Install. Customize. Impress.
Our Themes brings your site to the next level.



Folder Structure
Let's talk about what's inside the downloaded package.
Once you purchased our theme you've to download All Files & Documentation zip file. Following folder structure is based on that zip file, in that zip file only you'll get all of our theme files including demo content & offline documentation folder.
-
Demo Data - this folder contains, demo data files. But you can install these files within One Click Installer steps.
- sewell.xml - it contains all of our live site contents
- theme-options.txt - it contains theme options settings
- widgets.wie - it contains all widgets that we used in live
- Documentation - it contains offline documentation files, just simply what you're seeing now.
- Licensing - it contains envato and WordPress standard licensing information files
- Plugins - it contains plugin sewell theme core plugin file and other premium plugins files
- sewell.zip - this is the right file to install in your WordPress admin.
- sewell-child.zip - this is just a child theme, if you want to edit any code files within theme, use this child theme. Don't edit any codes within parent theme.
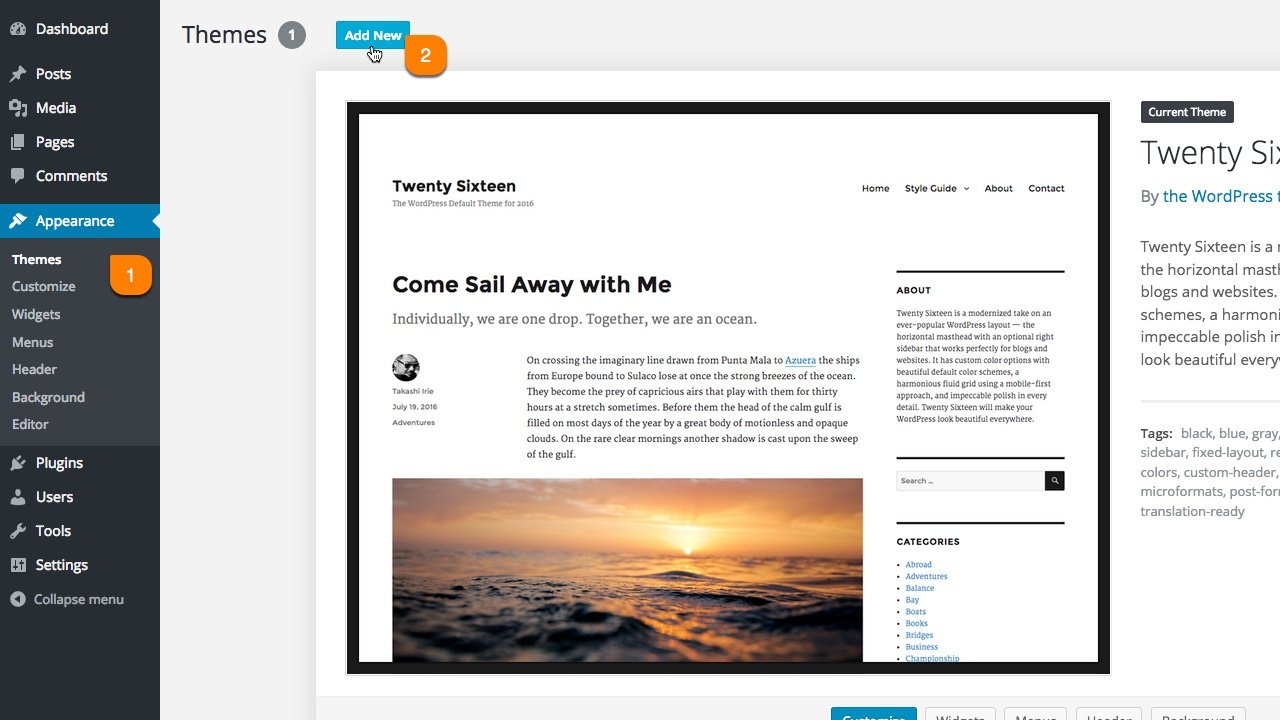
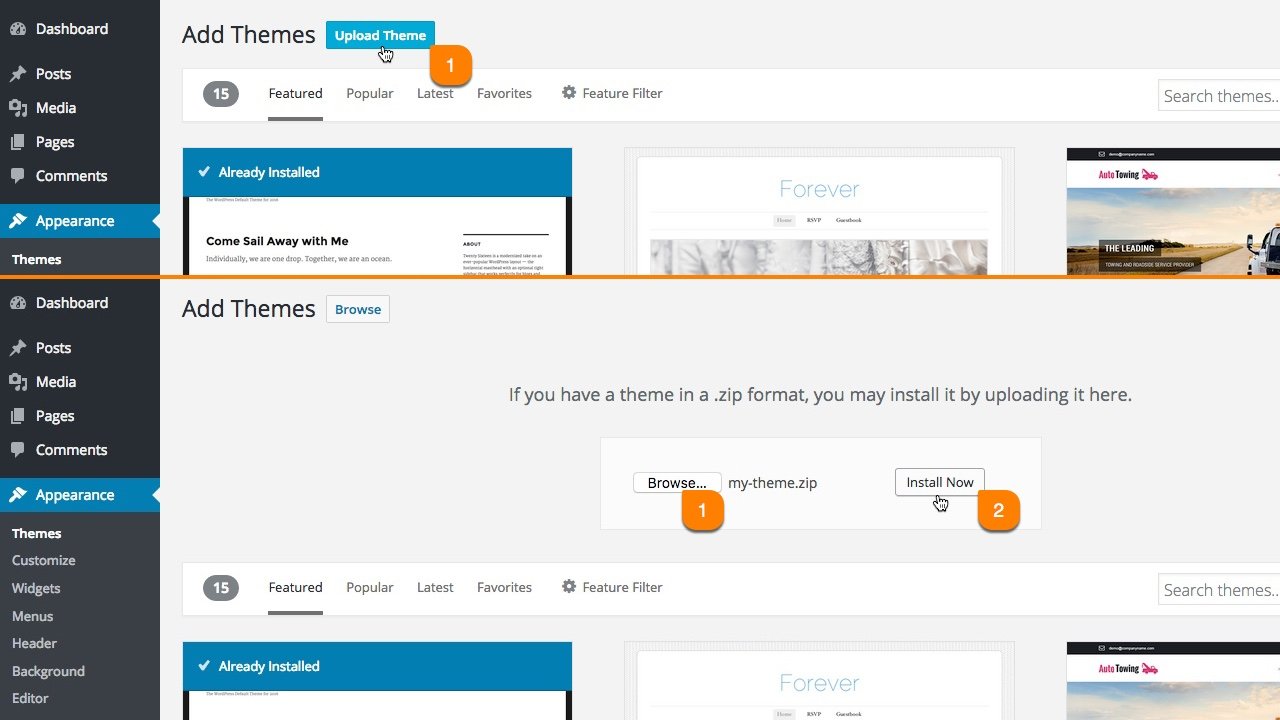
Install Theme
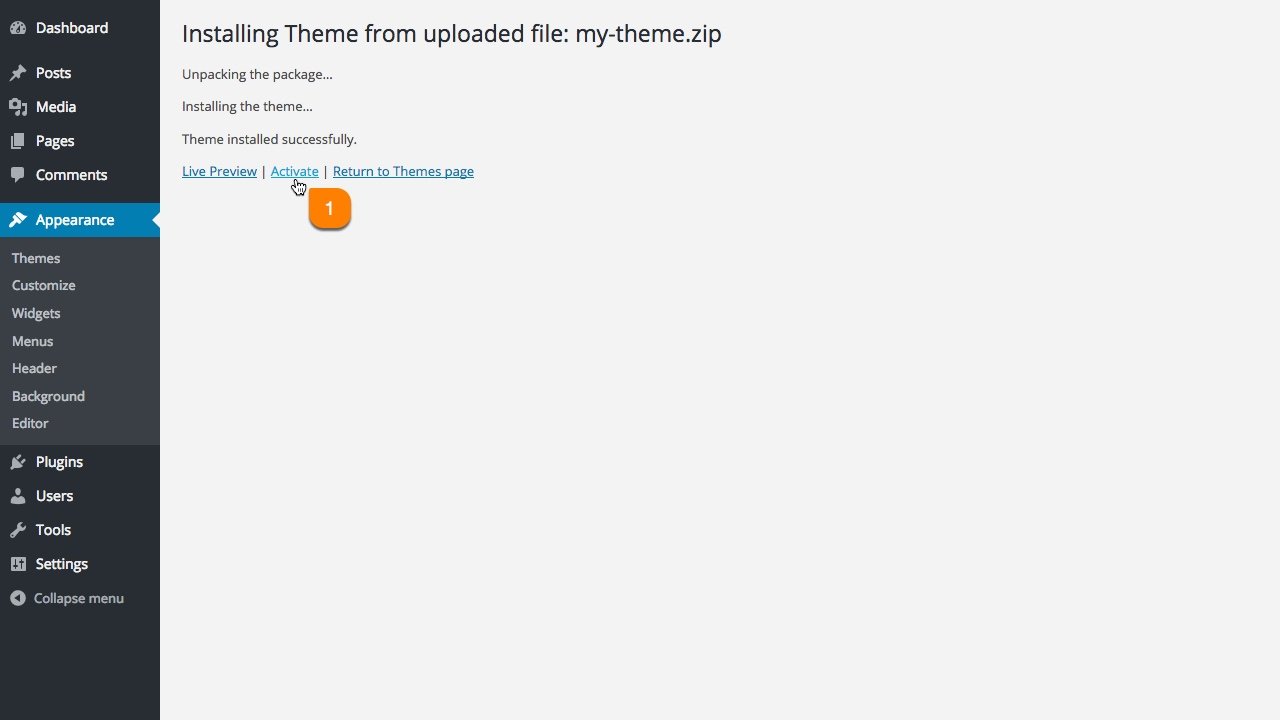
Upload the sewell.zip file.
The effective way to install our theme is just follow our video guide. Everything is strait forward to install our theme like a live demo experience within a few minutes.
Watch Video - Following 3 Steps[OR]
Follow The Simple Image Steps
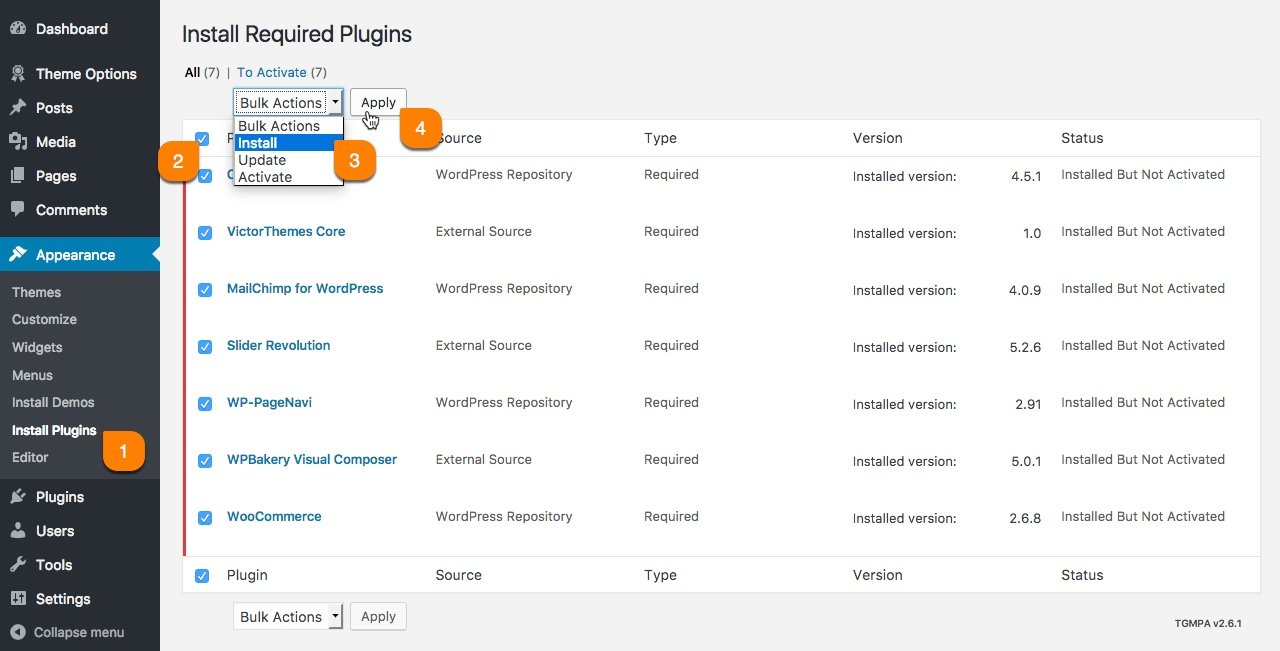
Install Plugins
Please select your needed plugins to Install and Activate.
Our live site demo content xml's have required plugins contents too. If you (miss or skip) this step and move on next step of One Click Installer then, you'll not get any plugin related contents and settings in your site. So, please (Install & Activate) your needed plugins first.

| Name | Role |
|---|---|
| Contact Form 7 | Contact form plugin to have email form. |
| Sewell Core | It's our core plugin, it've shortcodes and custom post types. |
| WP-PageNavi | Effective pagination plugin, used in blog pages. |
| WPBakery Visual Composer | Easy to use drag and drop page builder plugin. |
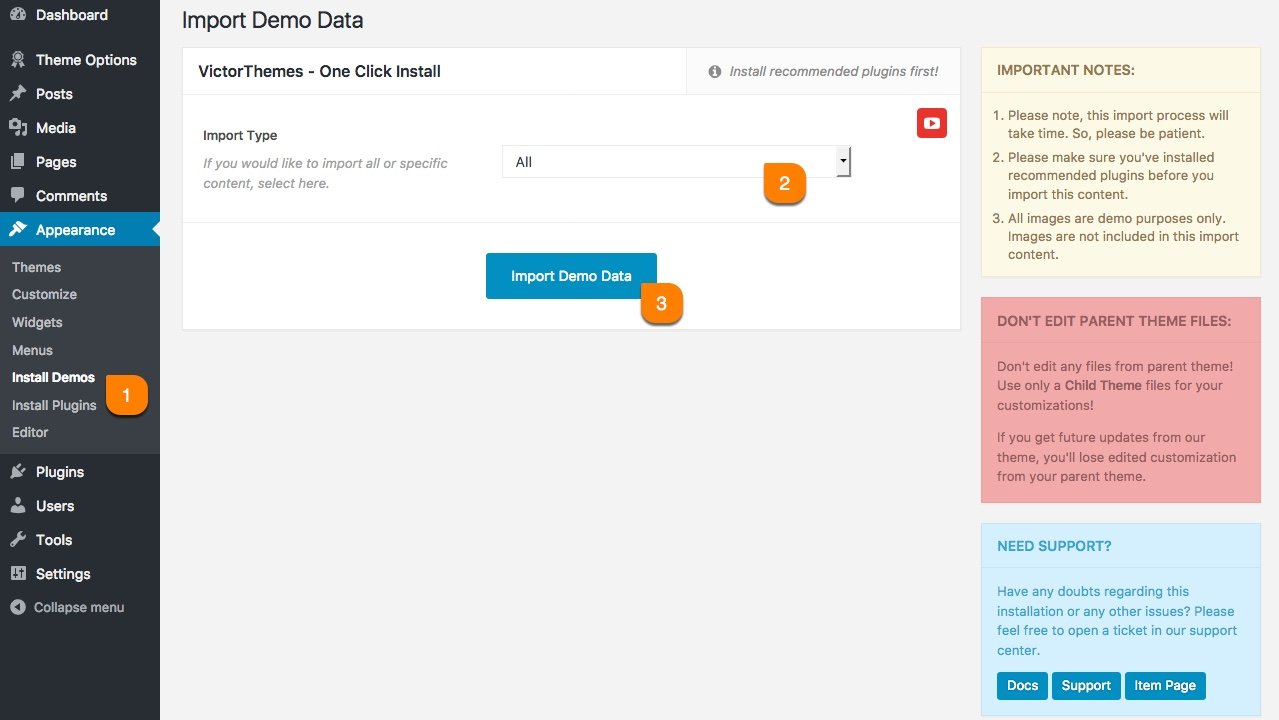
One Click Install
Simple & Effective!
In this step you'll get all live demo contents to your own site, that you're experienced with our live demo site. There is no more trick and no more surprise. You'll get all up and running website within few minutes of installation process.


Pages
Create your page from your Great Ideas!
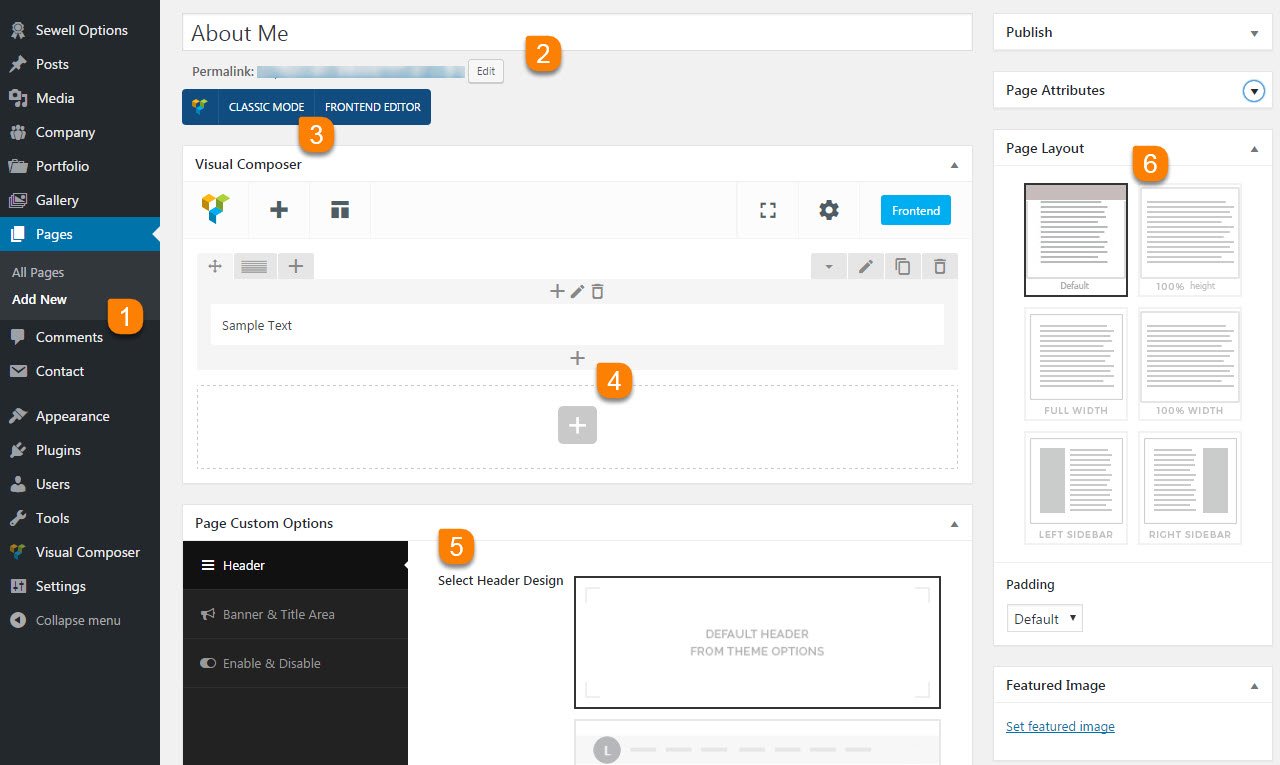
Creating & Customizing a page is really simple process. As you see in following screenshot example. Each area noted as numeric points. Each number have detailed explanation under the screenshot area.

-
1
Add New Page
The first step of creating a page is Pages > Add New. Pages are mostly related to explain your application and business contents. And contents made by collection of shortcodes.
-
2
Page Title
Page title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin.
-
4
Add Shortcodes
You can add any shortcodes available via clicking that plus icon. Just simply watch this video first. Want to work like a pro? Click Here to watch video guides.
-
5
Page Custom Options
Page Option is most important about controlling page specific things apart from other common pages. You can control: Header, Banner, Content Area & Footer.
-
6
Page Layout
As you can see, 6th point in above screenshot. Everything is just strait forward. Left & Right Sidebar have widget select option. You can select unique sidebar for this page.
Home Pages
Create your perfect home page from your Great Ideas!
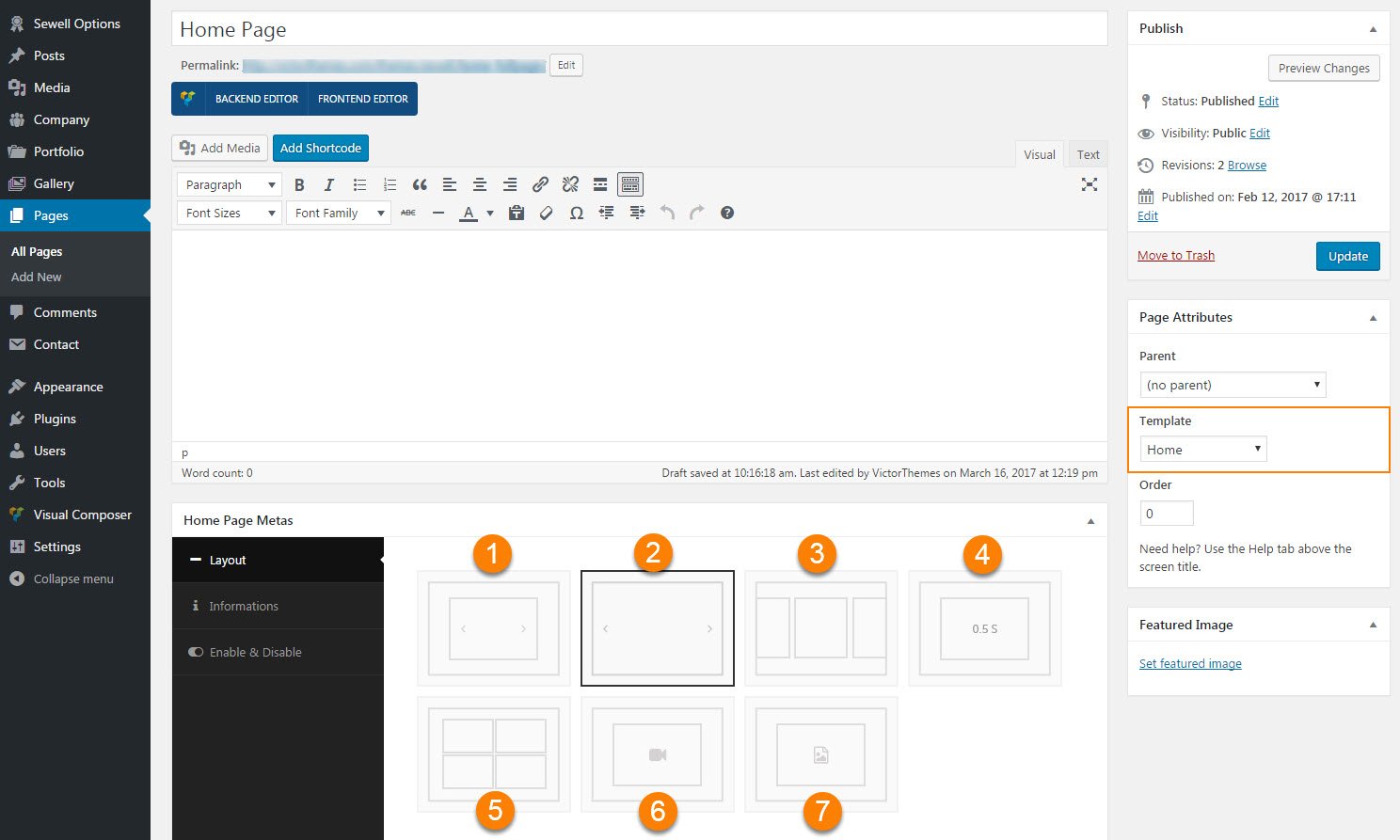
Creating & Customizing a home page is really simple process by following Each area noted as numeric points below. Each number have detailed explanation about to creating home pages.
Initialy you've to select the Home as a template in Page Attributes template dropdown option, then only home page options are shown in the Metabox, under content editor.

-
1
Home Slider
This home slider page layout having a slider option, You can add the number of slider images in Gallery Images > Add New Images option.
Home Slider -
3
Horizontal Slider
This homepage layout contains horizontal slider option, You can add the number slider of images in Gallery Images > Add New Images option and also select the slider position in Align option.
Horizontal Slider -
5
Split Effect
This home page having an image split effect option, You can add the number of images in Gallery Images > Add New Images option and also select the split effect types in Split Effect option.
Split Effect
-
2
Home Slider Fullpage
This home slider page contains full page slider option, You can add the number of slider images in Gallery Images > Add New Images option.
Home Slider Full Page -
4
Kenburns
This kenburns layout having a kenburns slider option with time dealy, You can add the number of images in Gallery Images > Add New Images option.
Kenburns -
6
Static Video
The static video section is for adding video section in home page, You can add the video url in Video Source metabox, Image for the video in Video Poster > Add image and add video text in Static Text metabox.
Static Video
-
7
Static Image
The static image layout is for adding image section in home page, You can add static Image in Static Image > Add image and add image text in Static Text metabox.
Static Image
Gallery Pages
Create your elegant gallery page from your thoughts!
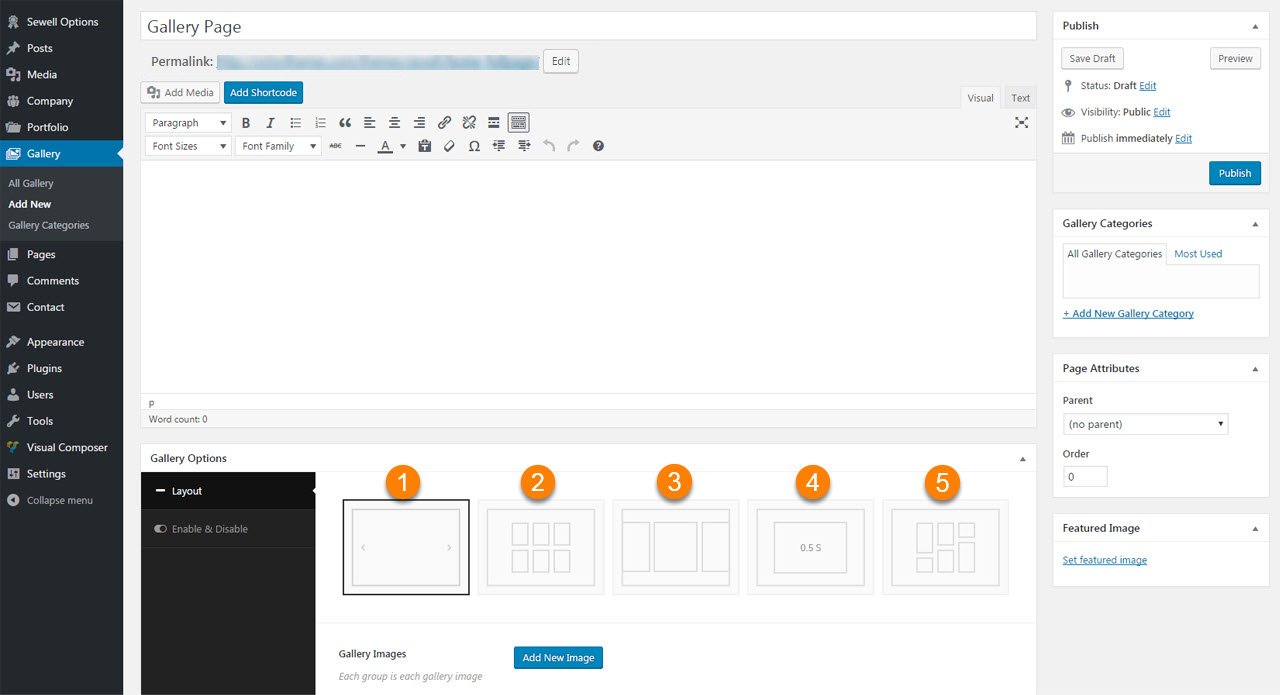
Creating & Customizing a gallery page is really simple process by following Each area noted as numeric points below. Each number have detailed explanation about to creating gellery pages.

-
1
Gallery Fullscreen
This gallery fullscreen contains full page slider option, You can add the number of slider images in Gallery Images > Add New Image option.
Gallery Fullscreen -
3
Gallery Horizontal
This gallery layout contains horizontal slider option, You can add the number of horizontal slider images in Gallery Images > Add New Images option and also select the slider position in Align option.
Gallery Horizontal -
5
Gallery Masonry
Gallery masonry contains masonry layout option in it, You can add the number of images having unequal heights in Gallery Images > Add New Image option, Select the Column for the gallery in Gallery Columns option and also add background image for the gallery title with Gallery Title Background > Add Image option.
Gallery Masonry
-
2
Gallery Grid
Gallery grid contains grid layout option in it, You can add the number of equal size images in Gallery Images > Add New Image option, Select the Column for the gallery in Gallery Columns option and add also add background image for the gallery title with Gallery Title Background > Add Image option.
Gallery Grid -
4
Gallery Kenburns
This gallery kenburns layout having a kenburns slider option with time dealy, You can add the number of images in Gallery Images > Add New Image option.
Gallery Kenburns
Portfolio Pages
Create your awesome portfolio pages from your Great Ideas!
Creating & Customizing a portfolio page is really simple process by following Each area noted as numeric points below. Each number have detailed explanation about to creating portfolio pages.
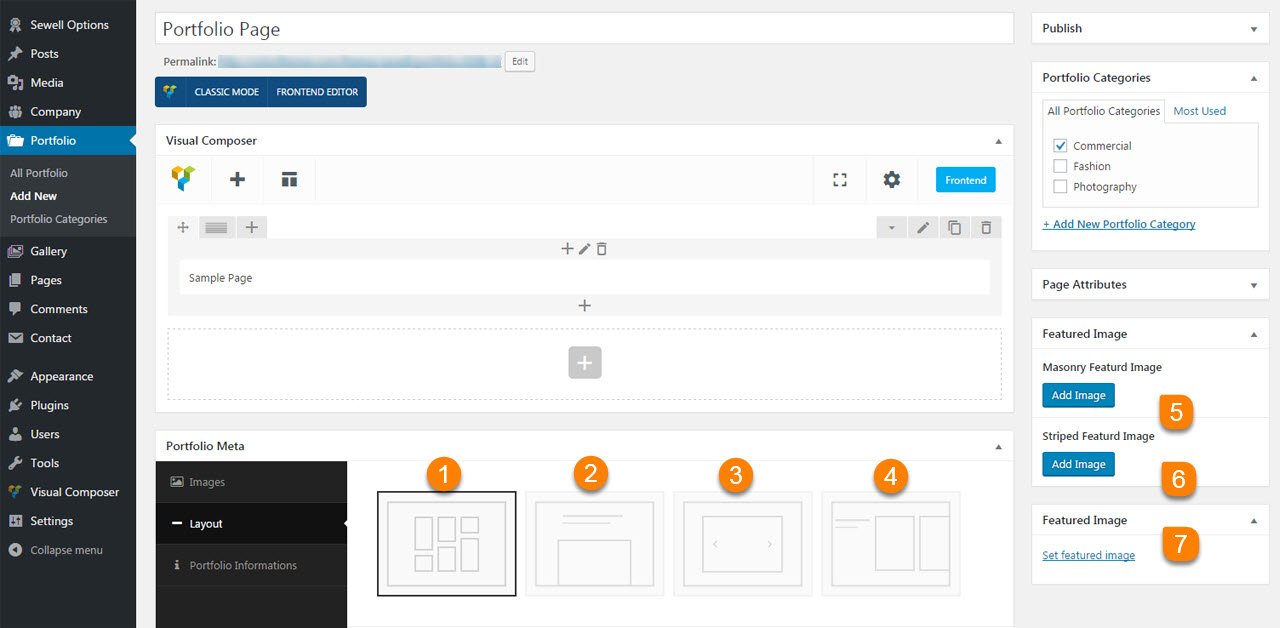
The first tab Images is for adding portfolio images in Portfolio Images > Add New Image option then the second tab Layouts is for selecting needed portfolio layout options and the third tab Portfolio Informations is for adding information about your portfolio.

-
1
Portfolio Masonry
Gallery masonry contains masonry layout option in it, You can select the layouts in Layout option then Select the Column for the portfolio masonry in Gallery Columns option.
Portfolio Masonry -
3
Portfolio Slider
This portfolio slider page layout having a slider option for your selected images, Images and information shown that given in Images and Portfolio Images tabs.
Portfolio Slider -
5
Masonry Featured Image
In this masonry featured image option You can upload featured image directly here for masonry type layout. There is no more surprise of using it.
Portfolio Masonry -
7
Featured Image
As you can see, the 7th point in about featured image. You can upload featured image directly here. There is no more surprise of using it.
Portfolio Grid
-
2
Portfolio Stack
Portfolio stack option layout contains images with information, You can select the layout types for the portfolio stack in Layout option.
Portfolio Stack -
4
Portfolio Horizontal
Portfolio horizontal option layout contains horizontal images with information, Images and information shown that given in Images and Portfolio Images tabs.
Portfolio Horizontal -
6
Striped Featured Image
In this striped featured image option You can upload featured image directly here for striped type layout. There is no more surprise of using it.
Portfolio Striped
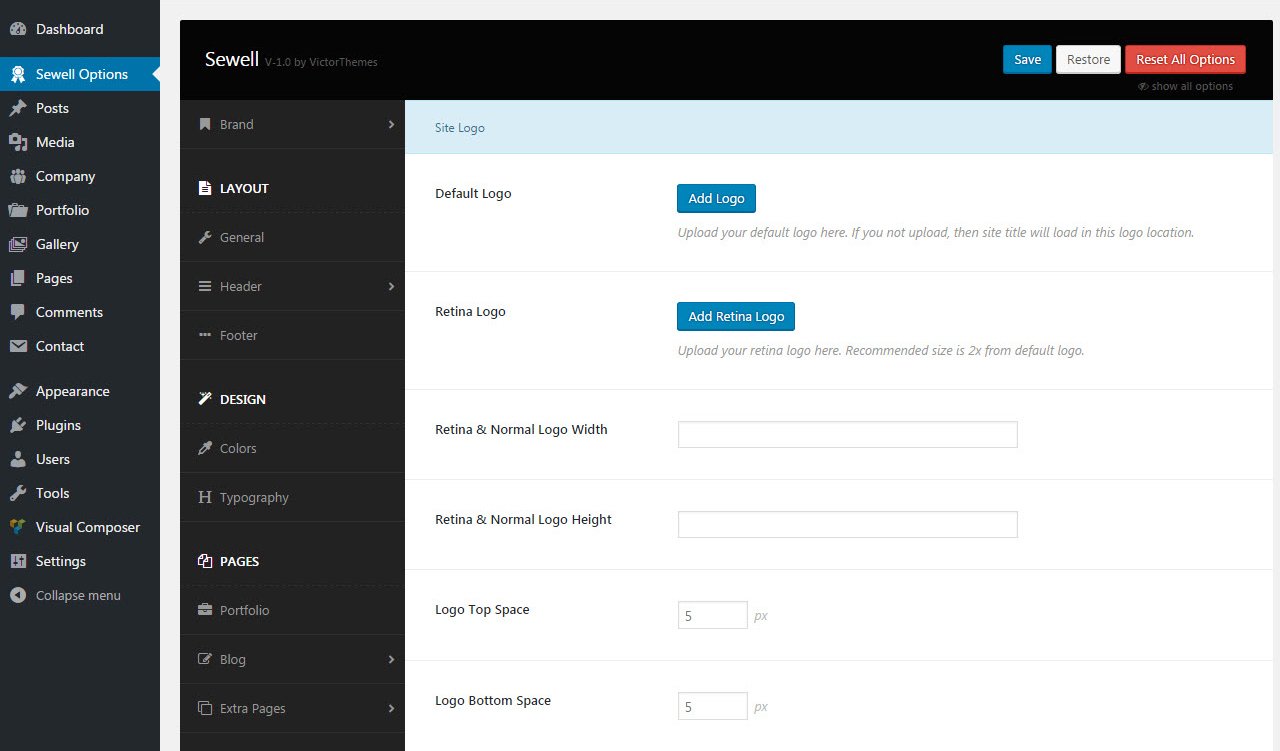
Theme Options
Global Approach, Changes Will Apply to the Entire Site!
What ever options you miss from above Page Options, pretty much everything you'll find here. These all options get affect in globally. Like: Logo, Fav Icon, Layout Options, Header, Footer & Etc.

Posts
Posts is just like Pages
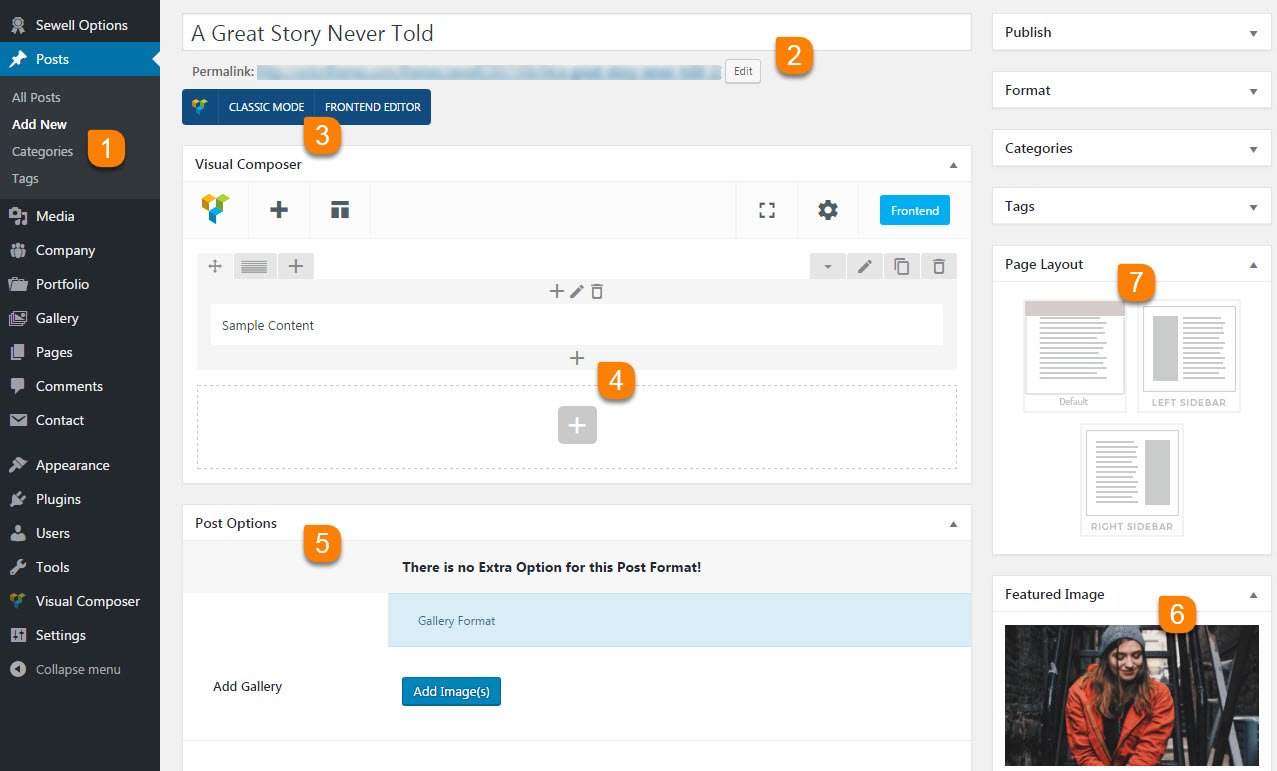
In our theme you'll find our posts like in following screenshot. We've explained about it by each section and each meta boxes you see here. Contents are controlled by Visual Composer Page Builder. So, there is no more extra tricks to using it.
Where i can show this posts into our site front end?
In your WordPress admin panel you'll see Settings > Readings. Goto that page, and you'll see A static page example. Please select your prefered page at : Posts Page.

-
1
Add New Post
The first step of creating a post is Posts > Add New. In our theme you can add those contents from Visual Composer Page Builder. So, you can add lots of columns and layout controlled things.
-
2
Post Title
Post title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Builder
Our theme includes Visual Composer Page builder. Use Classic Mode to add shortcodes in backend. If you not see this, make sure to install & activate Visual Composer Plugin.
-
4
Add Shortcodes
You can add any shortcodes available via clicking that plus icon. Just simply watch this video first. Want to work like a pro? Click Here to watch video guides.
-
5
Post Custom Options
Post Option is most important about controlling that post specific things apart from other common posts. You can control: Content Spacings, Menus, Featured Image and Footer.
-
6
Featured Image
As you can see, the 6th point in about featured image. You can upload featured image directly here. There is no more surprise of using it.
-
7
Page Layouts
In Page Layout option you can control the view of the post whether it shows in full width or with sidebars in left or right side of the post.
Testimonials
Show your Clients Testimonials!
In our theme you'll get testimonials at : Company > Testimonials. You can call these testimonials list using Visual Composer - Testimonial Shortcode.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Sewell Core plugin.

-
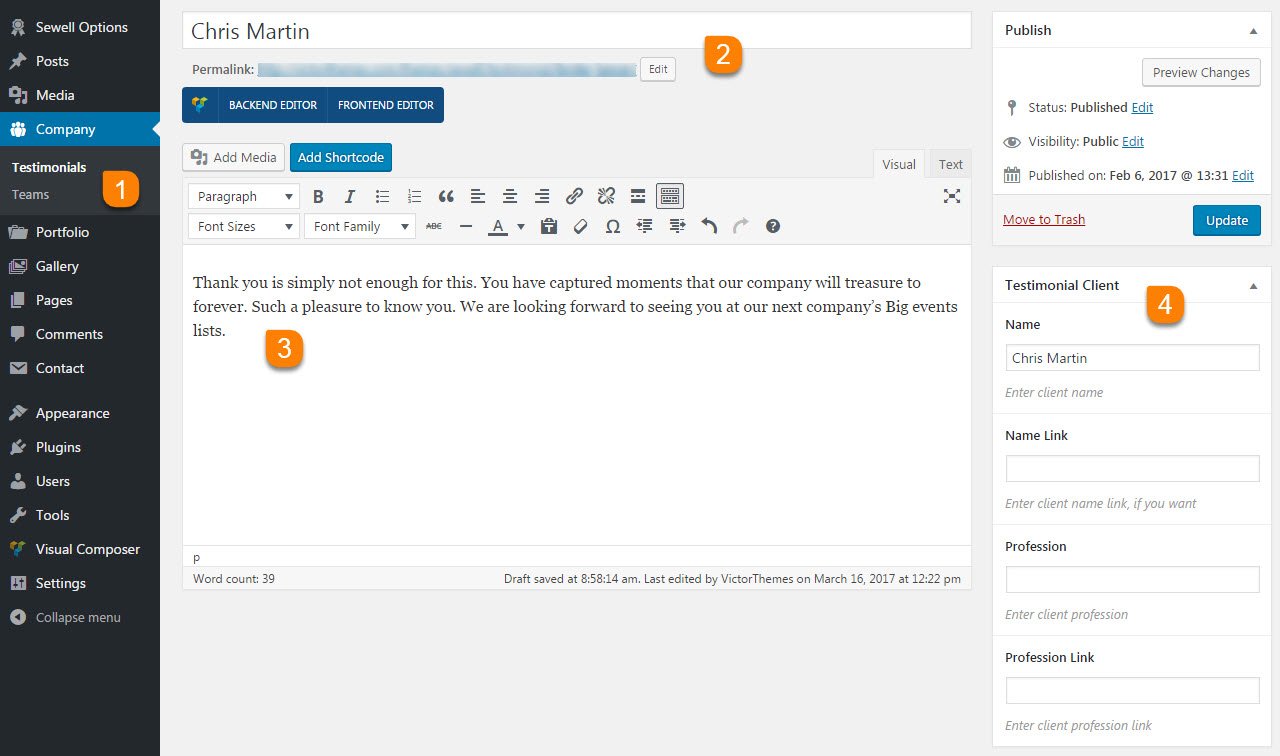
1
Company > Testimonials > Add New
All testimonial shortcode contents are managed from this location. Utilize the each fields in this area to show effectively in shortcode version. -
2
Title
This title will show in each testimonial item of shortcodes. So, utilize this title in every testimonials. Mostly it needs to explain the heading or clients short expressions about your service/product. -
3
Content
This is the exact location of your client testimonial content. Mostly three lines is recommended for better viewing as a shortcode element in all testimonial styles. -
4
Testimonial Client
In this box, you've to enter the client informations. Like, their name and profession. If you've name link and profession link, you can add that in link fields too.
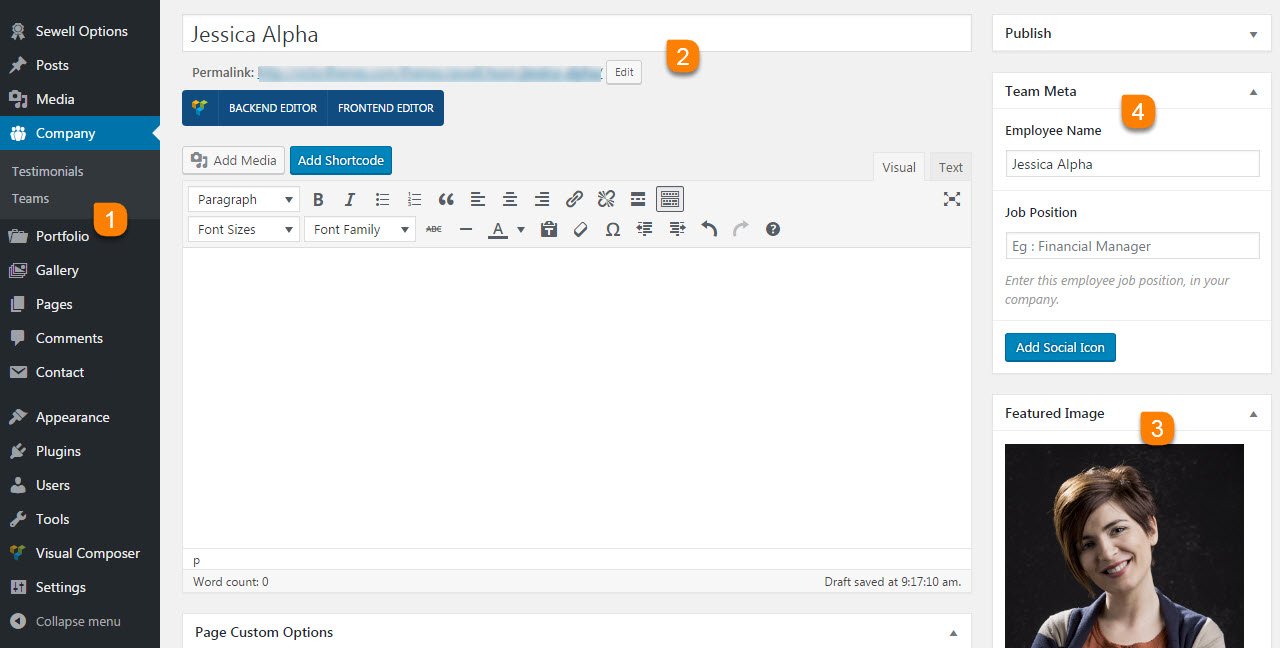
Team
Show your Creative Team!
In our theme you'll get team at : WP Dashboard.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Sewell Core plugin.

-
1
Team > Add New
All team contents are managed from this location. Utilize the each fields in this area to show effectively in page.
-
2
Title
This title will show in team member name. So, utilize this title while adding every team member.
-
3
Featured Image
Team page need team member image. So, upload your team member image here. Follow the right radio of width and height.
-
4
Team Member Details
In this field, we can enter the team member name, profession in our company and also add team members social media icon and its link.(Ex : Photographer, Designer).
Contact Form 7
Make sure you're reachable!
We've used in our live demo site contact forms are from Contact Form 7 plugin. You can just install Contact Form 7 as normal plugin. And start using it in that native way. No more surprise or tricks.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Contact Form 7 plugin.

The detailed documentation for Contact Form 7 is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed Contact Form 7 native way, there is no point to mention in our theme documentation about Contact Form 7 plugin. So, please follow their official documentation.
[text* your-name placeholder "Name"]
[email* your-email placeholder "Email"]
[textarea your-message placeholder "Message"]
[submit "Send Message"]Widgets
Widgets are not only Collection of Links. It's a User Friendly Feature.
In below tabs we've explained about each and every widgets and that role of working.
Not have this Custom Widgets?
If you not see any custom widgets in widgets list. Please make sure you've Installed & Activated Sewell Core plugin.
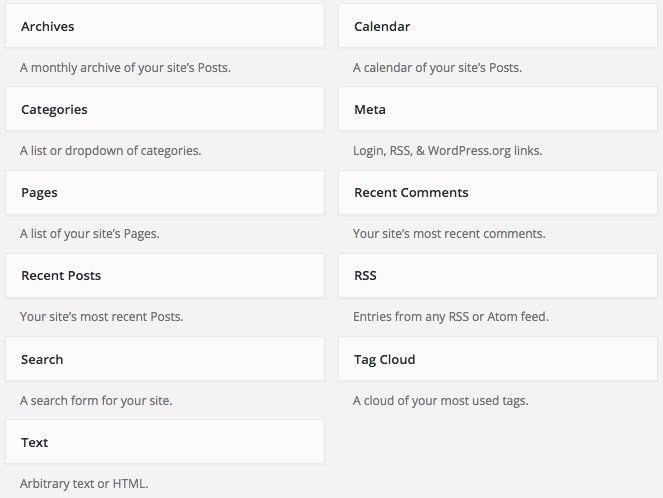
Default Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Archives | Show months list, based on posts added time. |
| Calender | Display like a calender, and date have links. If you added any posts in that date. |
| Categories | Display posts categories. In List and Select format. |
| Meta | Meta links like, login and logout, etc. |
| Pages | List of pages you added. |
| Recent Comments | Recent comments from posts. |
| Recent Posts | Recent posts from date ascending order. |
| RSS | Your site feed lists. Rich Site Summary. |
| Search | It's just show search form. |
| Tag Cloud | Tag links based on your posts added. |
| Text | Most simple widget. Title and Content. |
Shortcodes
Impress Everyone by Using Shortcodes!
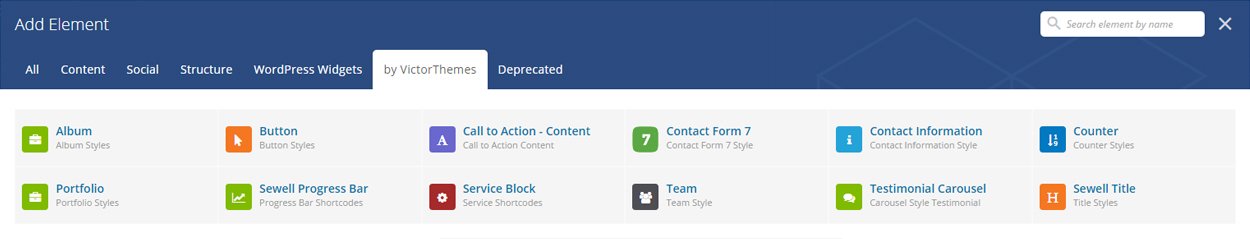
In our theme we've used visual composer user friendly features to the next level. We've used some custom interaction methods to extend the usage of our shortcodes effectively without boring. All of our custom shortcodes listed under by VictorThemes filter like in below screenshot.
Not have this option like in below screenshot?
If you not see this option like in below screenshot. Please make sure you've Installed & Activated Sewell Core plugin.

You'll also get little shortcodes from Add Shortcode button in all content editors.

FAQ
Frequently Asked Questions!
-
While installing my theme it shows Stylesheet Missing?
A common issue that can occur when installing a WordPress themes is "The package could not be installed. The theme is missing the style.css stylesheet". Error message being displayed when uploading or activating the theme.
Mostly it's because of, you've uploaded wrong zip file. Themeforest provides, 1. All files & Documentation & 2. Installable WordPress file only. The second files is the exact file to upload in your WordPress dashboard. Or take a look folder structure.
For more details Click here.
-
How do I update my theme ?
The update process is similar to the installation process. In WordPress Dashboard, Sewell Options there is a section of Envato Account in this area you've enter your envato username and API key then Save the changes, You'll get our theme updation right into your WordPress Dashboard > Updates.
For more details Click here
Note : We hope you not edited any thing inside of our theme core files. If you edit anything in our theme, this step will replace our original theme code, so you'll loss your past edited files in our theme. Editing theme core files is not recommended.
-
How to update premium plugins, that included with your themes?
In most cases, premium plugins bundled with theme, are not get updates quickly. It depends on theme update. But, in our all themes you can get updation of premium plugins by following simple steps.
- Goto : Plugins > Deactivate & Delete that plugin.
- Then Goto : Appearance > Install Plugins.
- Then : Install and Activate that plugin.
For more details Click here
-
How to get live demo site content?
To get live demo content we have one click install option in theme Appearance. To see how to get live demo content in one click Click here.
-
How do I customize my theme?
All of the theme related customization settings are located in Sewell Options, in sidemenu of WordPress dashboard. Which will allow you to easily customize your website.
Lots of options neatly organized into sections that allows you to build website without any coding knowledge. Please take some time and navigate through each option tab, most things are self explained. Go to Sewell Options to start. Don’t forget to click on Save All Changes to save your settings once you are finished.
For more details : Click here
-
How do i get support?
If you want support from us please Submit your Support ticket at our Support Center, before you submitting the ticket please read our support terms.
Read our support terms : Click here
-
Do you available for customization works?
We cannot offer you an extensive help in terms of modifications. Our support deals with installation of the theme, issues comes from our theme itself Bug Fixes, and Small Modifications which means, one or two lines of code we'll provide if needed.