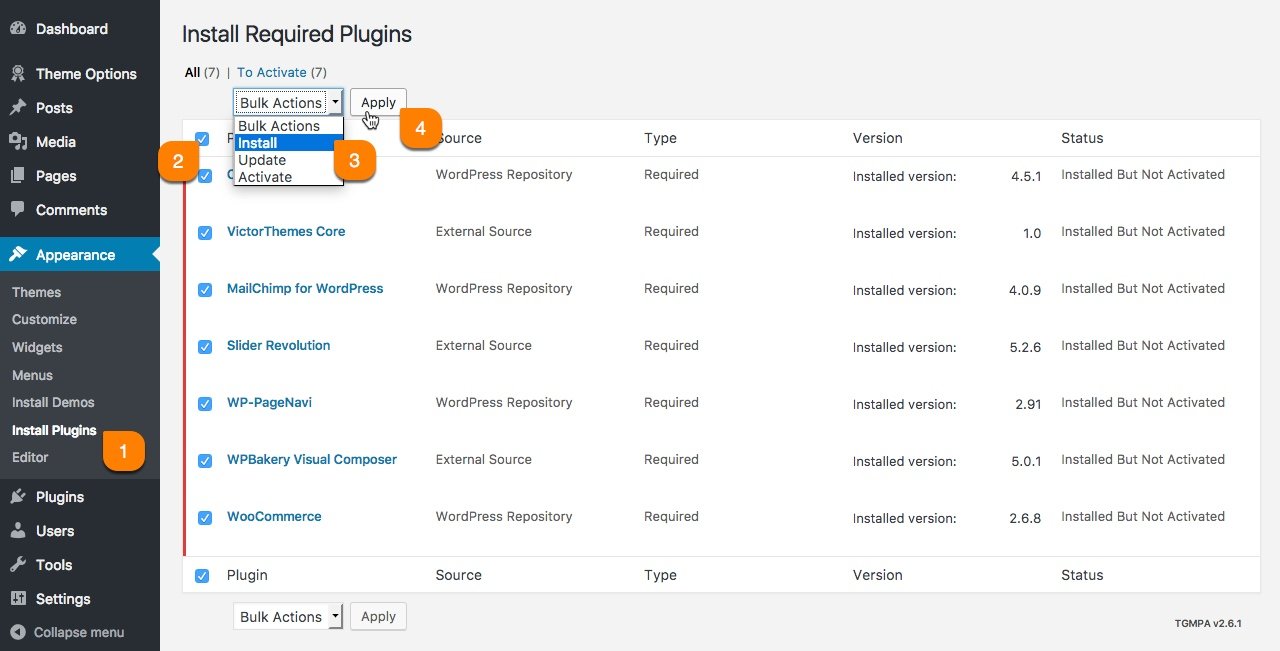
Install Plugins
Please select your needed plugins to Install and Activate.
Our live site demo content xml's have required plugins contents too. If you (miss or skip) this step and move on next step of One Click Installer then, you'll not get any plugin related contents and settings in your site. So, please (Install & Activate) your needed plugins first.

| Name | Role |
|---|---|
| Livesay Core | It's our core plugin, it've shortcodes and custom post types. |
| Contact Form 7 | Contact form plugin to have email form. |
| WooCommerce | An e-commerce toolkit that helps you sell anything. Beautifully. |
| WooCommerce Quantity Increment | Adds JavaScript powered quantity buttons to your cart page. |
| Event Ticket's | This is used to provide a tickets to Specific user's. |
| The Events Calendar | It displaying the upcoming events and its date & time. |
| WP-PageNavi | Effective pagination plugin, used in blog pages. |
| WPBakery Visual Composer | Easy to use drag and drop page builder plugin. |
One Click Install
Simple & Effective!
In this step you'll get all live demo contents to your own site, that you're experienced with our live demo site. There is no more trick and no more surprise. You'll get all up and running website within few minutes of installation process.


Pages
Create your page from your Great Ideas!
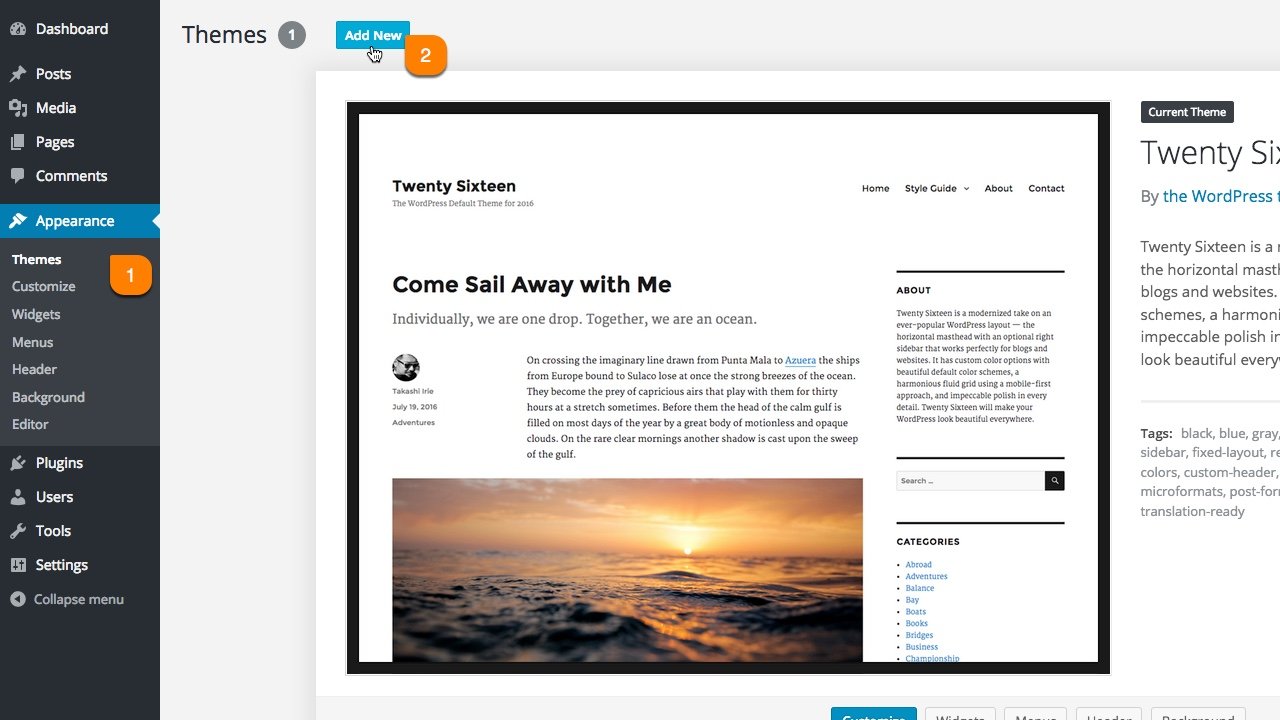
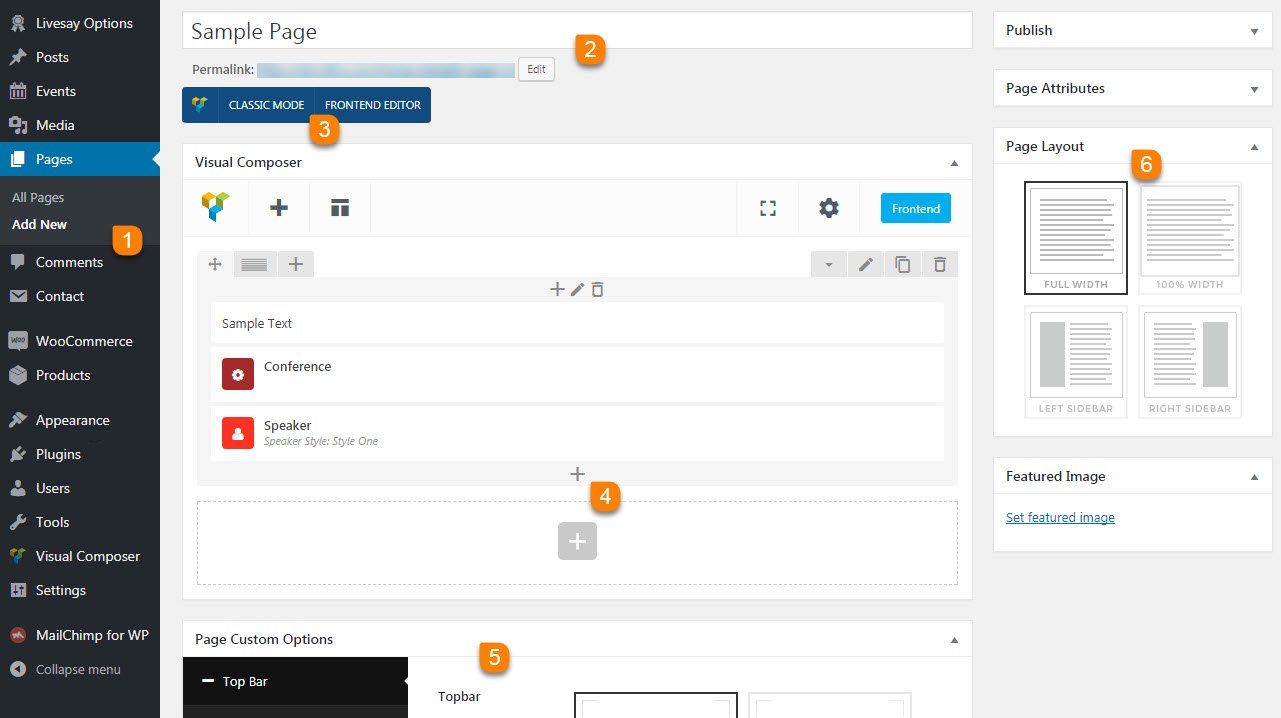
Creating & Customizing a page is really simple process. As you see in following screenshot example. Each area noted as numeric points. Each number have detailed explanation under the screenshot area. You can create easy sites with filme porno only with a few simple clicks.

-
1
Add New Page
The first step of creating a page is Pages > Add New. Pages are mostly related to explain your business static informations. And contents made by collection of shortcodes.
-
2
Page Title
Page title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin.
-
4
Add Shortcodes
You can add any shortcodes available via clicking that plus icon. Just simply watch this video first. Want to work like a pro? Click Here to watch video guides.
-
5
Page Custom Options
Page Custom Option is most important about controlling page specific things apart from other common pages. You can control: Menu Bar, Title Area, Content Area & Footer.
-
6
Page Layout
Page Layout for controlling the width of the page. You have page layout options like Full Width, 100% Width, Left Sidebar and Right Sidebar.
Menu Bar
- Control menu styling of the page.
1. Theme Options Default - if you selecting this option the changes made from Livesay Option > Layout > Header > Menu Bar are viewed in your page.
2. Custom - if you selecting this you have more custom options in the bottom of this section in that you can select your custom menu bar options.
3. Hide is the third option in Menu bar if you want to hide your menu simply select this option.
Title Area
- Control the title section of the page.
1. Theme Options Default - by selecting this option changes made from Livesay Option > Layout > Header > Title Area are appeared in your page.
2. Custom - if you selecting this you have more custom options in the bottom of this section, In that you can select custom Title Area options.
3. Hide is the third option in Title Area if you want to hide your Title area simply select this option.
Content Area
- Control your content area section of your page.With options like Content Spacings, Background of the Content Area, Inner,Outer Backgrounds and Overlay Colors of your content. .
Enable & Disable - Options for Enable or disable Header & Footer of your page by simply selecting that switchers.
Page Layout
- Controlling the width of the page.By selecting 100% Width the page will show in 100% width, if you selecting Full Width The page will shows in Full width of your screen.
Show Sidebar
- Control the sidebar for the page.If you need to show side bar simply on the switcher then Sidebar options are shown in the bottom.
1. Left Sidebar - If you need sidebar in Left side of the page.
2. Right Sidebar - If you need sidebar in Right side of the page.
3. Sidebar Spacing with Content Column - Control the spacings for sidebar by selecting the Space options from dropdown menu.
4. Sidebar Widget - You can select the particular widget to show in sidebar in by selecting from dropdown.
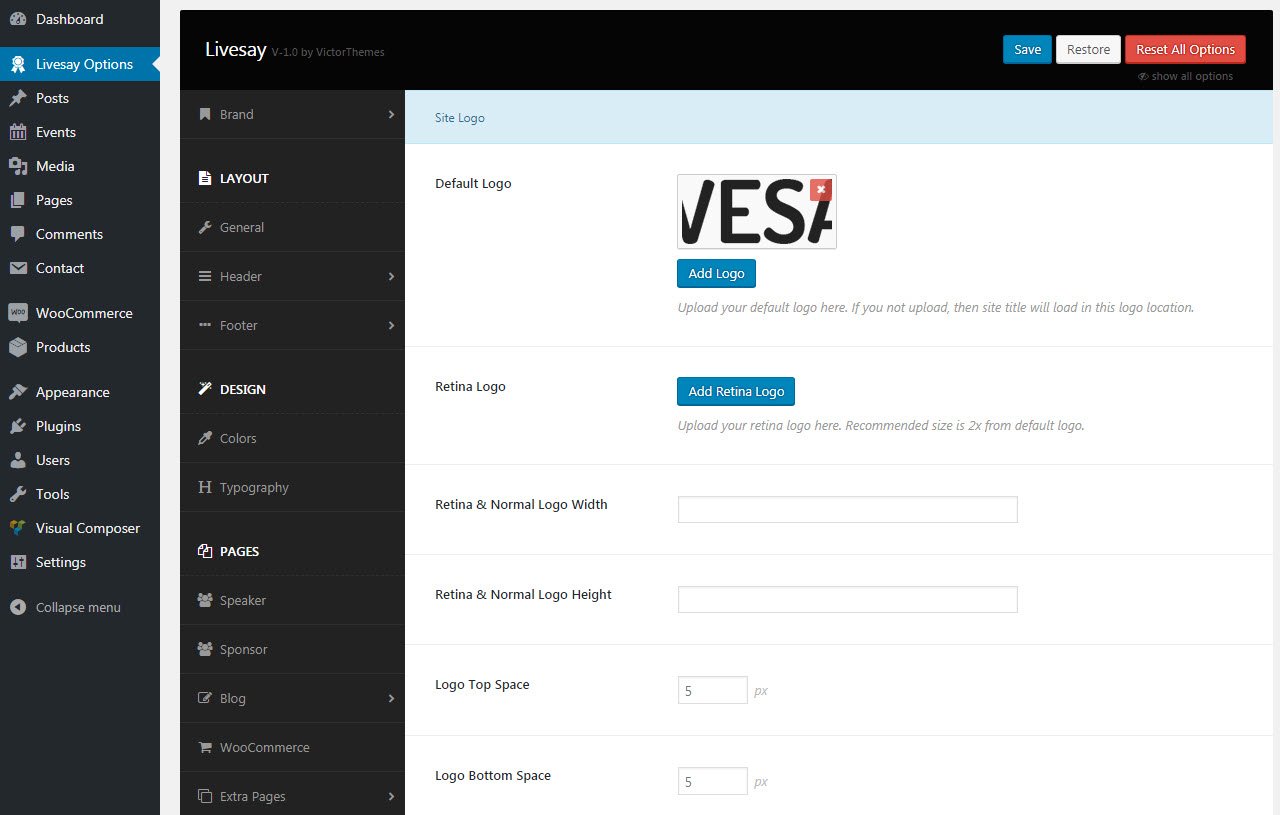
Theme Options
Global Approach, Changes Will Apply to the Entire Site!
What ever options you miss from above Page Options, pretty much everything you'll find here. These all options get affect in globally. Like: Logo, Fav Icon, Layout Options, Header, Footer & Etc. Some of sections you'll find top right YouTube icon, like below screenshot. It means, we've explained that section as a video format. So, you'll get clear understanding of how it's working and that section tricks.

Posts
Posts is just like Pages
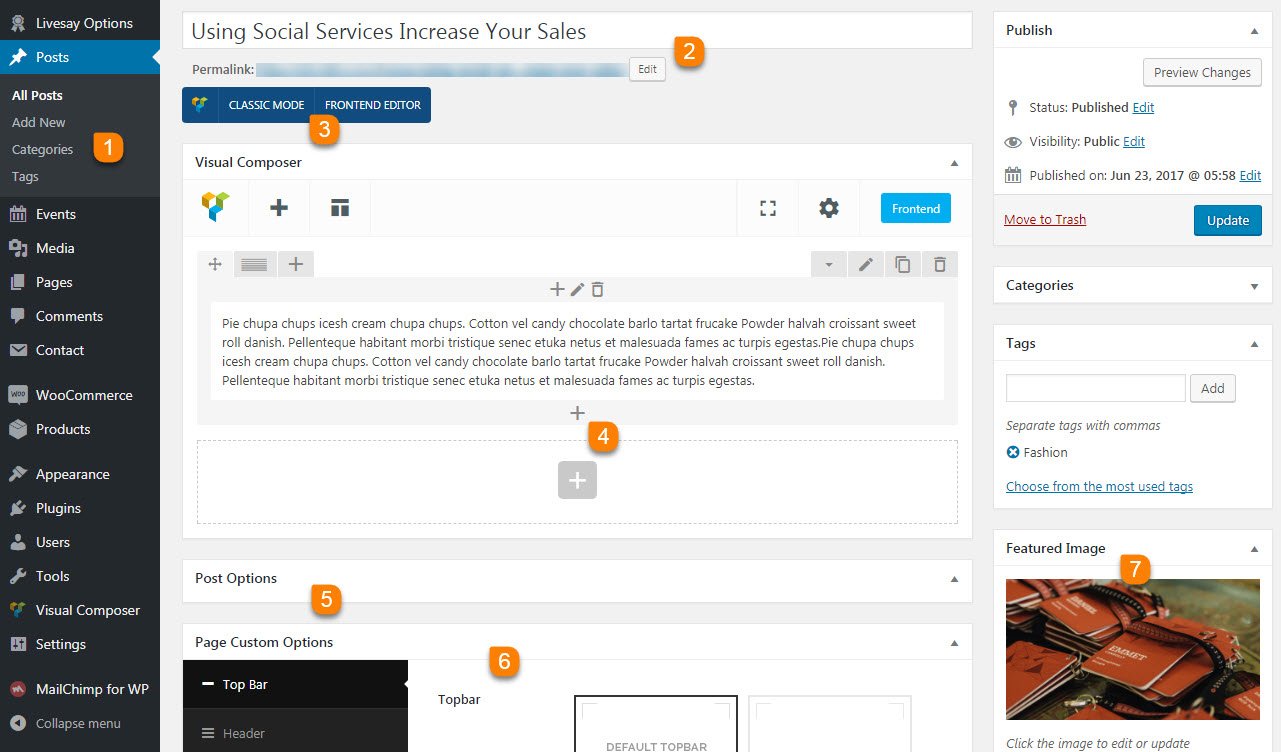
In our theme you'll find our posts like in following screenshot. We've explained about it by each section and each meta boxes you see here. Contents are controlled by Visual Composer Page Builder. So, there is no more extra tricks to using it.
Where i can show this posts into our site front end?
In your WordPress admin panel you'll see Settings > Readings. Goto that page, and you'll see A static page example. Please select your prefered page at : Posts Page.

-
1
Add New Post
The first step of creating a post is Posts > Add New. In our theme you can add those contents from Visual Composer Page Builder. So, you can add lots of columns and layout controlled things.
-
2
Post Title
Post title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin.
-
4
Add Shortcodes
You can add any shortcodes available via clicking that plus icon. Just simply watch this video first. Want to work like a pro? Click Here to watch video guides.
-
5
Post Options
Post Option is most important about adding that post specific things apart from other common posts. You can add: Images, Videos, Audio formats based on selecting the Post Format.
-
6
Post Custom Options
Post Custom Option is most important about controlling that post specific things apart from other common posts. You can control: Menu Bar, Content Area, Header and Footer.
-
7
Featured Image
Using of this option you can upload featured image directly here. There is no more surprise of using it.
Events
Organizing and Managing Event's
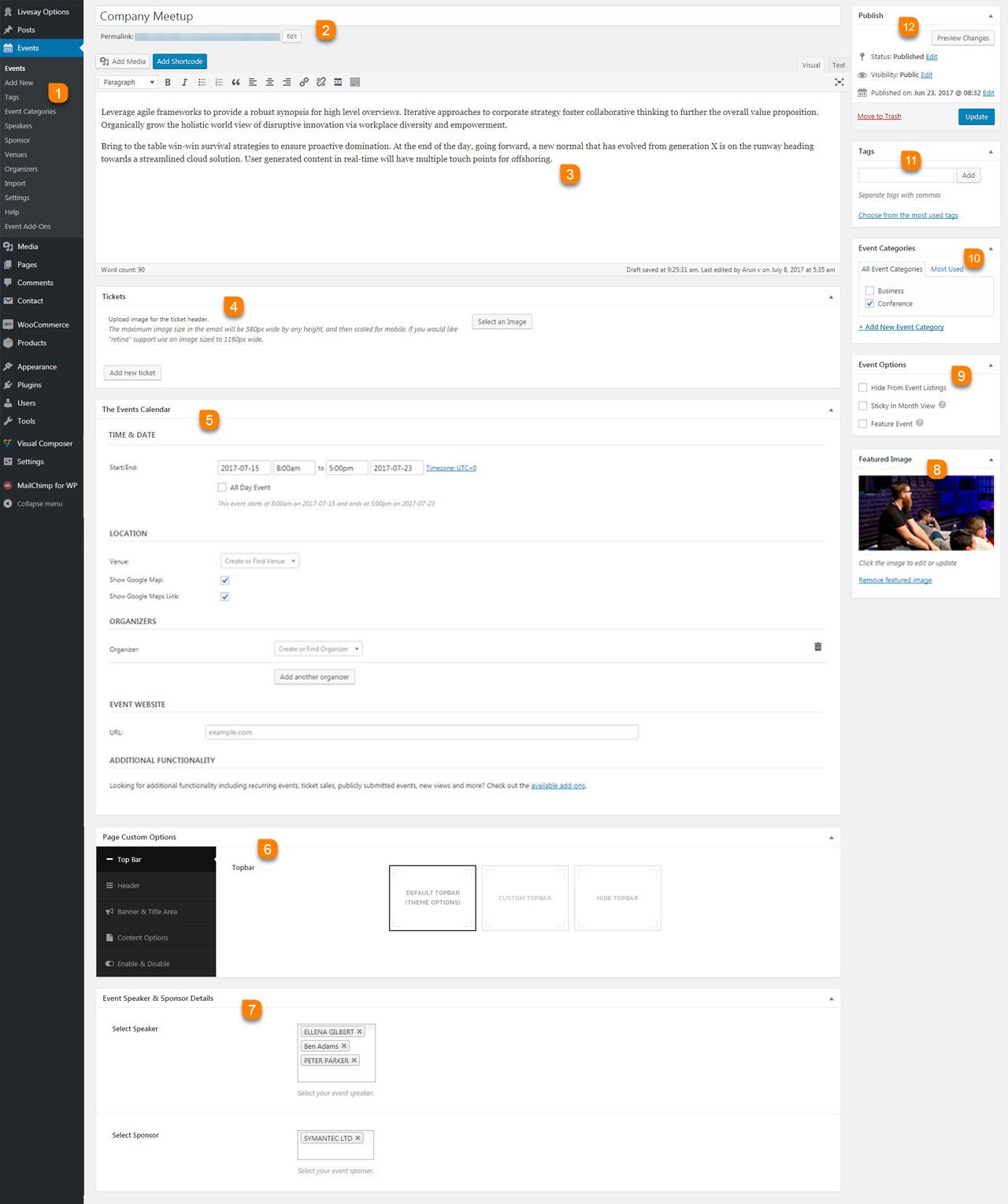
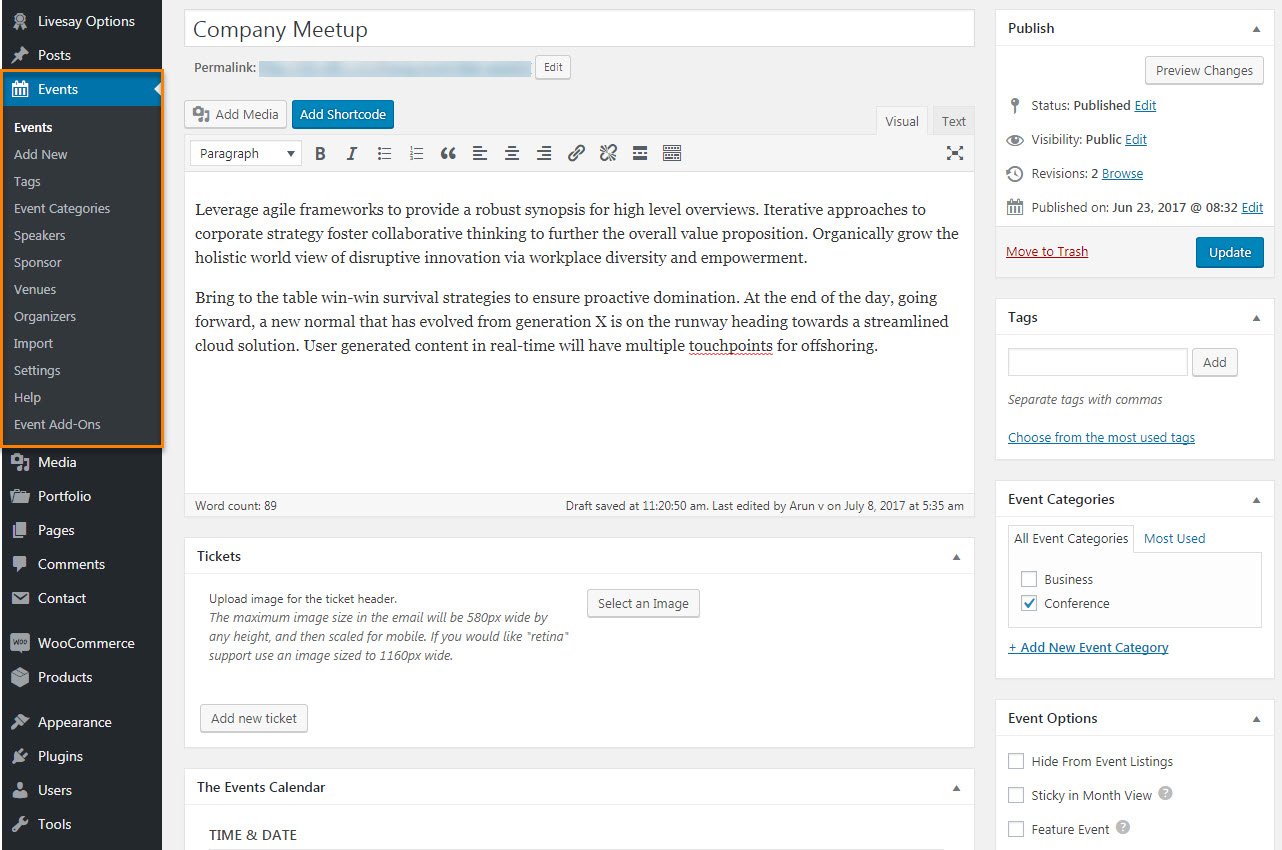
In our theme you'll get Events at : Events > Events > Add New. You can call these New Events window
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Livesay Core plugin.

-
1
Add New
The first step of creating a Event is Event > Add New. You can add a new Events in our theme by using this.
-
2
Event Title
Event title is most important in all manor. It's also a important for title purpose. So, please make sure you're entering right Event title.
-
3
Content
This is your Event content section. This section is for adding detailed description about your particular event.
-
4
Tickets
Event Tickets is for providing tickets to your visitors for the particular event. You can add tickets using Add new ticket.
-
5
The Events Calender
Events Calender is for using to provide information about the event to audience. You can add the event details like Event Date & time, Location, Organizers and Event Website.
-
6
Page Custom Options
Page Custom Option is most important about controlling page specific things apart from other common pages. You can control: Menu Bar, Title Area, Content Area & Footer.
-
7
Event Speaker & Sponsor Details
Event Speaker & Sponser Details section is for adding specific speakers for the particular event and sponsors for supporting the event.
-
8
Featured Image
Using of this option you can upload featured image directly here. There is no more surprise of using it.
-
9
Event Options
Event Option is important about adding that Events specific things apart from other common Events. You have checkbox options like: Hide from Event list, Sticky, Feature Event.
-
10
Event Categories
Adding categories to your Events is for specify the particular event to make easier to browse through and find your events.
-
11
Tags
Tag is also like category you can give specific thing to your event by using this tag section, This is like labeling your event to find your event easily by audience.
-
12
Publish
When you are finished editing your Events, hit the "Publish" button to publish your event to your site.
Events Options
Planning and Co-Ordinating
In our theme you'll get Events Options at : Events > Events Options.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Livesay Core plugin.

-
1
Add New
You can add Event by using Event > Add New. You can add number of events in this events section.
-
2
Tags
You can give specific thing to your event by using this tag section, This is like labeling your event to find your event easily by audience
-
3
Event Categories
Adding categories to your Events is for specify the particular event to make easier to browse through and find your events.
-
4
Speakers
Speaker section is for adding speakers list for the events, You can also select specific speakers for particular event. You have to add speaker details like Name, Speaker Website & Link, Speaker Designation, Quote and Social Media links.
-
6
Sponsors
Sponsor section is for adding sponsers list for supporting the events. you have add sponsors name and details through following areas Sponsor Type & Link, Sponsor Website & Link, Sponsor Profile and Contact link of the sponsor.
-
7
Venues
Venues section is for add the place where the event going to be held. You have add details about the venue like Address, City, Country, State or Province, Postal Code, Phone, Website and also select Show Google Map for map view.
-
8
Organizers
Organizers is to created a new events and organize that event. You can add organiser information like Phone, Address, Email of the particular sponsor.
-
9
Import
Using this option you can import events from social media's like Facebook, iCalendar, Google, and Meetup.com in a jiffy.
WooCommerce
Sell your Products Now!
Our theme is officially supports WooCommerce plugin. There is no changes made in backend functions. So, you can use WooCommerce in that native way. Only outer look of your shop will change based on our theme design style.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated WooCommerce plugin.

The detailed documentation for Woocommerce Plugin is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed WooCommerce native way, there is no point to mention in our theme documentation about WooCommerce plugin. So, please follow their official documentation.
Here's the list of product image type and image sizes. So, upload images more than Single Product Image size in this table. Goto WooCommerce > Settings > Products > Display > Product Images and mention the sizes for the image represent type and click Save. Then, install Regenerate Thumbnails plugin. After activate that plugin, please regenarate all images at Tools > Regn.Thumbnails.
If the Image sizes are already mentioned in WooCommerce > Settings > Products > Display > Product Images then no need to take any action. But, you still see images are blurred and different sizes comparing our live demo site means, please do the Regenerate Thumbnails process.
| Image Type | Image Size |
|---|---|
| Catalog Images | 270x350 |
| Single Product Images | 600x600 |
| Product Thumbnails | 180x180 |
Products
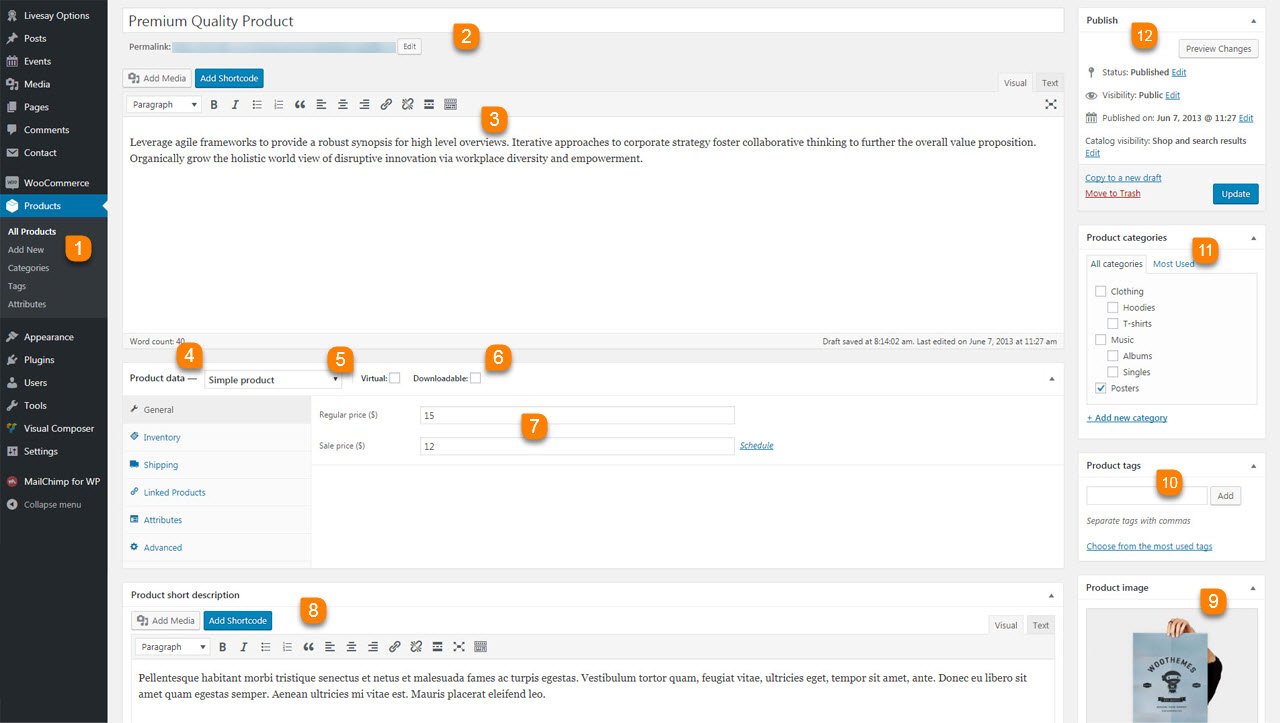
Show your Works in Effective Way!
In our theme you can add product at : Products > Add New Product. You can call these product item lists using Visual Composer - Product Shortcode.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated WooCommerce plugin.

-
1
Products > Add New
All portfolio shortcode contents are managed from this location. Utilize the each fields in this area to show your works effectively in shortcode version. -
2
Product Name
Give your new product a name here. This is a required field and will be what your customers will see in your store. -
3
Product Description
This is your products main body of content. Here you should describe your product in detail. -
4
Choose Product Type
Choose a type for this product. Simple is suitable for most physical goods and services (we recommend setting up a simple product for now). Variable is for more complex products such as t-shirts with multiple sizes. Grouped products are for grouping several simple products into one. Finally, external products are for linking off-site. -
5
Virtual Products
Check the "Virtual" box if this is a non-physical item, for example a service, which does not need shipping. -
6
Downloadable Products
If purchasing this product gives a customer access to a downloadable file, e.g. software, check this box.
-
7
Prices
Next you'll need to give your product a price. -
8
Product Short Description
Add a quick summary for your product here. This will appear on the product page under the product name. -
9
Product Images
Upload or assign an image to your product here. This image will be shown in your store's catalog.
-
10
Product Tags
You can optionally "tag" your products here. Tags as a method of labeling your products to make them easier for customers to find. -
11
Product Categories
Optionally assign categories to your products to make them easier to browse through and find in your store. -
12
Publish Your Product!
When you are finished editing your product, hit the "Publish" button to publish your product to your store.
Contact Form 7
Make sure you're reachable!
We've used in our live demo site contact forms are from Contact Form 7 plugin. You can just install Contact Form 7 as normal plugin. And start using it in that native way. No more surprise or tricks.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Contact Form 7 plugin.

The detailed documentation for Contact Form 7 is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed Contact Form 7 native way, there is no point to mention in our theme documentation about Contact Form 7 plugin. So, please follow their official documentation.
<div class="lvsy-contact">
<div class="row">
<div class="col-md-6 col-sm-6">
<label>
[text* your-name placeholder "Name *"] </label>
</div>
<div class="col-md-6 col-sm-6">
<label>
[email* your-email placeholder "Email *"] </label>
</div>
<div class="col-md-12 col-sm-12">
<label>
[text* your-subject placeholder "Subject *"] </label>
</div>
<div class="col-md-12 col-sm-12">
<label>
[textarea* your-message placeholder "Message *"] </label>
</div>
<div class="col-md-12 col-sm-12">
[submit "Send Now"]
</div>
</div>
</div>
Widgets
Widgets are not only Collection of Links. It's a User Friendly Feature.
In below tabs we've explained about each and every widgets and that role of working.
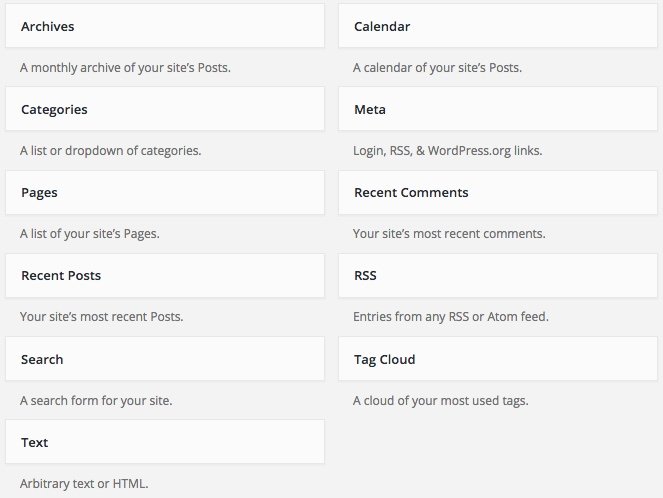
Default Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Archives | Show months list, based on posts added time. |
| Calender | Display like a calender, and date have links. If you added any posts in that date. |
| Categories | Display posts categories. In List and Select format. |
| Meta | Meta links like, login and logout, etc. |
| Pages | List of pages you added. |
| Recent Comments | Recent comments from posts. |
| Recent Posts | Recent posts from date ascending order. |
| RSS | Your site feed lists. Rich Site Summary. |
| Search | It's just show search form. |
| Tag Cloud | Tag links based on your posts added. |
| Text | Most simple widget. Title and Content. |
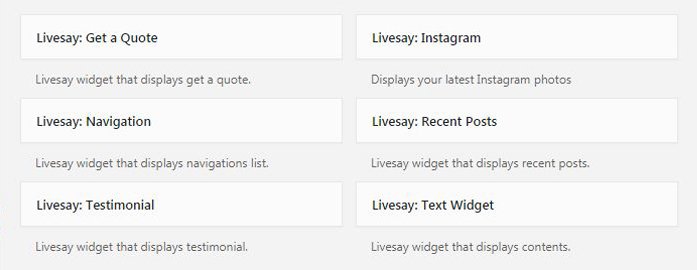
Custom Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Call to Action Widget | Displays the call to action section. |
| Get A Quote | Shows Get a quote form in theme. |
| Displays the instagram section. | |
| Navigation | Displays the navigation lists. |
| Recent Posts | Displays the recent posts from date ascending order. |
| Reserve Seat Widget | Displays the reserve seat form. |
| Testimonial | You can add testimonials by this option. |
| Text Widget | Simple widget for displaying the text. |
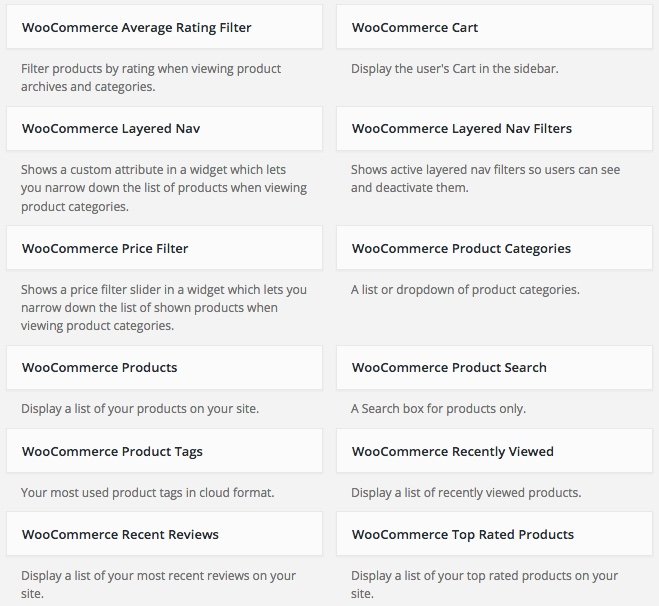
WooCommerce Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Average Rating Filter | You can filter products based on that ratings. |
| Cart | Live cart update. Shows your added products. |
| Layered Nav | Shows custom added filter. You can filter based on that link. |
| Layered Nav Filter | Just like above, but it shows active filters only. |
| Price Filter | It's a draggable price filter to manage low and high price easily. |
| Product Categories | It's just like post categories widget, but it's for products. |
| Products | Just shows products. Have extra options for listing in this widget. |
| Product Search | Products Search Form. |
| Product Tags | Tag links based on your products added. |
| Recently Viewed | It'll list the recently viewed products by that user. |
| Recent Reviews | List of products that's are recently rated. |
| Top Rated Products | Shows the list of products that's are get top rated. |
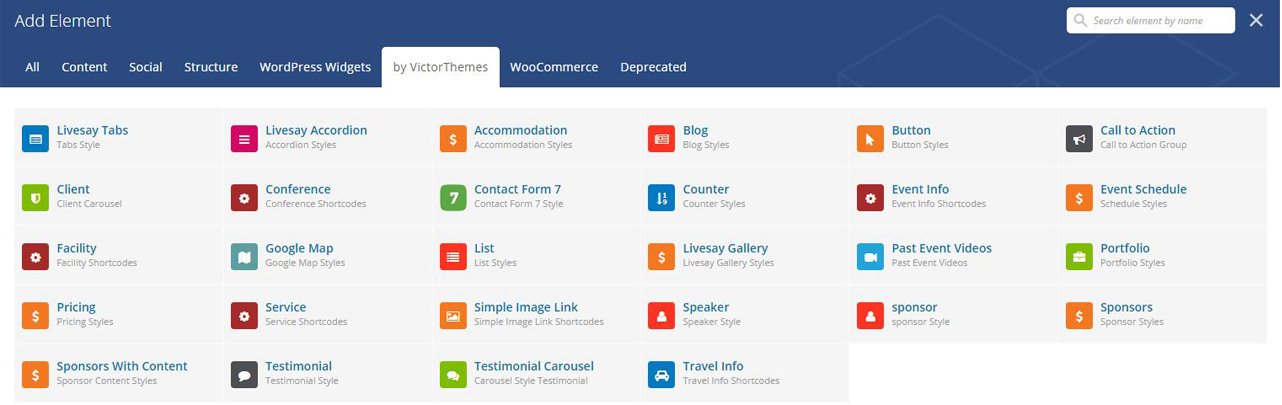
Shortcodes
Impress Everyone by Using Shortcodes!
In our theme we've used visual composer user friendly features to the next level. We've used some custom interaction methods to extend the usage of our shortcodes effectively without boring. All of our custom shortcodes listed under by VictorThemes filter like in below screenshot.
Not have this option like in below screenshot?
If you not see this option like in below screenshot. Please make sure you've Installed & Activated Livesay Core plugin.

You'll also get little shortcodes from Add Shortcode button in all content editors.

FAQ
Frequently Asked Questions!
-
While installing my theme it shows Stylesheet Missing?
A common issue that can occur when installing a WordPress themes is "The package could not be installed. The theme is missing the style.css stylesheet". Error message being displayed when uploading or activating the theme.
Mostly it's because of, you've uploaded wrong zip file. Themeforest provides, 1. All files & Documentation & 2. Installable WordPress file only. The second files is the exact file to upload in your WordPress dashboard. Or take a look folder structure.
For more details Click here.
-
How do I update my theme ?
The update process is similar to the installation process. In WordPress Dashboard, Livesay Options there is a section of Envato Account in this area you've enter your envato username and API key then Save the changes, You'll get our theme updation right into your WordPress Dashboard > Updates.
For more details Click here
Note : We hope you not edited any thing inside of our theme core files. If you edit anything in our theme, this step will replace our original theme code, so you'll loss your past edited files in our theme. Editing theme core files is not recommended.
-
How to update premium plugins, that included with your themes?
In most cases, premium plugins bundled with theme, are not get updates quickly. It depends on theme update. But, in our all themes you can get updation of premium plugins by following simple steps.
- Goto : Plugins > Deactivate & Delete that plugin.
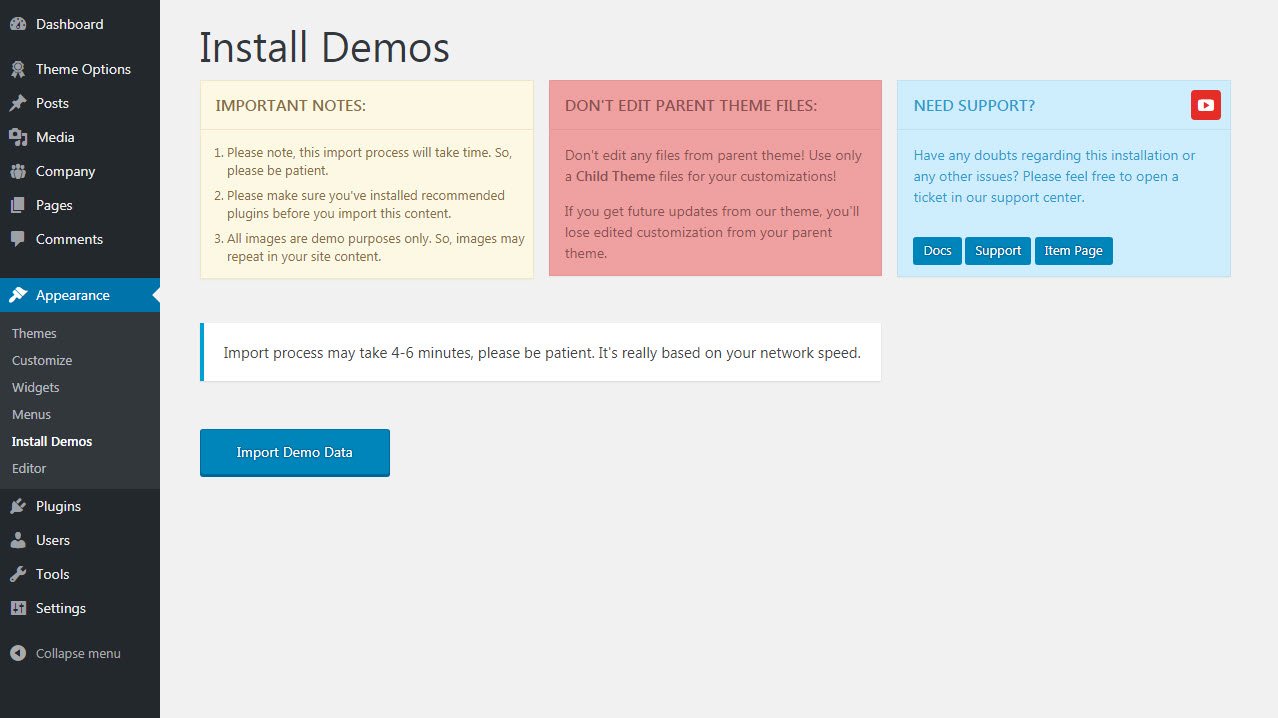
- Then Goto : Appearance > Install Plugins.
- Then : Install and Activate that plugin.
For more details Click here
-
How to get live demo site content?
To get live demo content we have one click install option in theme Appearance. To see how to get live demo content in one click Click here.
-
How do I customize my theme?
All of the theme related customization settings are located in Livesay Options, in sidemenu of WordPress dashboard. Which will allow you to easily customize your website.
Lots of options neatly organized into sections that allows you to build website without any coding knowledge. Please take some time and navigate through each option tab, most things are self explained. Go to Livesay Options to start. Don’t forget to click on Save All Changes to save your settings once you are finished.
For more details : Click here
-
How do i get support?
If you want support from us please Submit your Support ticket at our Support Center, before you submitting the ticket please read our support terms.
Read our support terms : Click here
-
Do you available for customization works?
We cannot offer you an extensive help in terms of modifications. Our support deals with installation of the theme, issues comes from our theme itself Bug Fixes, and Small Modifications which means, one or two lines of code we'll provide if needed.