Install. Customize. Impress.
Our Themes brings your site to the next level.



Folder Structure
Let's talk about what's inside the downloaded package.
Once you purchased our theme you've to download All Files & Documentation zip file. Following folder structure is based on that zip file, in that zip file only you'll get all of our theme files including demo content & offline documentation folder.
-
Demo Data - this folder contains, demo data files. But you can install these files within One Click Installer steps.
- saaspot.xml - it contains all of our live site contents
- theme-options.txt - it contains theme options settings
- widgets.wie - it contains all widgets that we used in live
- Documentation - it contains offline documentation files, just simply what you're seeing now.
- Licensing - it contains envato and WordPress standard licensing information files
- Plugins - it contains plugin saaspot theme core plugin file and other premium plugins files
- saaspot.zip - this is the right file to install in your WordPress admin.
- saaspot-child.zip - this is just a child theme, if you want to edit any code files within theme, use this child theme. Don't edit any codes within parent theme.
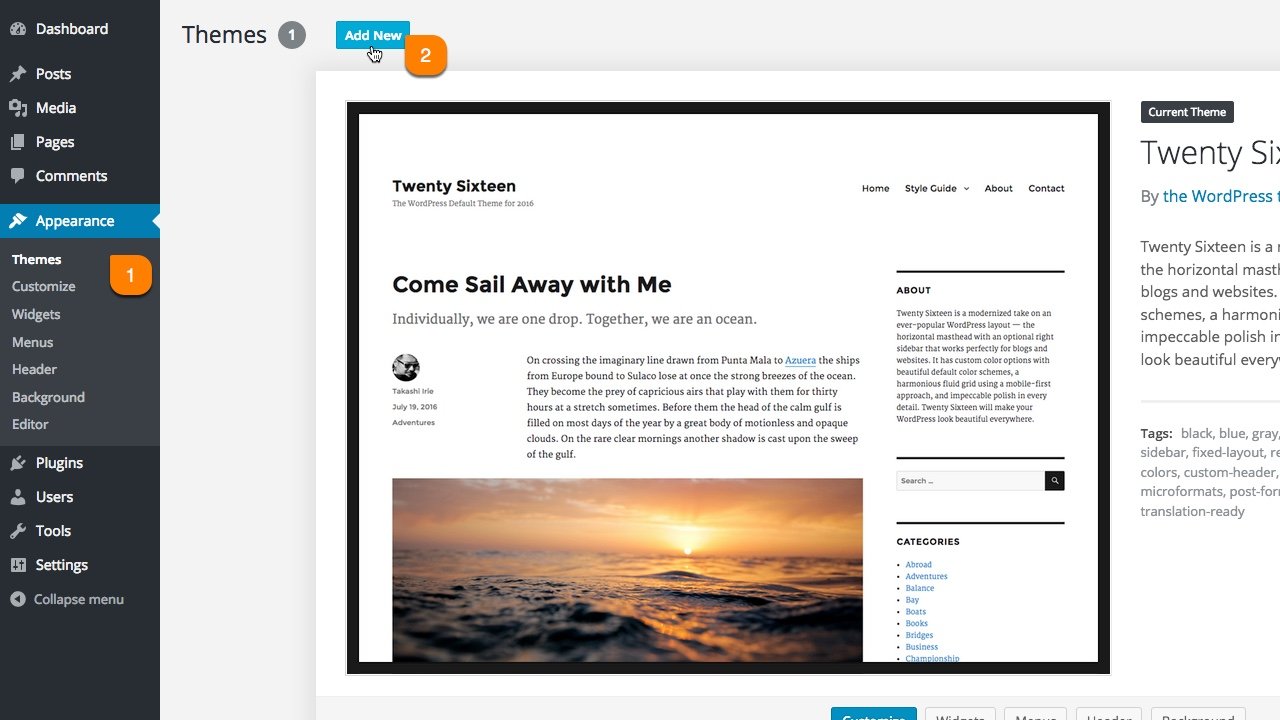
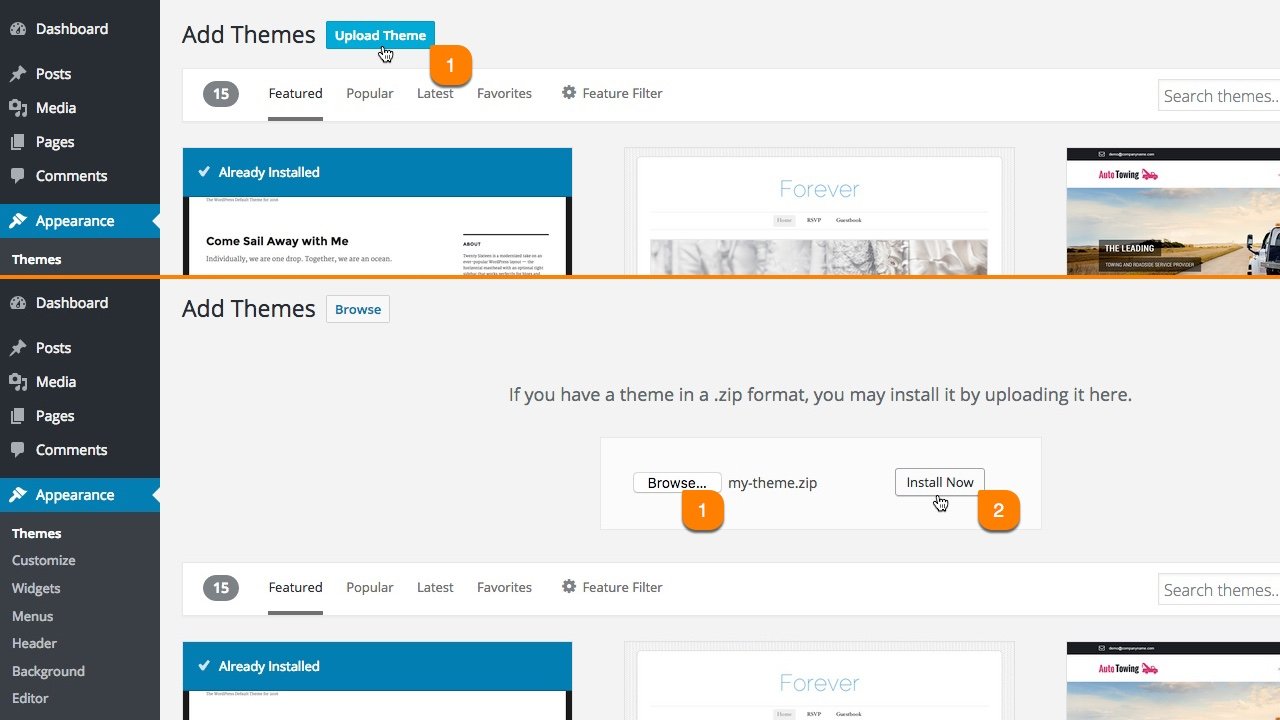
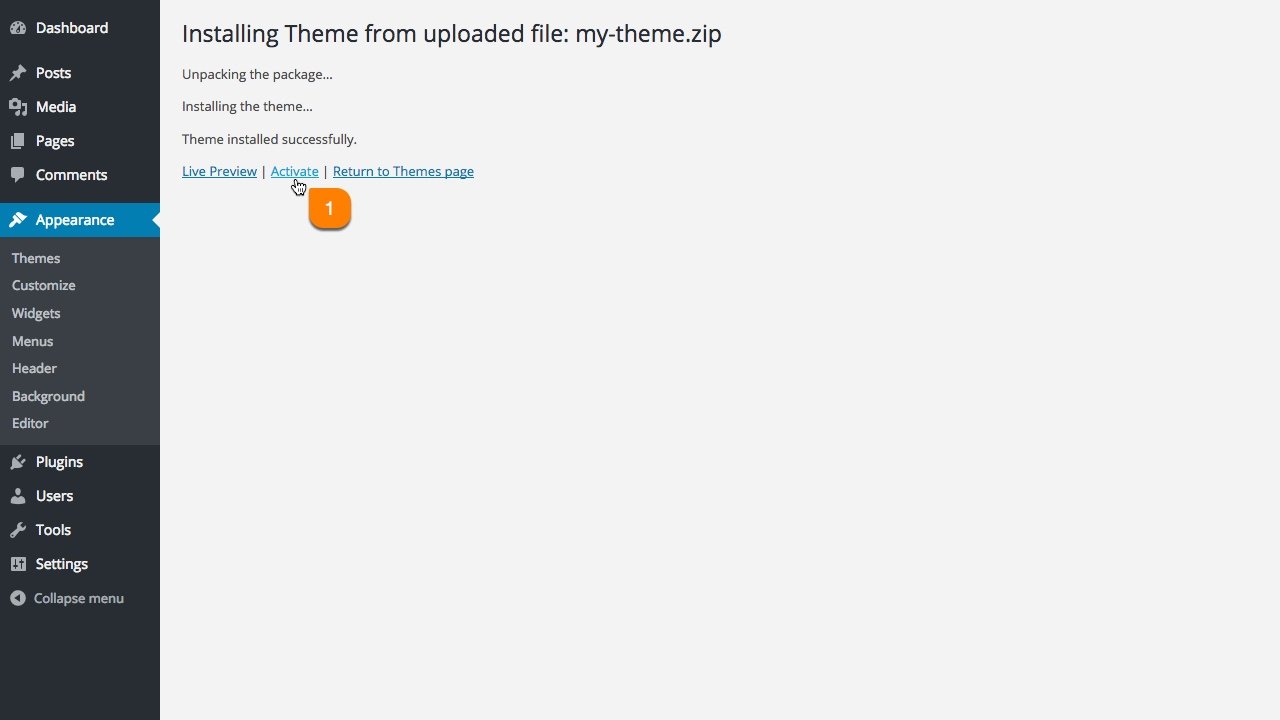
Install Theme
Upload the saaspot.zip file.
The effective way to install our theme is just follow our video guide. Everything is strait forward to install our theme like a live demo experience within a few minutes.
Watch Video - Following 3 Steps[OR]
Follow The Simple Image Steps
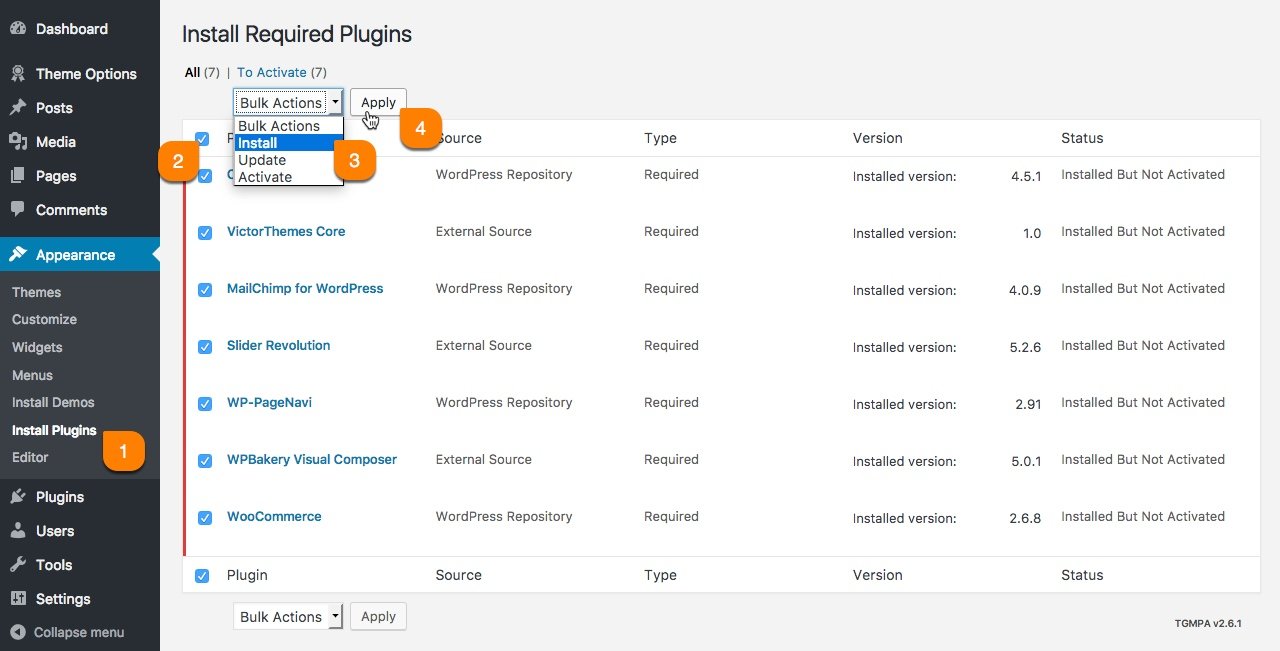
Install Plugins
Please select your needed plugins to Install and Activate.
Our live site demo content xml's have required plugins contents too. If you (miss or skip) this step and move on next step of One Click Installer then, you'll not get any plugin related contents and settings in your site. So, please (Install & Activate) your needed plugins first.

| Name | Role |
|---|---|
| Saaspot Core | It's our core plugin, it've shortcodes and custom post types. |
| Contact Form 7 | Contact form plugin to have email form. |
| MailChimp | Simple plugin that allows your visitors to subscribe to your newsletter. |
| WP-PageNavi | Effective pagination plugin, used in blog pages. |
| Elementor - Page Builder | Easy to use drag and drop page builder plugin. |
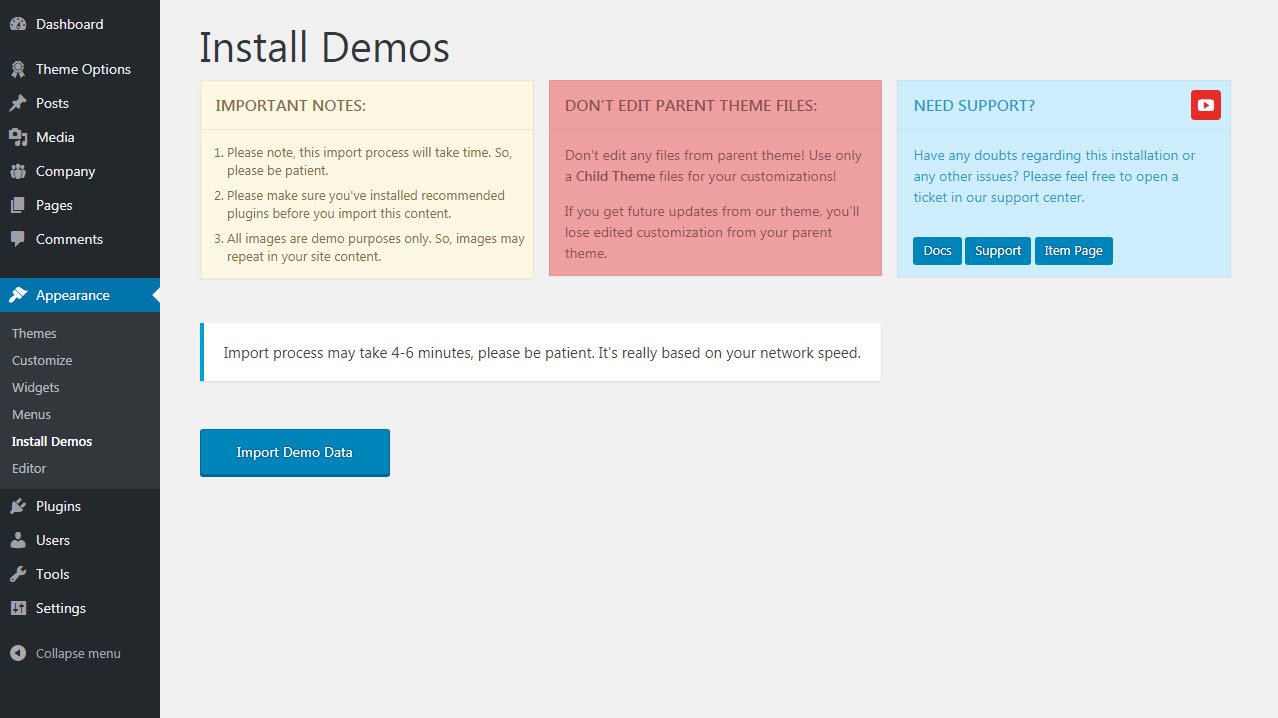
One Click Install
Simple & Effective!
In this step you'll get all live demo contents to your own site, that you're experienced with our live demo site. There is no more trick and no more surprise. You'll get all up and running website within few minutes of installation process.


Pages
Create your page from your Great Ideas!
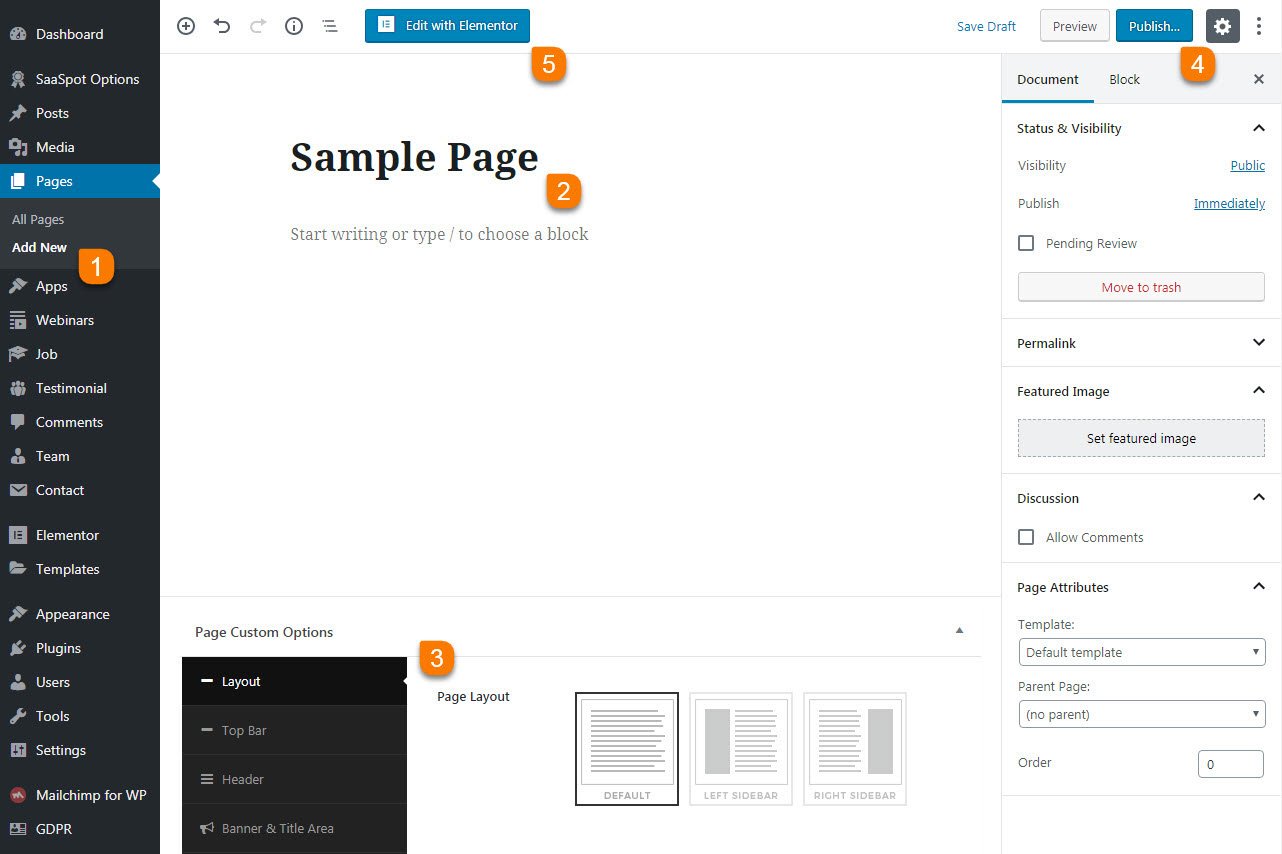
Creating & Customizing a page is really simple process. As you see in following screenshot example. Each area noted as numeric points. Each number have detailed explanation under the screenshot area.

-
1
Add New Page
The first step of creating a page is Pages > Add New. Pages are mostly related to explain your business static informations. And contents made by collection of shortcodes.
-
2
Page Title
Page title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Custom Options
Page Custom Option is most important about controlling page specific things apart from other common pages. You can control: Menu Bar, Title Area, Content Area & Footer. Page Layout option also in page custom options here you can controlling the width of the page. You have page layout options like Default, Left Sidebar and Right Sidebar.
-
4
Publish
After adding page title and page custom options based on your need then you can publish the page.
-
5
Edit With Elementor
Our theme is fully compatible with leading WordPress page builder plugin Elementor. After publishing the page, click Edit With Elementor button then you can add needed elements in that elements list for the page. For more details simply watch How To Use Elementor and Create Your First Page With Elementor videos.
Menu Bar
- Control menu styling of the page.
1. Theme Options Default - if you selecting this option the changes made from Saaspot Option > Layout > Header > Menu Bar are viewed in your page.
2. Custom - if you selecting this you have more custom options in the bottom of this section in that you can select your custom menu bar options.
3. Hide is the third option in Menu bar if you want to hide your menu simply select this option.
Title Area
- Control the title section of the page.
1. Theme Options Default - by selecting this option changes made from Saaspot Option > Layout > Header > Title Area are appeared in your page.
2. Custom - if you selecting this you have more custom options in the bottom of this section, In that you can select custom Title Area options.
3. Hide is the third option in Title Area if you want to hide your Title area simply select this option.
Content Area
- Control your content area section of your page.With options like Content Spacings, Background of the Content Area, Inner,Outer Backgrounds and Overlay Colors of your content. .
Enable & Disable - Options for Enable or disable Header & Footer of your page by simply selecting that switchers.
Page Layout
- Controlling the width of the page.By selecting 100% Width the page will show in 100% width, if you selecting Full Width The page will shows in Full width of your screen.
Show Sidebar
- Control the sidebar for the page.If you need to show side bar simply on the switcher then Sidebar options are shown in the bottom.
1. Left Sidebar - If you need sidebar in Left side of the page.
2. Right Sidebar - If you need sidebar in Right side of the page.
3. Sidebar Spacing with Content Column - Control the spacings for sidebar by selecting the Space options from dropdown menu.
4. Sidebar Widget - You can select the particular widget to show in sidebar in by selecting from dropdown.
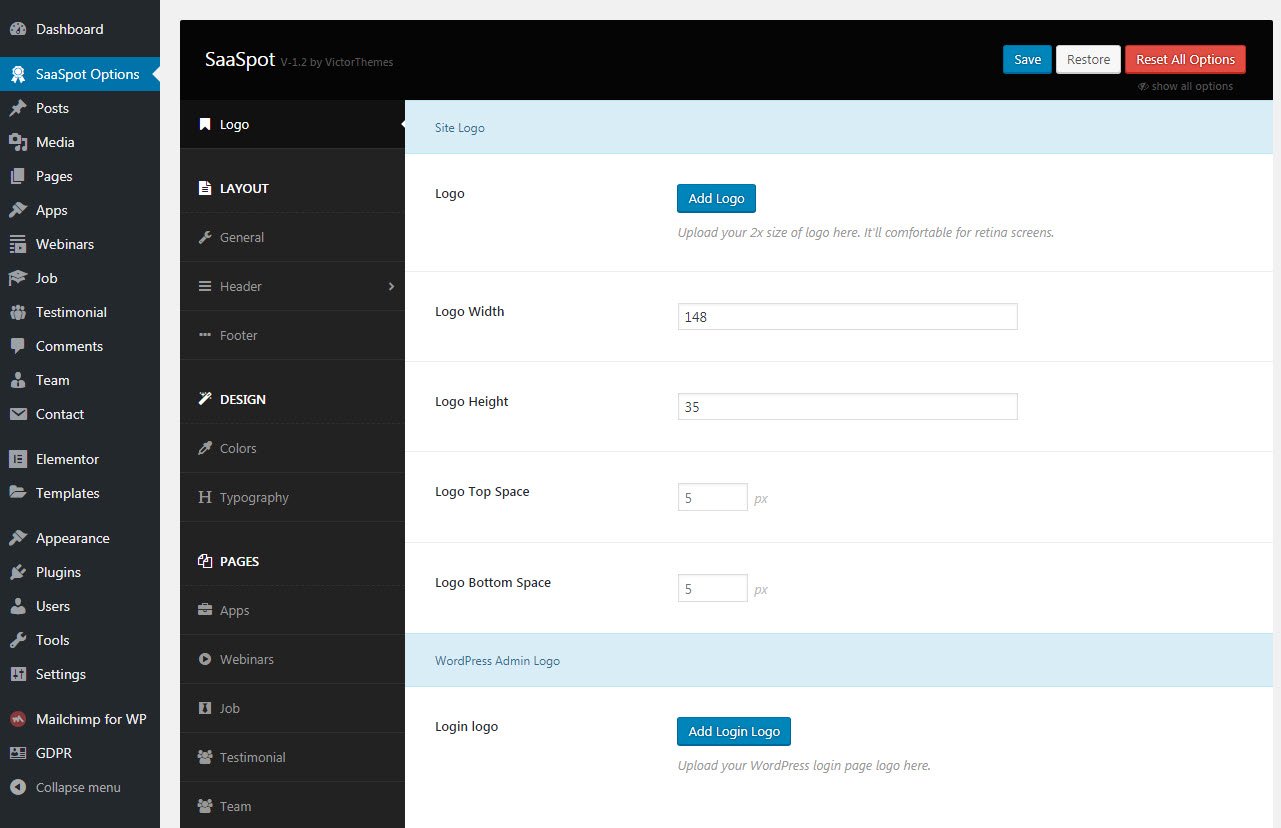
Theme Options
Global Approach, Changes Will Apply to the Entire Site!
What ever options you miss from above Page Options, pretty much everything you'll find here. These all options get affect in globally. Like: Logo, Fav Icon, Layout Options, Header, Footer & Etc. Some of sections you'll find top right YouTube icon, like below screenshot. It means, we've explained that section as a video format. So, you'll get clear understanding of how it's working and that section tricks.

Posts
Posts is just like Pages
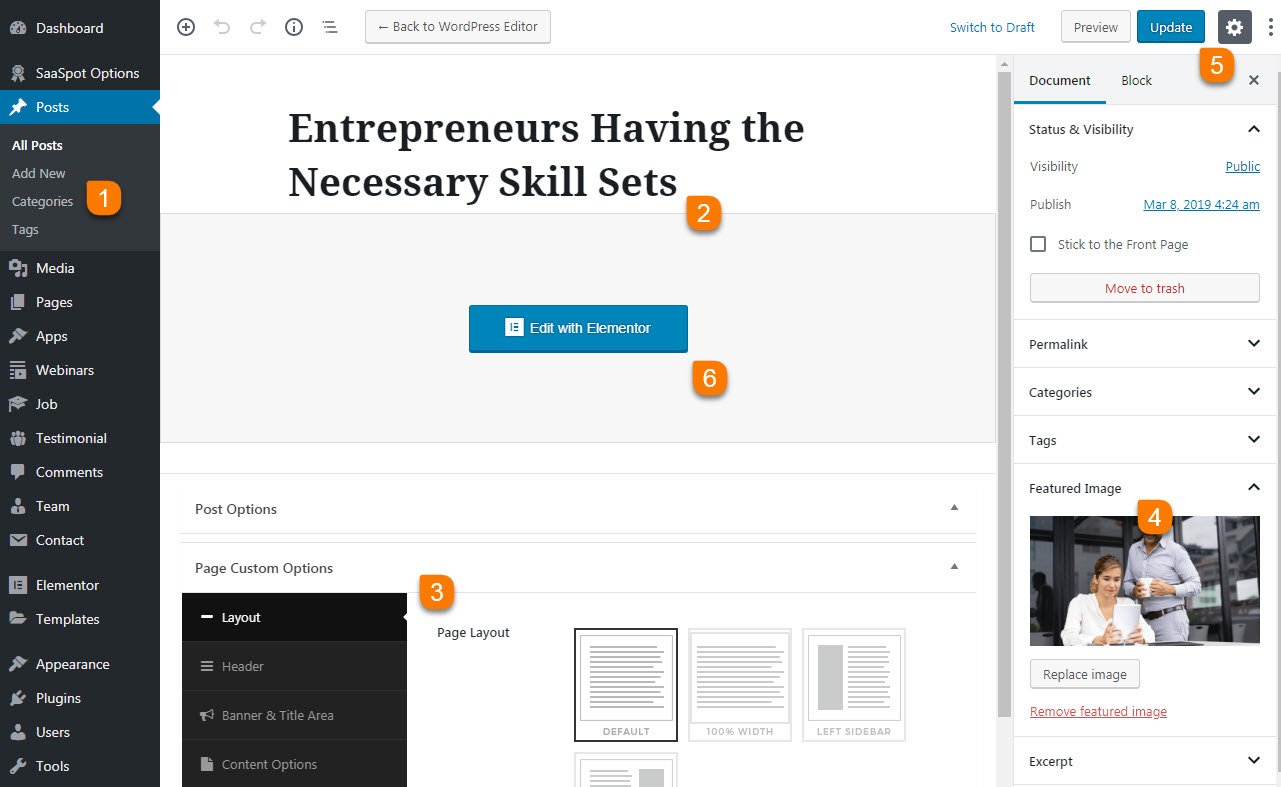
In our theme you'll find our posts like in following screenshot. We've explained about it by each section and each meta boxes you see here. Contents are controlled by Visual Composer Page Builder. So, there is no more extra tricks to using it.
Where i can show this posts into our site front end?
In your WordPress admin panel you'll see Settings > Readings. Goto that page, and you'll see A static page example. Please select your prefered page at : Posts Page.

-
1
Add New Post
The first step of creating a post is Posts > Add New. In our theme you can add those contents from Visual Composer Page Builder. So, you can add lots of columns and layout controlled things.
-
2
Post Title
Post title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Custom Options
Page Custom Option is most important about controlling that post specific things apart from other common posts. You can control: Menu Bar, Content Area, Header and Footer.
-
4
Featured Image
Using of this option you can upload featured image directly here. There is no more surprise of using it.
-
5
Publish / Update
After adding post title, post format, post options and post custom options based on your need then you can publish the post.
-
6
Edit With Elementor
To add content in your post please click Edit With Elementor button then you can add needed elements in that elements list for the post.
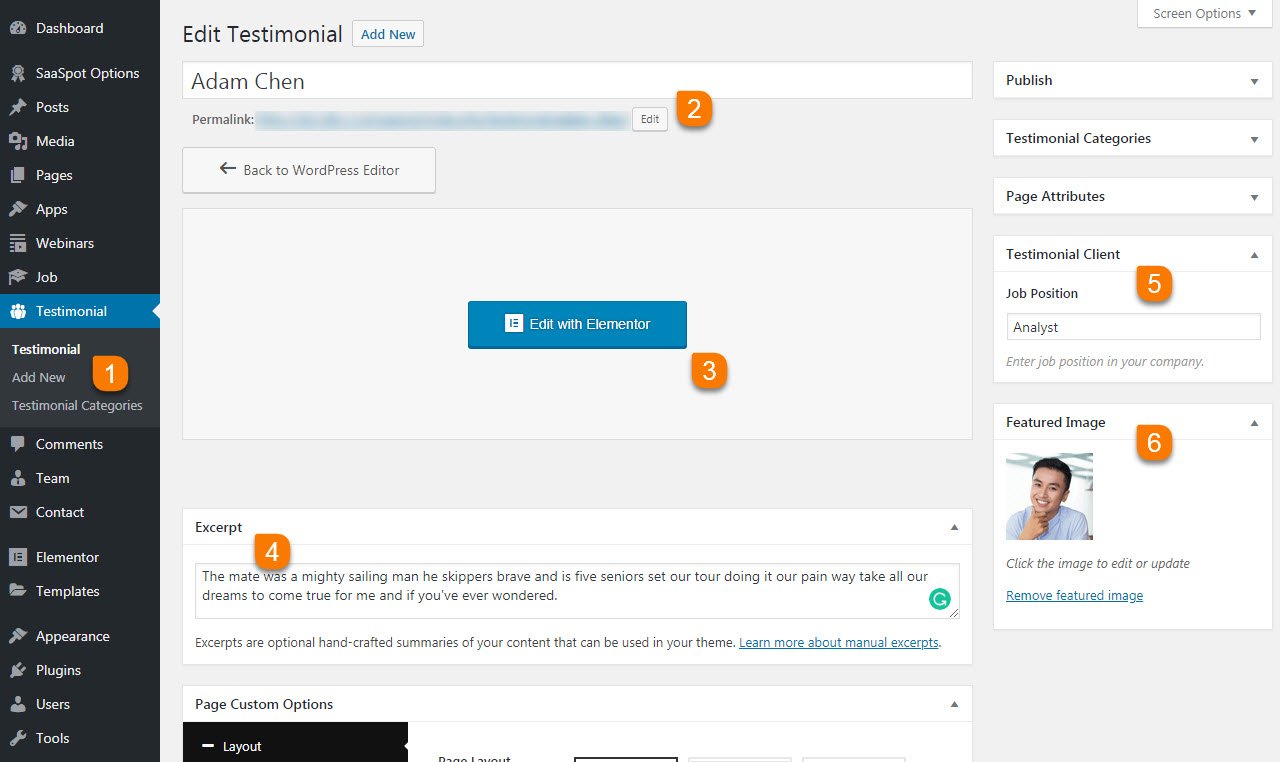
Testimonials
Show your Clients Testimonials!
In our theme you'll get testimonials at : Company > Testimonials. You can call these testimonials list using Visual Composer - Testimonial Shortcode.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Saaspot Core plugin.

-
1
Company > Testimonials > Add New
All testimonial shortcode contents are managed from this location. Utilize the each fields in this area to show effectively in shortcode version. -
2
Title
Title is just for your reference, so enter the title based on it, category and that testimonial approach. -
3
Edit With Elementor
To add content in your testimonial please click Edit With Elementor button then you can add needed elements in that elements list for the testimonial. -
4
Excerpt
In Excerpt section you can add the testimonial content from your client. -
5
Testimonial Client
In this box, you've to enter the client informations Like, name and link for that name and also profession and link for that profession. It'll show in our testimonial shortcode element. -
6
Featured Image
Using of this option you can upload testimonial featured image directly here. There is no more surprise of using it.
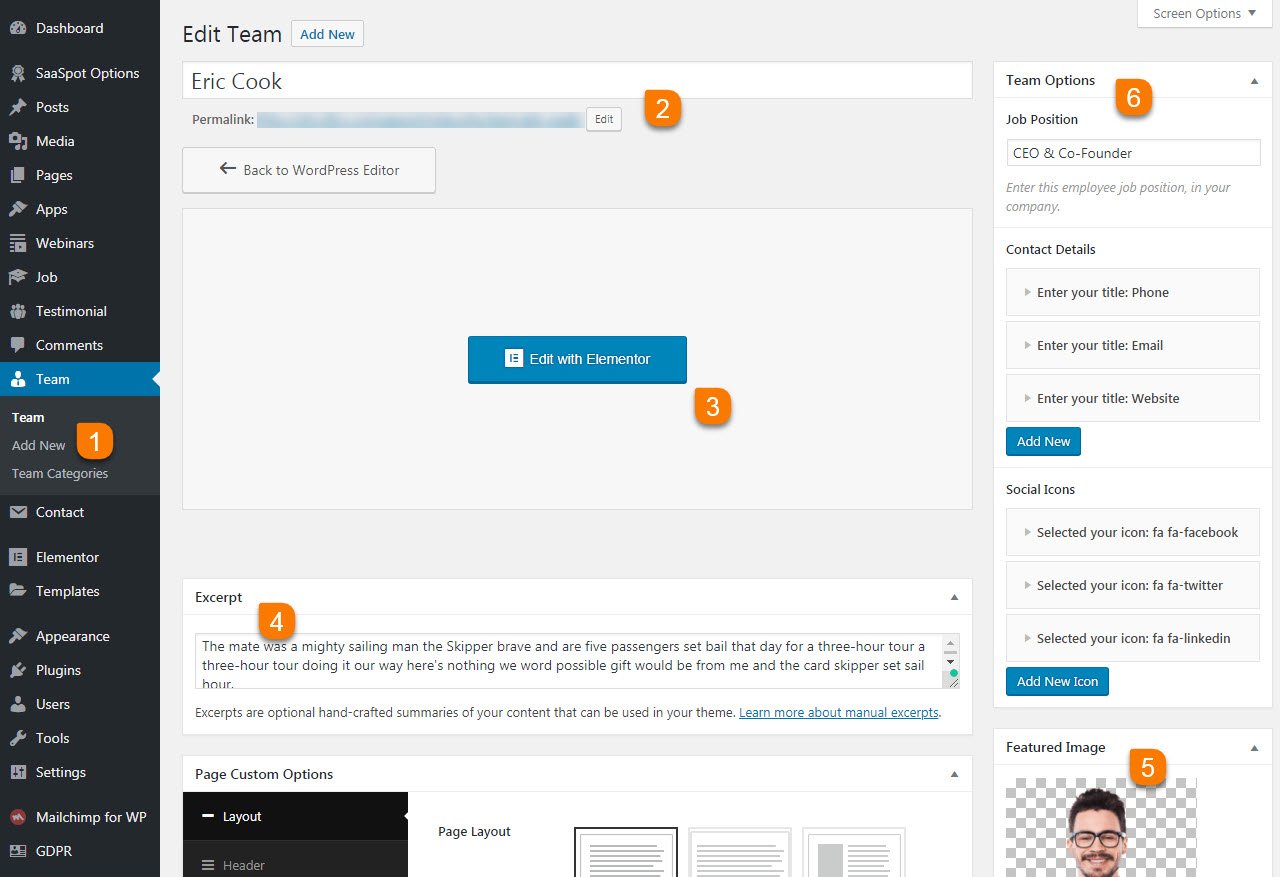
Team
Show your Creative Team!
In our theme you'll get team at : WP Dashboard.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Saaspot Core plugin.

-
1
Team > Add New
All team contents are managed from this location. Utilize the each fields in this area to show effectively in page.
-
2
Title
This title will show in team member name. So, utilize this title while adding every team member.
-
3
Edit With Elementor
To add content in your testimonial please click Edit With Elementor button then you can add needed elements in that elements list for the team.
-
4
Excerpt
In Excerpt section you can add the short introduction content about your team member.
-
5
Featured Image
Team page need team member image. So, upload your team member image here. Follow the right radio of width and height.
-
6
Team Member Details
In this field you can add the team members social media accounts and its link.
Apps
Using Apps custom post type you can show the integration options for your service / product.
In our theme you'll find Apps custom post type in the WordPress Dashboard. Apps listing are displayed in Our Apps page in our theme.
By using this Apps custom post type you can display what types of extentions and integrations are possible with your product with other apps and service. You can categorize the app based on your need and these categories are showed as filters in the Our Apps page. In Apps Single page you can add brief explain of the apps and it's Integration and benefit of using that and other contents based on your need by using Edit With Elementor option inside your apps post type.
Webinars
Using Webinars custom post type you can show the videos about your service / product.
In our theme you'll find Webinars custom post type in the WordPress Dashboard. Webinars listing are displayed in Webinars page in our theme.
By using this Webinars custom post type you can show the web based seminars about your product / services. You can categorize the webinars based on your need and these categories are showed as filters in the Webinars page. In Webinars Single page you can add brief video of your product / services in that Video Link section, You can add other contents based on your need by using Edit With Elementor option inside your Webinars post type.
Job
Using Job custom post type you can show the job available in your firm.
In our theme you'll find Job custom post type in the WordPress Dashboard. Jobs listing are displayed in Careers page in our theme.
By using this Job custom post type you can show the job vacancies in your firm. In Job Single page you can add brief content about the job in your firm, Peoples can easily apply for the job in your firm by filling the Apply Job form atthe bottom of job single page. You can add other contents based on your need by using Edit With Elementor option inside your job post type.
Contact Form 7
Make sure you're reachable!
We've used in our live demo site contact forms are from Contact Form 7 plugin. You can just install Contact Form 7 as normal plugin. And start using it in that native way. No more surprise or tricks.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Contact Form 7 plugin.

The detailed documentation for Contact Form 7 is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed Contact Form 7 native way, there is no point to mention in our theme documentation about Contact Form 7 plugin. So, please follow their official documentation.
<div class="row"> <div class="col-md-12"> <p> [email* your-email placeholder "Email"] </p> </div> <div class="col-md-6"> <p> [text* your-name placeholder "First Name"] </p> </div> <div class="col-md-6"> <p> [text* your-namel placeholder "Last Name"] </p> </div> <div class="col-md-6"> <p> [number* your-number placeholder "Phone"] </p> </div> <div class="col-md-6"> <p> [text* your-company placeholder "Company Name"] </p> </div> <div class="col-sm-12"> <p> [textarea* your-message placeholder "How can we help?"] </p> </div> <div class="col-md-12 textcenter"> [submit class:saspot-block "Send a message"] </div> </div>
<div class="job-form"> <h6 class="job-label">PERSONAL DETAILS</h6> <p> [text* your-name placeholder "Full Name"] </p> <p> [email* your-email placeholder "Email"] </p> <p> [number* your-number placeholder "Phone"] </p> <p> [text* your-company placeholder "Current Company (optional)"] </p> <div class="saspot-file-selector"> <label for="FileSelector" class="FileSelector"><span class="saspot-icon"><i class="fa fa-link" aria-hidden="true"></i> Attach File</span><span class="file-title">Attach Resume</span>[file* file-728 class:file-selector]</label><span class="file-types">.pdf, .doc, .docx, .rtf, .html, .odf files accepted</span> </div> <h6 class="job-label">LINKS</h6> <p> [text text-242 placeholder "Linkedin URL (optional)"] </p> <p> [text text-243 placeholder "GitHub URL (optional)"] </p> <p> [text text-244 placeholder "Portfolio URL (optional)"] </p> <p> [text text-245 placeholder "Other Website (optional)"] </p> <h6 class="job-label">ADDITIONAL INFO</h6> <p> [textarea* your-message placeholder "Add Cover Letter"] </p> [submit "APPLY NOW"] </div>
<div class="row"> <div class="col-md-12"> <p> [email* your-email placeholder "Email"] </p> </div> <div class="col-md-6"> <p> [text* your-name placeholder "First Name"] </p> </div> <div class="col-md-6"> <p> [text* your-namel placeholder "Last Name"] </p> </div> <div class="col-md-6"> <p> [number* your-number placeholder "Phone"] </p> </div> <div class="col-md-6"> <p> [text* your-company placeholder "Company Name"] </p> </div> <div class="col-sm-6"> <p> [select* menu-606 "Company Size" "500" "1000" "1500" "2000" "2500"] </p> </div> <div class="col-sm-6"> <p> [select* menu-607 "Are you Agency?" "Yes" "No"] </p> </div> <div class="col-md-12 textcenter"> [submit class:saspot-btn class:saspot-light-blue-btn class:saspot-block "REQUEST A DEMO"] </div> </div>
<p> [checkbox* checkbox-208 use_label_element "Marketing Automation" "Email Marketing" "Salesforce Integration"] </p> <p> [email* your-email placeholder "Email"] </p> <p class="form-submit"> [submit "Subscribe"] </p>
<div class="download-guide-wrap"> <p> [email* your-email placeholder "Email adddress"] </p> [submit "DOWNLOAD FREE GUIDE"] </div>
Widgets
Widgets are not only Collection of Links. It's a User Friendly Feature.
In below tabs we've explained about each and every widgets and that role of working.
Default Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Archives | Show months list, based on posts added time. |
| Calender | Display like a calender, and date have links. If you added any posts in that date. |
| Categories | Display posts categories. In List and Select format. |
| Meta | Meta links like, login and logout, etc. |
| Pages | List of pages you added. |
| Recent Comments | Recent comments from posts. |
| Recent Posts | Recent posts from date ascending order. |
| RSS | Your site feed lists. Rich Site Summary. |
| Search | It's just show search form. |
| Tag Cloud | Tag links based on your posts added. |
| Text | Most simple widget. Title and Content. |
Custom Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Latest Post | Displays the latest posts. |
| Navigation | Displays the navigation lists. |
| Subscribe | Displays the Subscribe section. |
| Text Widget | Simple widget for displaying the text. |
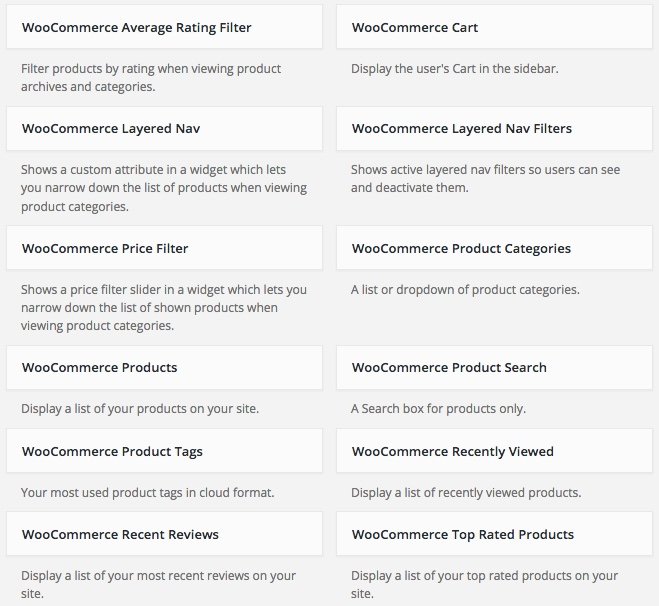
WooCommerce Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Average Rating Filter | You can filter products based on that ratings. |
| Cart | Live cart update. Shows your added products. |
| Layered Nav | Shows custom added filter. You can filter based on that link. |
| Layered Nav Filter | Just like above, but it shows active filters only. |
| Price Filter | It's a draggable price filter to manage low and high price easily. |
| Product Categories | It's just like post categories widget, but it's for products. |
| Products | Just shows products. Have extra options for listing in this widget. |
| Product Search | Products Search Form. |
| Product Tags | Tag links based on your products added. |
| Recently Viewed | It'll list the recently viewed products by that user. |
| Recent Reviews | List of products that's are recently rated. |
| Top Rated Products | Shows the list of products that's are get top rated. |
Shortcodes
Impress Everyone by Using Shortcodes!
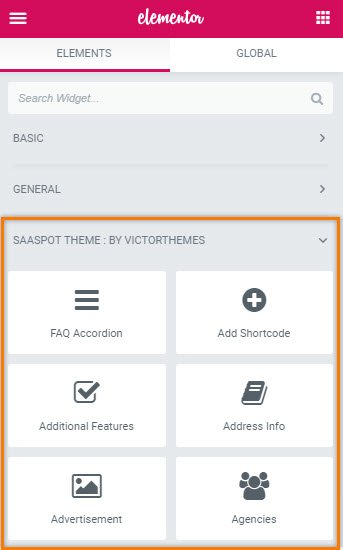
In our theme we've used Elementor user friendly features to the next level. We've used some custom interaction methods to extend the usage of our shortcodes effectively without boring. All of our custom shortcodes listed under by VictorThemes filter like in below screenshot.
Not have this option like in below screenshot?
If you not see this option like in below screenshot. Please make sure you've Installed & Activated Saaspot Core plugin.

In Saaspot theme you have 90 + shortcodes those are used in saaspot theme. You can explore unlimited possibilities with these shortcodes.
FAQ
Frequently Asked Questions!
-
While installing my theme it shows Stylesheet Missing?
A common issue that can occur when installing a WordPress themes is "The package could not be installed. The theme is missing the style.css stylesheet". Error message being displayed when uploading or activating the theme.
Mostly it's because of, you've uploaded wrong zip file. Themeforest provides, 1. All files & Documentation & 2. Installable WordPress file only. The second files is the exact file to upload in your WordPress dashboard. Or take a look folder structure.
For more details Click here.
-
How do I update my theme ?
The update process is similar to the installation process. In WordPress Dashboard, Saaspot Options there is a section of Envato Account in this area you've enter your envato username and API key then Save the changes, You'll get our theme updation right into your WordPress Dashboard > Updates.
For more details Click here
Note : We hope you not edited any thing inside of our theme core files. If you edit anything in our theme, this step will replace our original theme code, so you'll loss your past edited files in our theme. Editing theme core files is not recommended.
-
How to update premium plugins, that included with your themes?
In most cases, premium plugins bundled with theme, are not get updates quickly. It depends on theme update. But, in our all themes you can get updation of premium plugins by following simple steps.
- Goto : Plugins > Deactivate & Delete that plugin.
- Then Goto : Appearance > Install Plugins.
- Then : Install and Activate that plugin.
For more details Click here
-
How to get live demo site content?
To get live demo content we have one click install option in theme Appearance. To see how to get live demo content in one click Click here.
-
How do I customize my theme?
All of the theme related customization settings are located in Saaspot Options, in sidemenu of WordPress dashboard. Which will allow you to easily customize your website.
Lots of options neatly organized into sections that allows you to build website without any coding knowledge. Please take some time and navigate through each option tab, most things are self explained. Go to Saaspot Options to start. Don’t forget to click on Save All Changes to save your settings once you are finished.
For more details : Click here
-
How do i get support?
If you want support from us please Submit your Support ticket at our Support Center, before you submitting the ticket please read our support terms.
Read our support terms : Click here
-
Do you available for customization works?
We cannot offer you an extensive help in terms of modifications. Our support deals with installation of the theme, issues comes from our theme itself Bug Fixes, and Small Modifications which means, one or two lines of code we'll provide if needed.