Install. Customize. Impress.
Our Themes brings your site to the next level.



Folder Structure
Let's talk about what's inside the downloaded package.
Once you purchased our theme you've to download All Files & Documentation zip file. Following folder structure is based on that zip file, in that zip file only you'll get all of our theme files including demo content & offline documentation folder.
-
Demo Data - this folder contains, demo data files. But you can install these files within One Click Installer steps.
- cascara.xml - it contains all of our live site contents
- theme-options.txt - it contains theme options settings
- widgets.wie - it contains all widgets that we used in live
- Documentation - it contains offline documentation files, just simply what you're seeing now.
- Licensing - it contains envato and WordPress standard licensing information files
- cascara.zip - this is the right file to install in your WordPress admin.
- cascara-child.zip - this is just a child theme, if you want to edit any code files within theme, use this child theme. Don't edit any codes within parent theme.
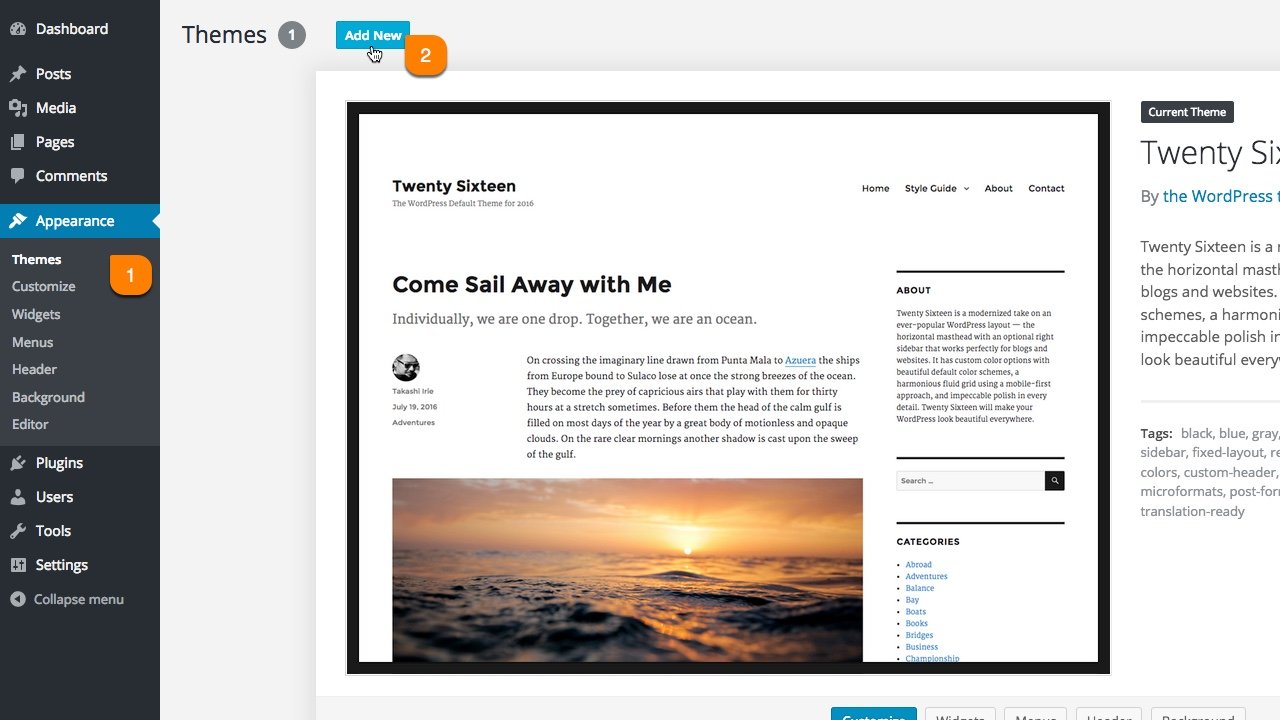
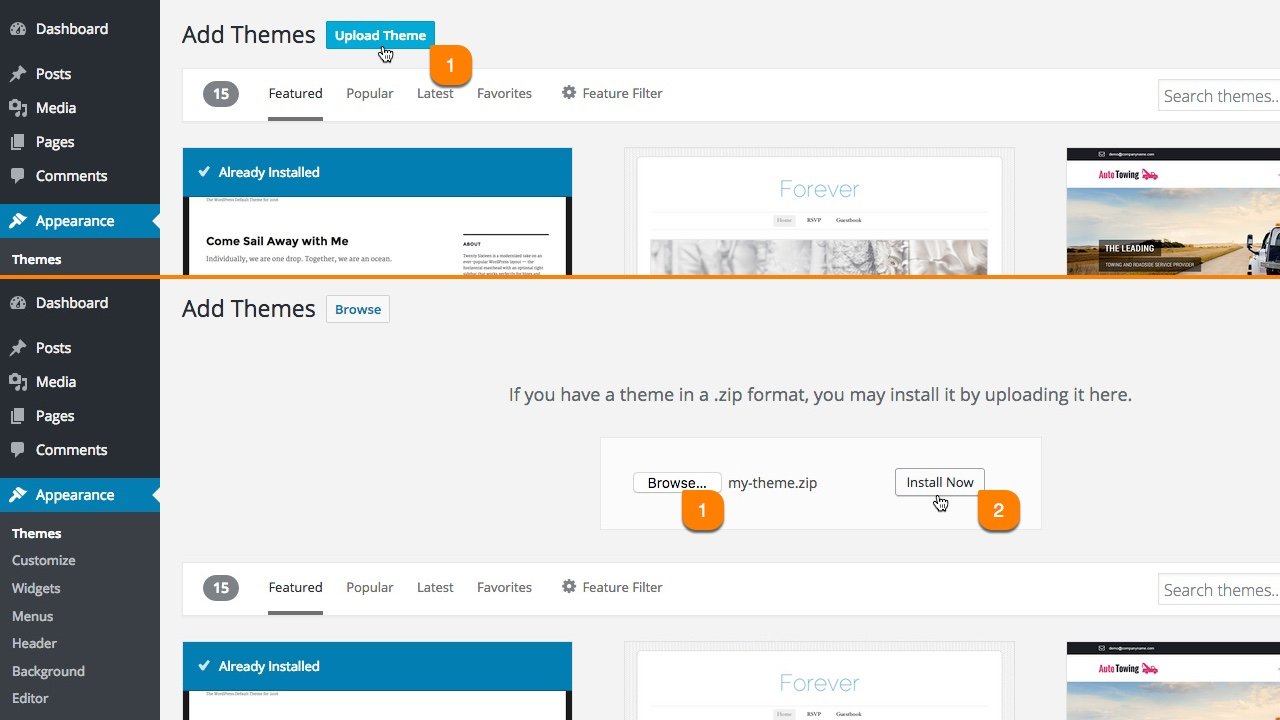
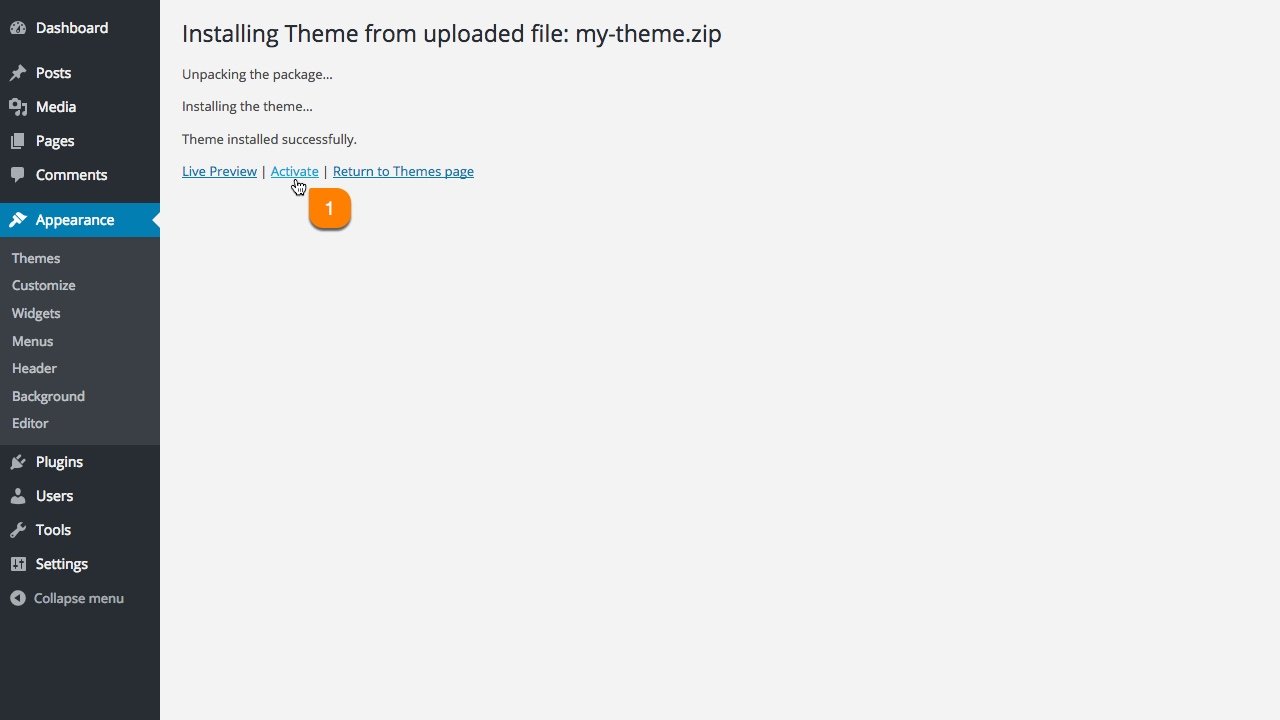
Install Theme
Upload the cascara.zip file.
The effective way to install our theme is just follow our video guide. Everything is strait forward to install our theme like a live demo experience within a few minutes.
Watch Video - Following 3 Steps[OR]
Follow The Simple Image Steps
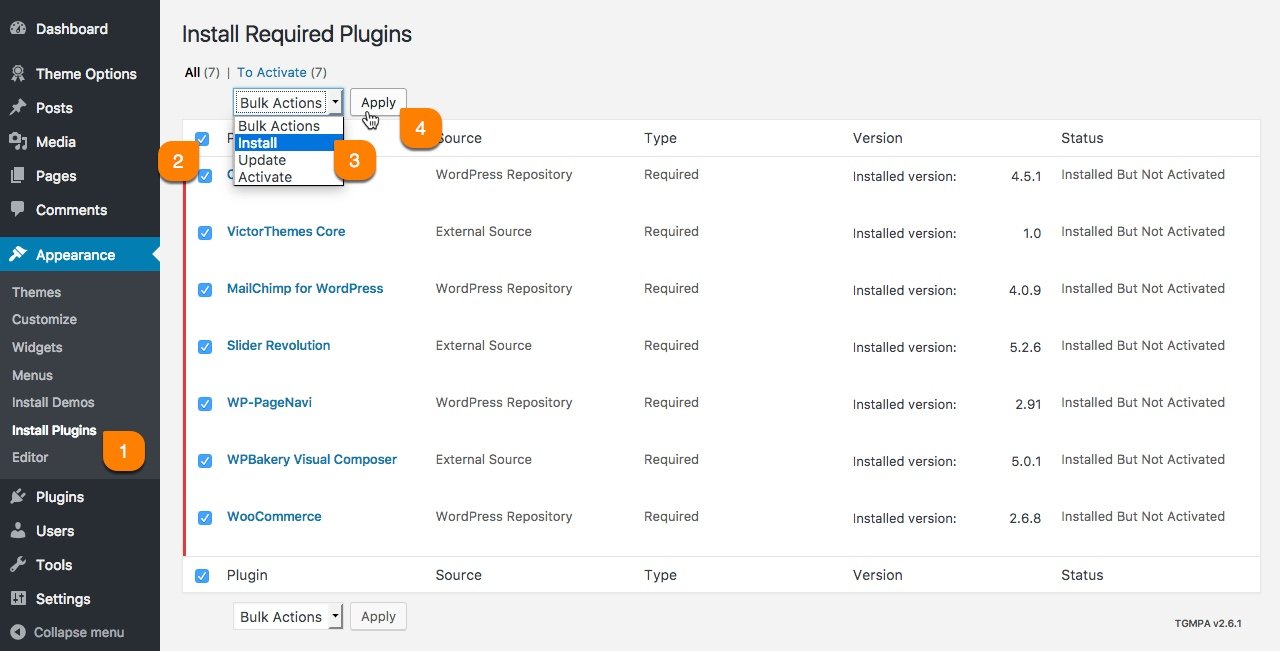
Install Plugins
Please select your needed plugins to Install and Activate.
Our live site demo content xml's have required plugins contents too. If you (miss or skip) this step and move on next step of One Click Installer then, you'll not get any plugin related contents and settings in your site. So, please (Install & Activate) your needed plugins first.

| Name | Role |
|---|---|
| Cascara Core | It's our core plugin, it've shortcodes and custom post types. |
| Contact Form 7 | Contact form plugin to have email form. |
| MailChimp for WordPress | Highly effective sign-up methods to your site. |
| WP-PageNavi | Effective pagination plugin, used in blog pages. |
| Recent Tweets Widget | Highly effective plugin to display twitter feeds. |
| WPBakery Visual Composer | Easy to use drag and drop page builder plugin. |
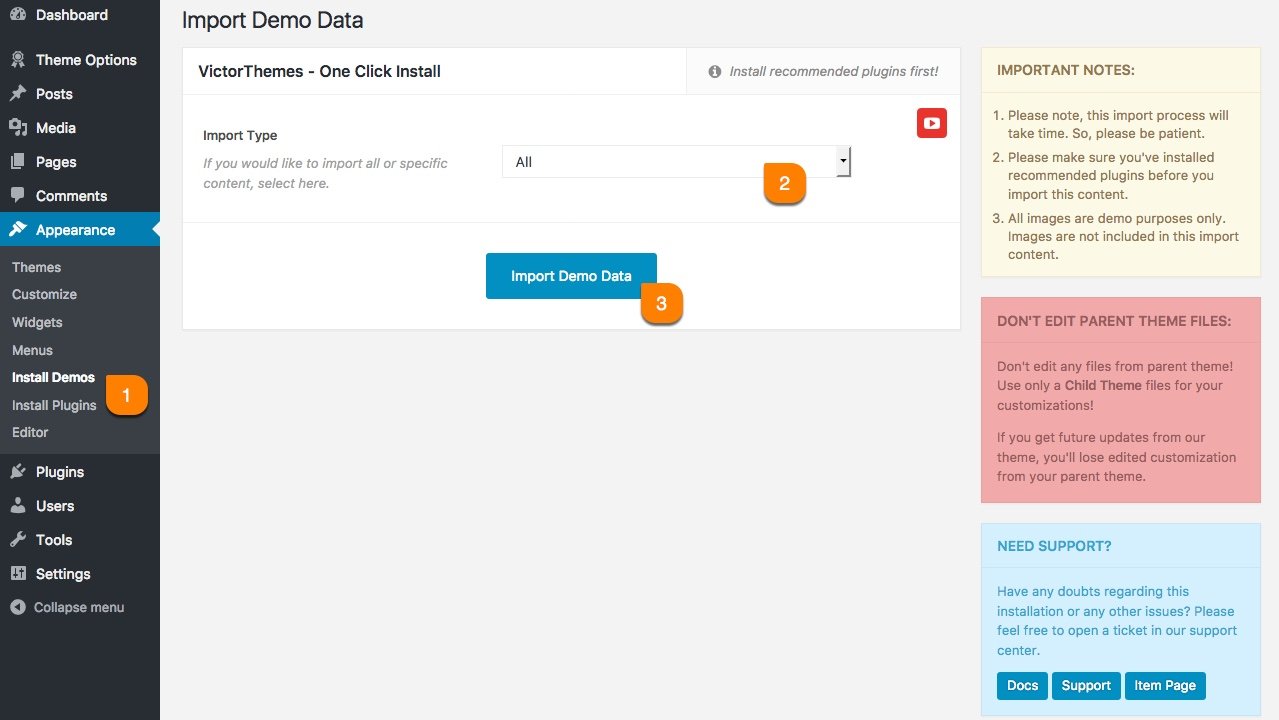
One Click Install
Simple & Effective!
In this step you'll get all live demo contents to your own site, that you're experienced with our live demo site. There is no more trick and no more surprise. You'll get all up and running website within few minutes of installation process.


Pages
Create your page from your Great Ideas!
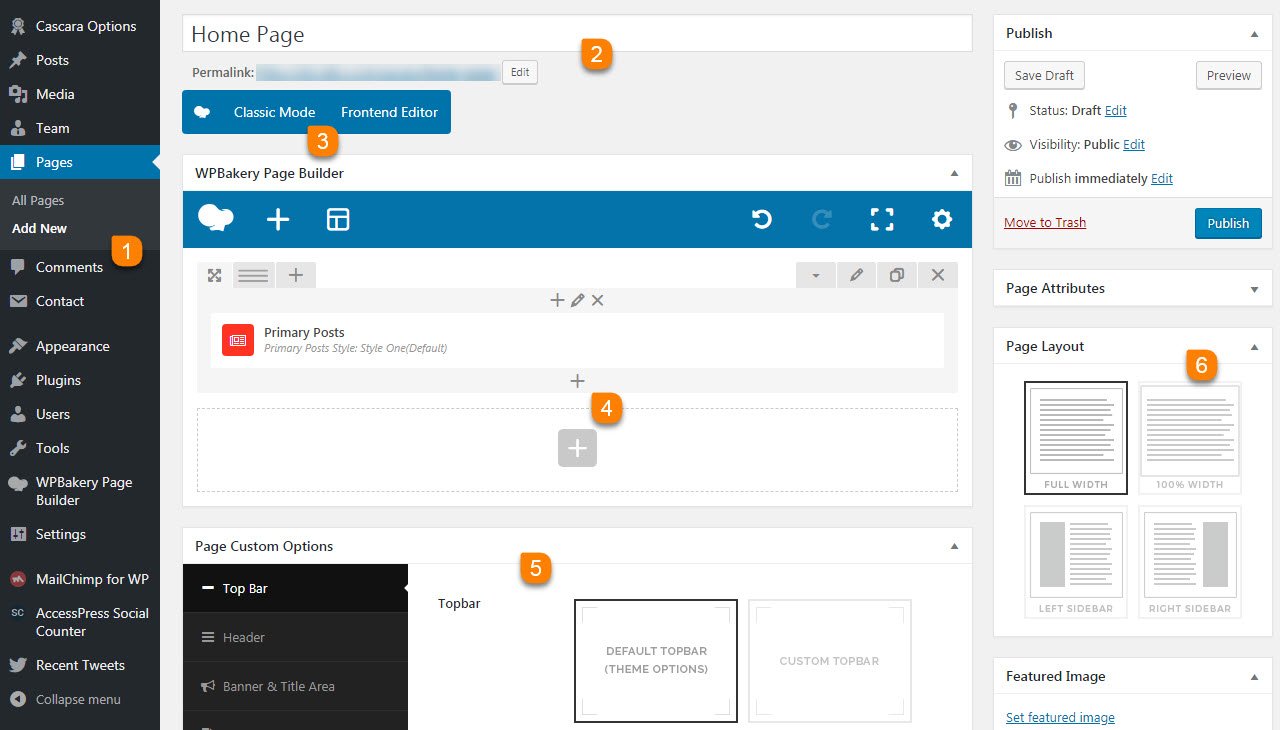
Creating & Customizing a page is really simple process. As you see in following screenshot example. Each area noted as numeric points. Each number have detailed explanation under the screenshot area.

-
1
Add New Page
The first step of creating a page is Pages > Add New. Pages are mostly related to explain your business static informations. And contents made by collection of shortcodes.
-
2
Page Title
Page title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin.
-
4
Add Shortcodes
You can add any shortcodes available via clicking that plus icon. Just simply watch this video first. Want to work like a pro? Click Here to watch video guides.
-
5
Page Custom Options
Page Option is most important about controlling page specific things apart from other common pages. You can control: Top bar, Header, Navigation, Title Area & Footer.
-
6
Page Layout
As you can see, 6th point in above screenshot. Everything is strait forward. Left & Right Sidebar have widget select option. You can select unique sidebar for this page.
Menu Bar
- Control menu styling of the page.
1. Theme Options Default - if you selecting this option the changes made from Fraxos Option > Layout > Header > Menu Bar are viewed in your page.
2. Custom - if you selecting this you have more custom options in the bottom of this section in that you can select your custom menu bar options.
3. Hide is the third option in Menu bar if you want to hide your menu simply select this option.
Title Area
- Control the title section of the page.
1. Theme Options Default - by selecting this option changes made from Fraxos Option > Layout > Header > Title Area are appeared in your page.
2. Custom - if you selecting this you have more custom options in the bottom of this section, In that you can select custom Title Area options.
3. Hide is the third option in Title Area if you want to hide your Title area simply select this option.
Content Area
- Control your content area section of your page.With options like Content Spacings, Background of the Content Area, Inner,Outer Backgrounds and Overlay Colors of your content. .
Enable & Disable - Options for Enable or disable Header & Footer of your page by simply selecting that switchers.
Page Layout
- Controlling the width of the page.By selecting 100% Width the page will show in 100% width, if you selecting Full Width The page will shows in Full width of your screen.
Show Sidebar
- Control the sidebar for the page.If you need to show side bar simply on the switcher then Sidebar options are shown in the bottom.
1. Left Sidebar - If you need sidebar in Left side of the page.
2. Right Sidebar - If you need sidebar in Right side of the page.
3. Sidebar Spacing with Content Column - Control the spacings for sidebar by selecting the Space options from dropdown menu.
4. Sidebar Widget - You can select the particular widget to show in sidebar in by selecting from dropdown.
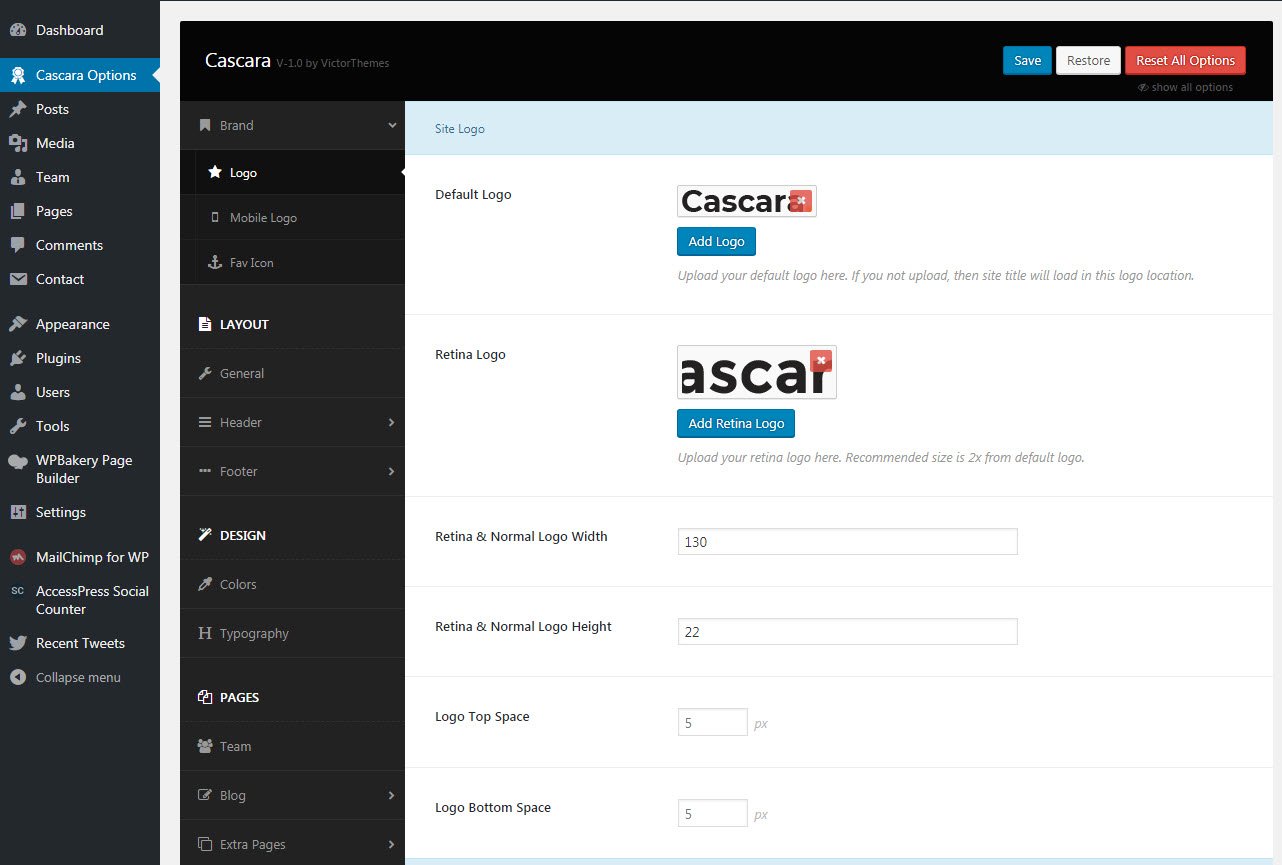
Theme Options
Global Approach, Changes Will Apply to the Entire Site!
What ever options you miss from above Page Options, pretty much everything you'll find here. These all options get affect in globally. Like: Logo, Fav Icon, Layout Options, Header, Footer & Etc. Some of sections you'll find top right YouTube icon, like below screenshot. It means, we've explained that section as a video format. So, you'll get clear understanding of how it's working and that section tricks.

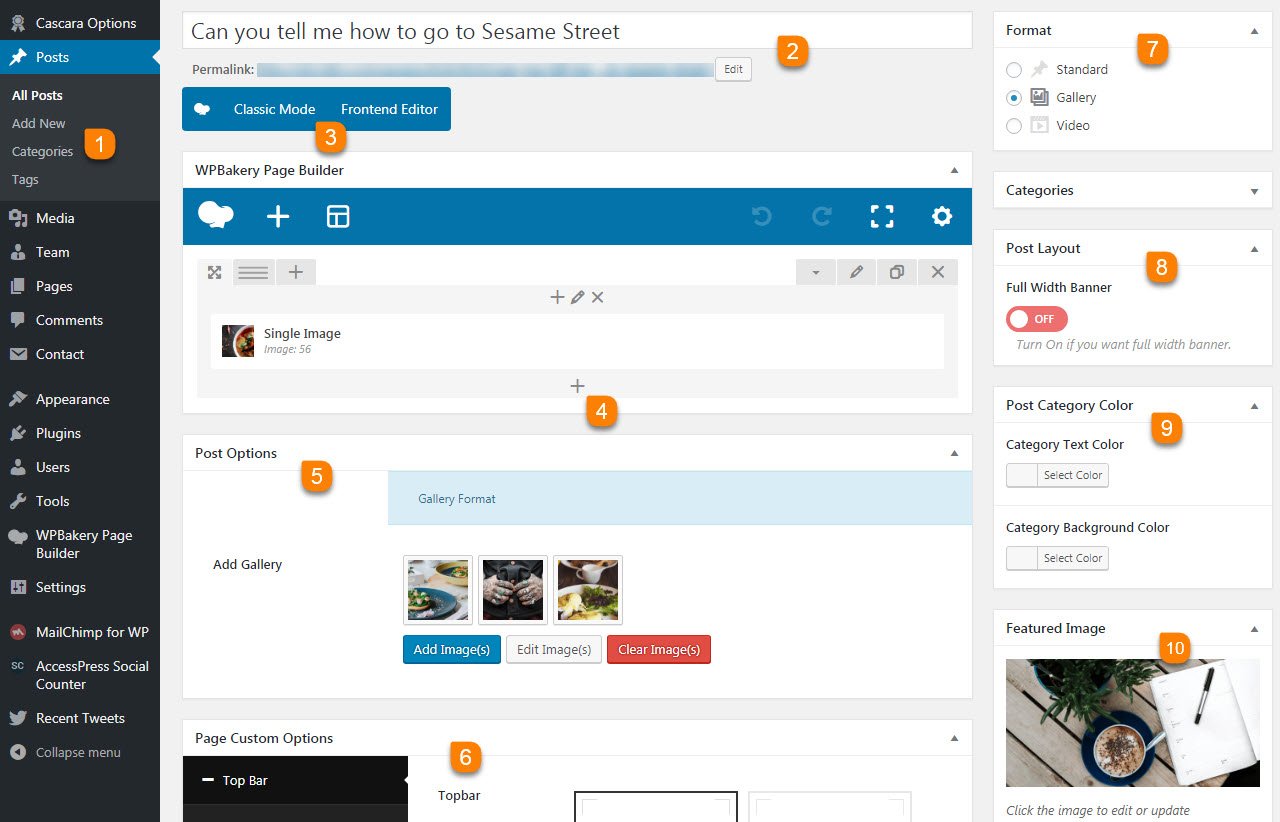
Posts
Differentiate Posts from Post Types
In our theme we've Standard, Image and Gallery post types. Standard and Image post types are mostly same, just need to upload featured image for Image post type. For Gallery post type, when you select it. You'll get new gallery upload field like in below screenshot. The Gallery images will show in as carousel method in list of posts and single post pages too.

-
1
Add New Post
The first step of creating a post is Posts > Add New. In our theme you can add those contents from Visual Composer Page Builder. So, you can add lots of columns and layout controlled things.
-
2
Post Title
Post title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin. This is main content area of the post.
-
4
Add Shortcodes
You can add any shortcodes available via clicking that plus icon. Just simply watch this video first. Want to work like a pro? Click Here to watch video guides.
-
5
Post Options
In Post Options section you have number of selective post options based on you selecting the type of post in Post Format.
-
6
Page Custom Options
Page Option is most important about controlling that post specific things apart from other common posts. You can control: Content Spacings, Menus, Featured Image and Footer.
-
7
Post Format
In post format option you can select the type of the post whether it is Standard or Gallery or Video Post type.
-
8
Post Layout
Post Layout option is for showing post single banner image comes in full width or in container width, If you need banner in full width please turn on the button.
-
9
Post Category Color
Post Category Color option is for selecting the category color and it's background color shown in the posts.
-
10
Featured Image
Posts need featured image for its each item. You can upload featured image directly here. There is no more surprise of using it.
Category Page
Differentiate the Categories from Post Types
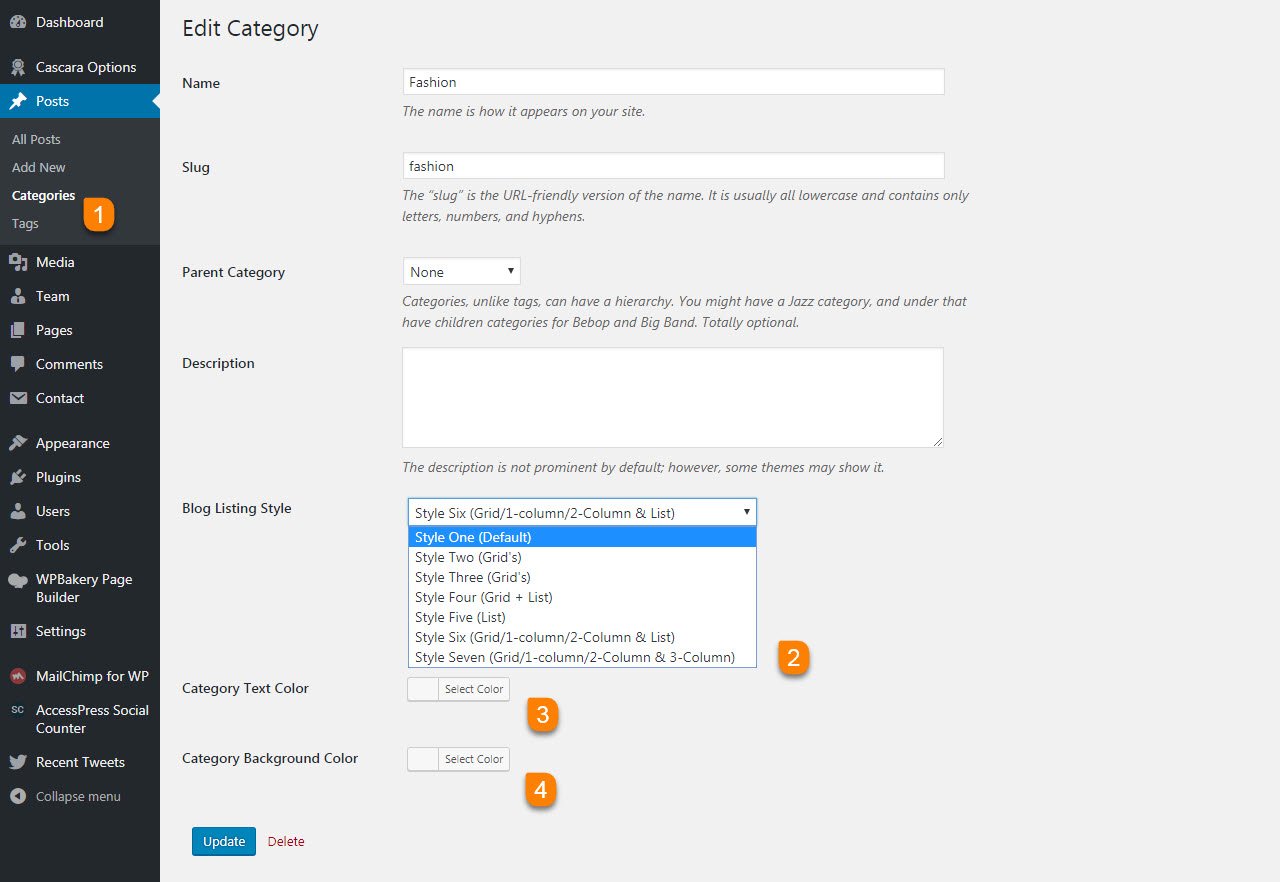
In our theme we've different types of categories for posts, To create a seperate page for categories just go to Posts > Categories here you can choose the perfect styles for the category page as per your creative need.

-
1
Category
The first step of creating a category page is choosing the category name in posts > Categories, Then you can add slug, Parent, description for the created category.
-
2
Blog Listing Style
In this section you can select the style of the Category page. This dropdown have seven styles in it. First style is for choose Category Default , Second style is for choose Category Grid , The third one is for choose Category Grid style two , The fourth one is Category Grid & List , The fifth one is for choose Category List , The sixth one is for choose Grid/1-column/2-Column & List , The last one will be in Style Seven (Grid/1-column/2-Column & 3-Column) style.
-
3
Category Text Color
Using this Category Text Color you can select the specific color for each category text.
-
4
Category Background Color
Using this Category Background Color you can select the specific background color for each category text. Then you can add category by clicking Add To Category button
Contact Form 7
Make sure you're reachable!
We've used in our live demo site contact forms are from Contact Form 7 plugin. You can just install Contact Form 7 as normal plugin. And start using it in that native way. No more surprise or tricks.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Contact Form 7 plugin.

The detailed documentation for Contact Form 7 is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed Contact Form 7 native way, there is no point to mention in our theme documentation about Contact Form 7 plugin. So, please follow their official documentation.
<div class="mstry-contact-wrap">
<div class="row">
<div class="col-md-4 col-sm-4">
<p>
[text* your-name placeholder "Name"]
</p>
</div>
<div class="col-md-4 col-sm-4">
<p>
[email* your-email placeholder "Email"]
</p>
</div>
<div class="col-md-4 col-sm-4">
<p>
[tel* tel-245 placeholder "Phone No"]
</p>
</div>
<div class="col-md-12 col-sm-12">
<p>
[textarea* textarea-903 placeholder "Message"]
</p>
</div>
<div class="col-md-12 col-sm-12 text-center">
[submit "SEND MESSAGE"]
</div>
</div>
</div><div class="col-md-12">[text* text-479 placeholder "Post Title"]</div>
<div class="col-md-12">[textarea textarea-593 placeholder "Post Content "]</div>
<div class="col-md-12 upload-file"><h4>Upload Post Image Here :</h4>
[file* file-211 limit:2MB filetypes:.txt|.pdf|]</div>
<div class="col-md-6">[text* text-888 placeholder "Author Name"]</div>
<div class="col-md-6">[email* your-email placeholder "Author Email"]</div>
<div class="col-md-12">[select menu-227 "Choose Category" "Education" "Politics" "Life Style" "Travel" "Videos"]</div>
<div class="col-md-12">[text* text-888 placeholder "Tags"]</div>
<div class="col-md-10 terms-condition"><span class="term-text">By clicking submit article you agree to our terms that you have read in our <a href="https://victorthemes.com/themes/cascara/privacy-policy/">Privacy Policy</a> page.</span></div>
<div class="col-md-12">[submit "Submit Article"]</div>Widgets
Widgets are not only Collection of Links. It's a User Friendly Feature.
In below tabs we've explained about each and every widgets and that role of working.
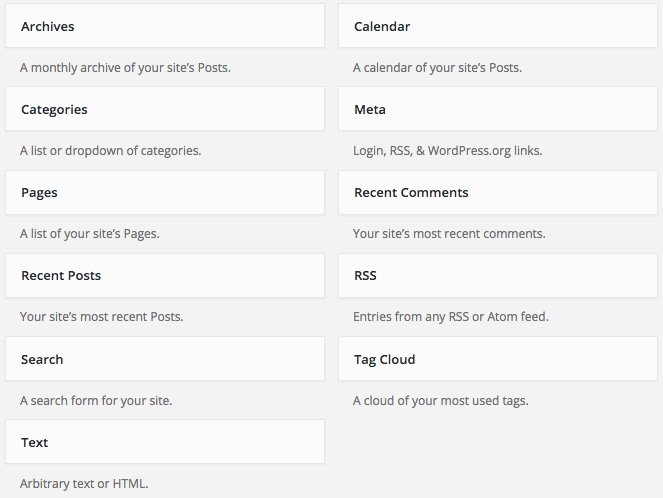
Default Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Archives | Show months list, based on posts added time. |
| Calender | Display like a calender, and date have links. If you added any posts in that date. |
| Categories | Display posts categories. In List and Select format. |
| Meta | Meta links like, login and logout, etc. |
| Pages | List of pages you added. |
| Recent Comments | Recent comments from posts. |
| Recent Posts | Recent posts from date ascending order. |
| RSS | Your site feed lists. Rich Site Summary. |
| Search | It's just show search form. |
| Tag Cloud | Tag links based on your posts added. |
| Text | Most simple widget. Title and Content. |
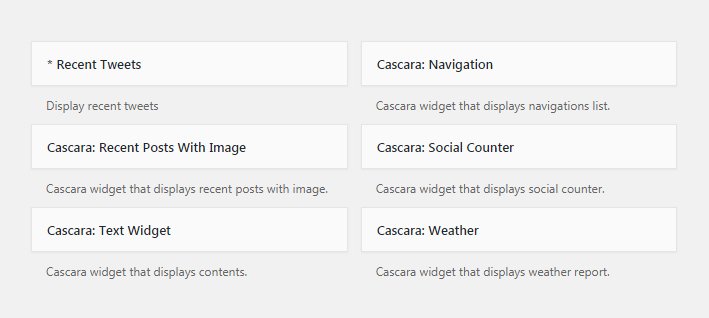
Custom Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Recent Tweets | Showing different types of categories. |
| Navigation | Displays the navigation lists. |
| Recent Posts With Image | It's a custom recent posts widget with image. Designed based on our theme. |
| Social Counter | For displaying the social media insights. |
| Text Widget | Custom text widget. Ability to add Shortcodes. |
| Weather | Shows the weather condition of the location. |
Shortcodes
Impress Everyone by Using Shortcodes!
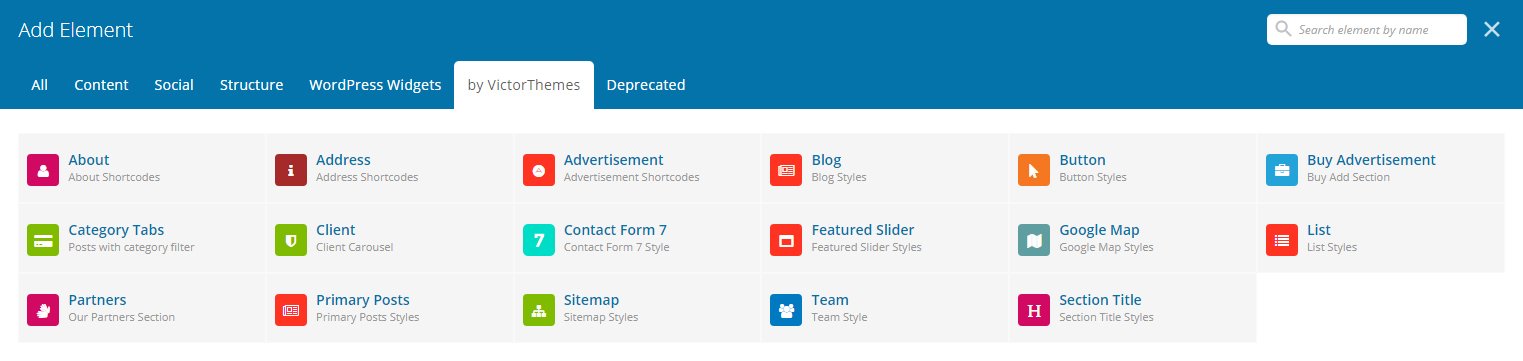
In our theme we've used visual composer user friendly features to the next level. We've used some custom interaction methods to extend the usage of our shortcodes effectively without boring. All of our custom shortcodes listed under Cascara filter like in below screenshot.
Not have this option like in below screenshot?
If you not see this option like in below screenshot. Please make sure you've Installed & Activated Cascara Core plugin.

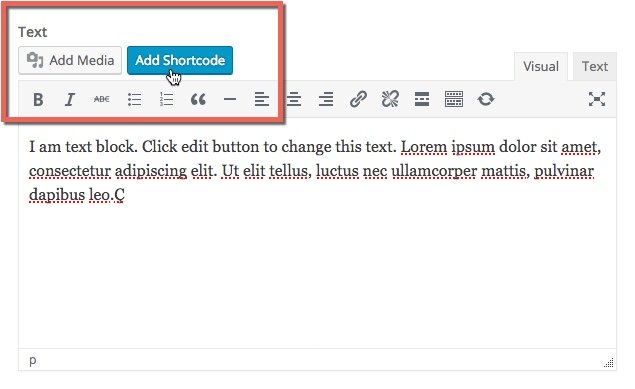
You'll also get little shortcodes from Add Shortcode button in all content editors.

MailChimp
Communicate with all your Customers at Once!
We've used in our live demo site subscribe forms using MailChimp plugin. You can just install MailChimp plugin as a normal plugin. And start using it in that native way.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated MailChimp for WordPress plugin.

The detailed documentation for MailChimp is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed MailChimp native way, there is no point to mention in our theme documentation about MailChimp plugin. So, please follow their official documentation.
Use below code in : MailChimp for WP > Forms. Create New.
<p>
<input type="email" name="EMAIL" placeholder="Enter your email id" required />
</p>
<p>
<input type="submit" value="SUBSCRIBE NOW " />
</p>
FAQ
Frequently Asked Questions!
-
While installing my theme it shows Stylesheet Missing?
A common issue that can occur when installing a WordPress themes is "The package could not be installed. The theme is missing the style.css stylesheet". Error message being displayed when uploading or activating the theme.
Mostly it's because of, you've uploaded wrong zip file. Themeforest provides, 1. All files & Documentation & 2. Installable WordPress file only. The second files is the exact file to upload in your WordPress dashboard. Or take a look folder structure.
For more details Click here.
-
How do I update my theme ?
The update process is similar to the installation process. In WordPress Dashboard, Cascara Options there is a section of Envato Account in this area you've enter your envato username and API key then Save the changes, You'll get our theme updation right into your WordPress Dashboard > Updates.
For more details Click here
Note : We hope you not edited any thing inside of our theme core files. If you edit anything in our theme, this step will replace our original theme code, so you'll loss your past edited files in our theme. Editing theme core files is not recommended.
-
How to update premium plugins, that included with your themes?
In most cases, premium plugins bundled with theme, are not get updates quickly. It depends on theme update. But, in our all themes you can get updation of premium plugins by following simple steps.
- Goto : Plugins > Deactivate & Delete that plugin.
- Then Goto : Appearance > Install Plugins.
- Then : Install and Activate that plugin.
For more details Click here
-
How to get live demo site content?
To get live demo content we have one click install option in theme Appearance. To see how to get live demo content in one click Click here.
-
How do I customize my theme?
All of the theme related customization settings are located in Cascara Options, in sidemenu of WordPress dashboard. Which will allow you to easily customize your website.
Lots of options neatly organized into sections that allows you to build website without any coding knowledge. Please take some time and navigate through each option tab, most things are self explained. Go to Cascara Options to start. Don’t forget to click on Save All Changes to save your settings once you are finished.
For more details : Click here
-
How do i get support?
If you want support from us please Submit your Support ticket at our Support Center, before you submitting the ticket please read our support terms.
Read our support terms : Click here
-
Do you available for customization works?
We cannot offer you an extensive help in terms of modifications. Our support deals with installation of the theme, issues comes from our theme itself Bug Fixes, and Small Modifications which means, one or two lines of code we'll provide if needed.