Install. Customize. Impress.
Our Themes brings your site to the next level.



Folder Structure
Let's talk about what's inside the downloaded package.
Once you purchased our theme you've to download All Files & Documentation zip file. Following folder structure is based on that zip file, in that zip file only you'll get all of our theme files including demo content & offline documentation folder.
-
Demo Data - this folder contains, demo data files. But you can install these files within One Click Installer steps.
- orgawp.xml - it contains all of our live site contents
- theme-options.json - it contains theme options settings
- widgets.wie - it contains all widgets that we used in live
- Documentation - it contains offline documentation files, just simply what you're seeing now.
- Licensing - it contains envato and WordPress standard licensing information files
- Plugins - it contains plugin orgawp theme core plugin file and other premium plugins files
- orgawp.zip - this is the right file to install in your WordPress admin.
- orgawp-child.zip - this is just a child theme, if you want to edit any code files within theme, use this child theme. Don't edit any codes within parent theme.
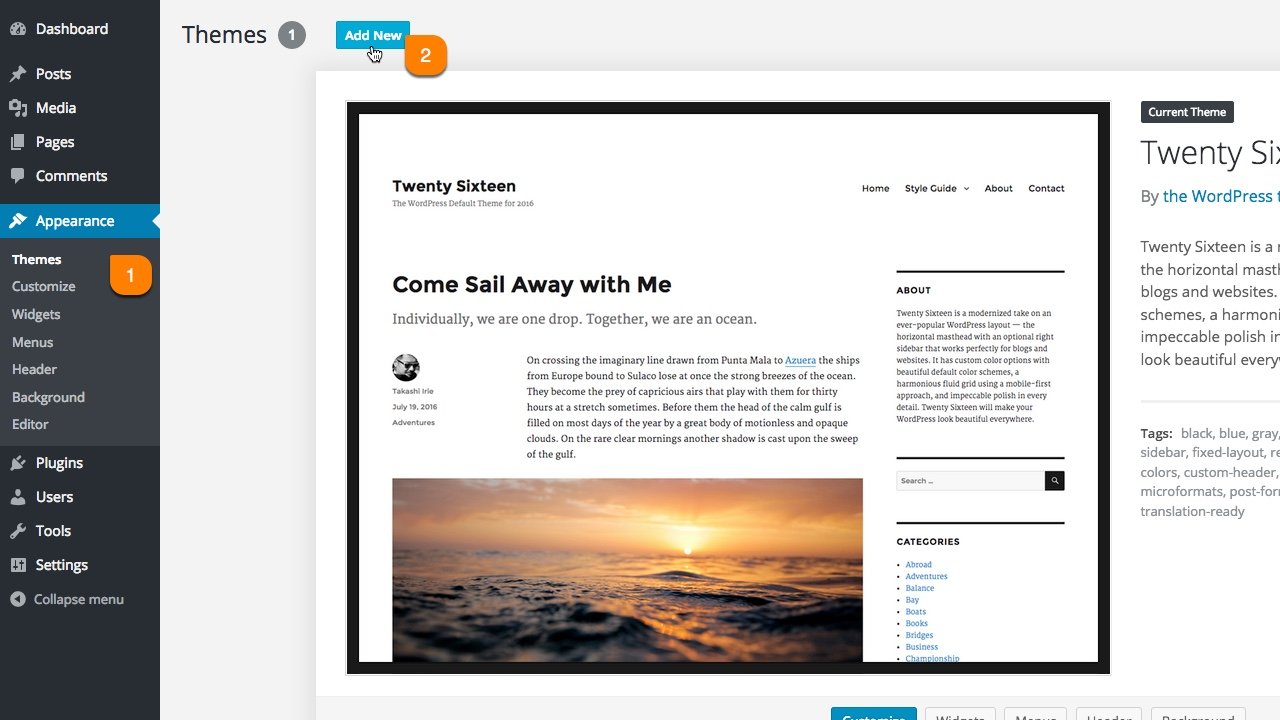
Install Theme
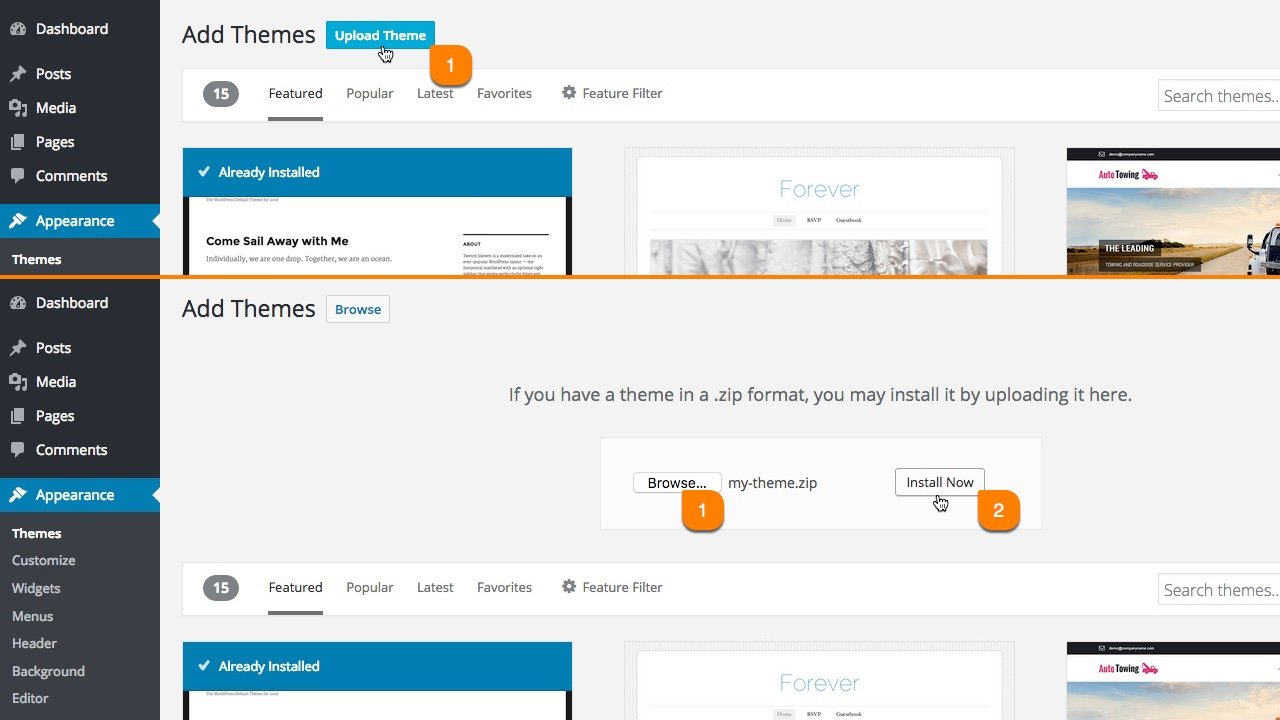
Upload the orgawp.zip file.
The effective way to install our theme is just follow our video guide. Everything is strait forward to install our theme like a live demo experience within a few minutes.
Watch Video - Following 3 Steps[OR]
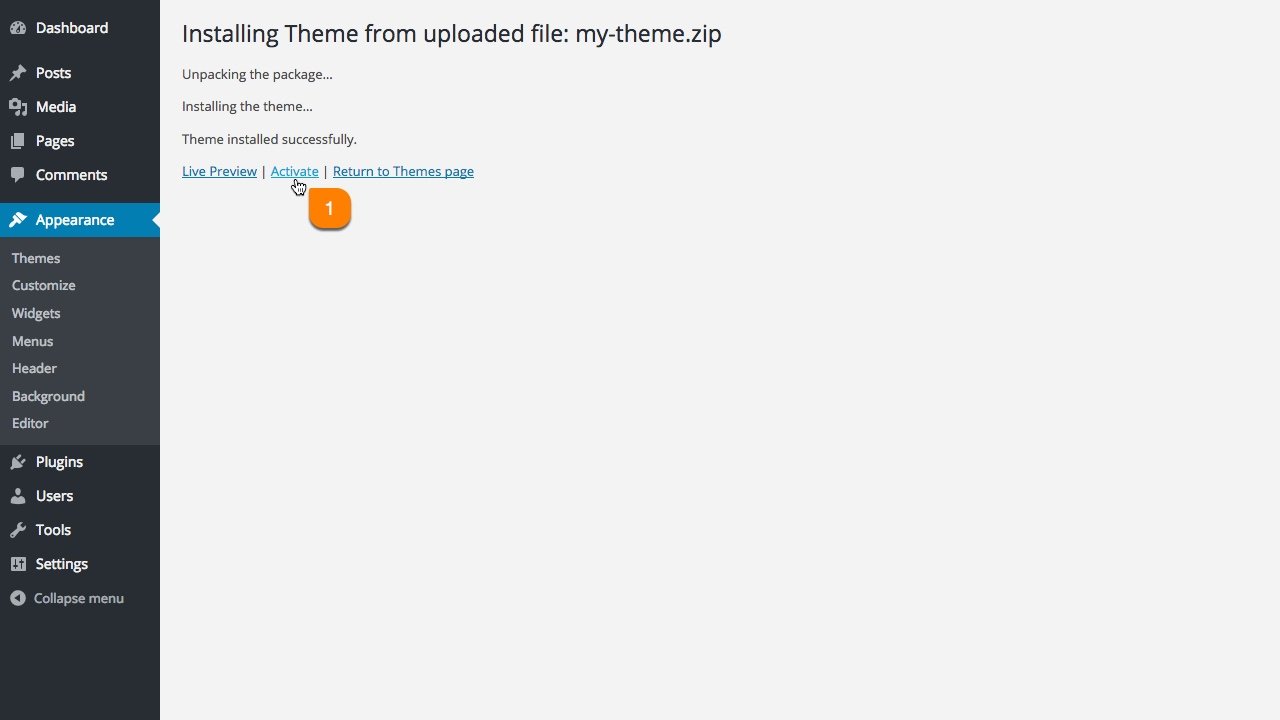
Follow The Simple Image Steps
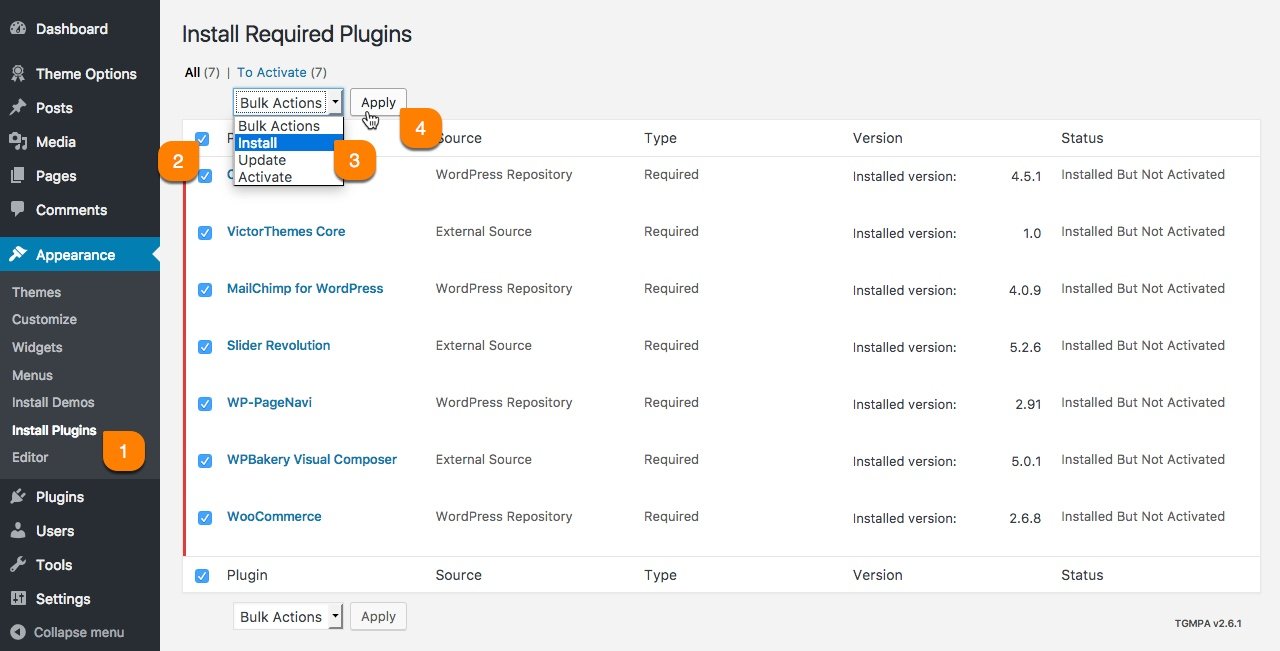
Install Plugins
Please select your needed plugins to Install and Activate.
Our live site demo content xml's have required plugins contents too. If you (miss or skip) this step and move on next step of One Click Installer then, you'll not get any plugin related contents and settings in your site. So, please (Install & Activate) your needed plugins first.

| Name | Role |
|---|---|
| OrgaWP Core | It's our core plugin, it've shortcodes and custom post types. |
| Contact Form 7 | Contact form plugin to have email form. |
| MailChimp | Simple plugin that allows your visitors to subscribe to your newsletter. |
| WP-PageNavi | Effective pagination plugin, used in blog pages. |
| WooCommerce | eCommerce plugin that allows you to sell anything, beautifully. |
| Elementor - Page Builder | Easy to use drag and drop page builder plugin. |
One Click Install
Simple & Effective!
In this step you'll get all live demo contents to your own site, that you're experienced with our live demo site. There is no more trick and no more surprise. You'll get all up and running website within few minutes of installation process.


Pages
Create your page from your Great Ideas!
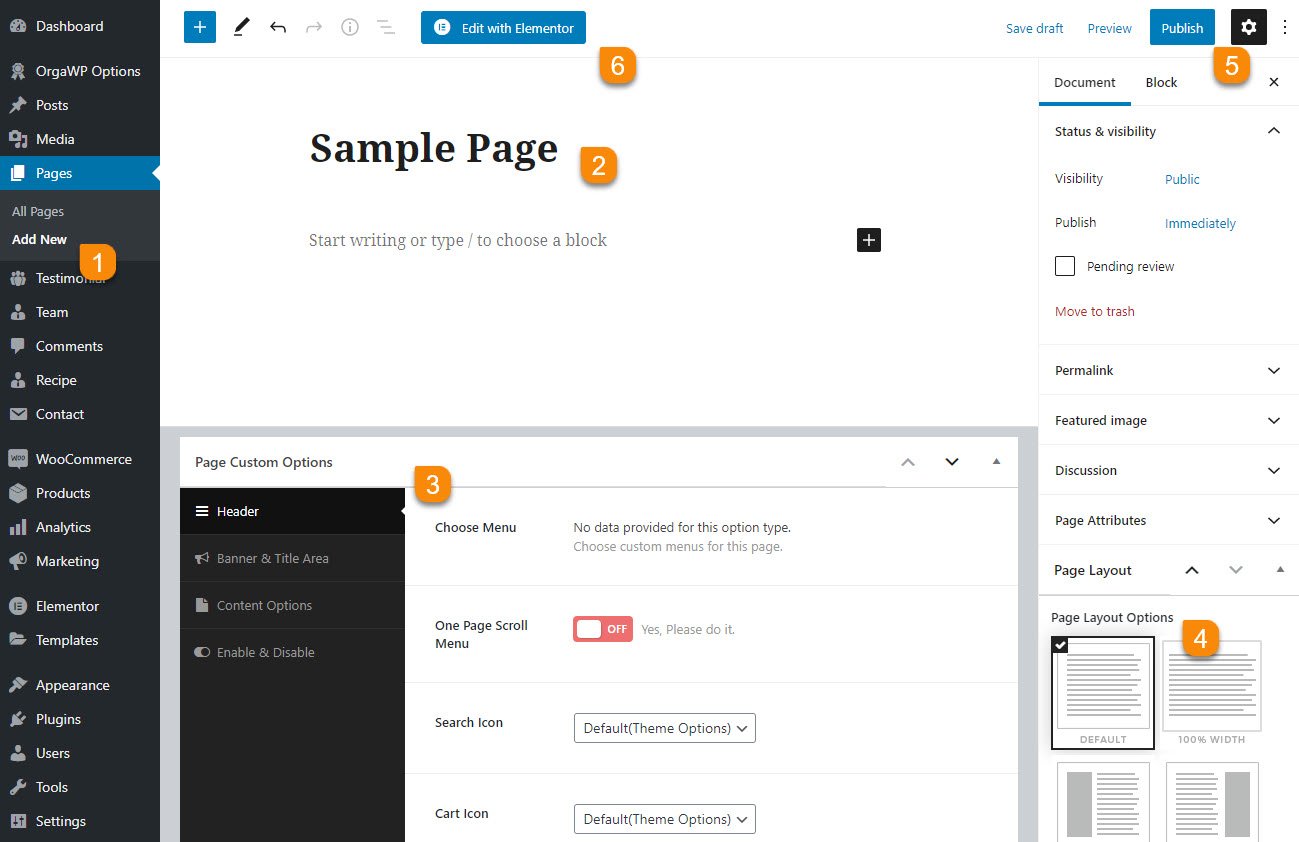
Creating & Customizing a page is really simple process. As you see in following screenshot example. Each area noted as numeric points. Each number have detailed explanation under the screenshot area.

-
1
Add New Page
The first step of creating a page is Pages > Add New. Pages are mostly related to explain your business static informations. And contents made by collection of shortcodes.
-
2
Page Title
Page title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Page Custom Options
Page Custom Option is most important about controlling page specific things apart from other common pages. You can control: Menu Bar, Title Area, Content Area & Footer.
-
4
Page Layout Options
Page Layout option available in page custom options here you can control the width of the page. You have page layout options like Default, Left Sidebar, 100% Width and Right Sidebar.
-
5
Publish
After adding page title and page custom options based on your need then you can publish the page.
-
6
Edit With Elementor
Our theme is fully compatible with leading WordPress page builder plugin Elementor. After publishing the page, click Edit With Elementor button then you can add needed elements in that elements list for the page. For more details simply watch How To Use Elementor and Create Your First Page With Elementor videos.
Header Option
- Control header styling of the page.
1. Header Style - This option let's you to change the header in a varied style available with Default, Normal Header and Transparent Header.
2. Sticky Header - By this option you can enable and disable the sticky header or leave it as default in theme option.
3. Choose Menu is the third option in Header by which you can choose the custom menus for this page.
4. One Page Scroll Menu By this fourth option available you can ON or OFF the one page scroll menu.
Banner & Title Area
- Controls your Banner and Title area section of your page.With this options you can alter the Spacings, Background of the Banner & Title Area. Also, Extra options for Button, Tabs and Logos of your content can be controlled.
1. Choose Banner Type -Type of the banner can be chosen as default or it can be enabled with shortcodes or elementor templates. Also, You can hide the title and banner area.
2. Custom Title -Editing of title can be done by own by this custom title option
3.Content - Contents or Shortcodes in the title area can be entered by using this option
4.Need Button, Tab and Logos - Enabling or Disabling of Buttons, Logos and Tabs can be done.
5.Title Area Spacing - Spacing between the title can be controlled by default or with the available options like Extra Small padding, Small Padding etc.
6.Background - Size, Color and Position of the background can be controlled with this option.
7.Scrolling Background - Images for scrolling background can be added or removed with this option.
Content Options
- You can change the spacing, images and content of the pages by using this option.
1. Content Spacing - Spacing between the content can be controlled by default or with the available options like Extra Small padding, Small Padding etc.
2. Book Image - Image for the content cover can be added or removed with this option
3. Form Title & Form Content - Title and Content of the the form can be editied with this option.
4. Choose Form - Type of form can be chosen with this option such as footer form or contact form available with it.
5.Footer Shortcode - This option enbles us to add shortcodes that we need in footer page.
Enable & Disable
- Header, Footer and Copyright part of the page can be hidden or unhidden by ON and OFF availabe with this optionTheme Options
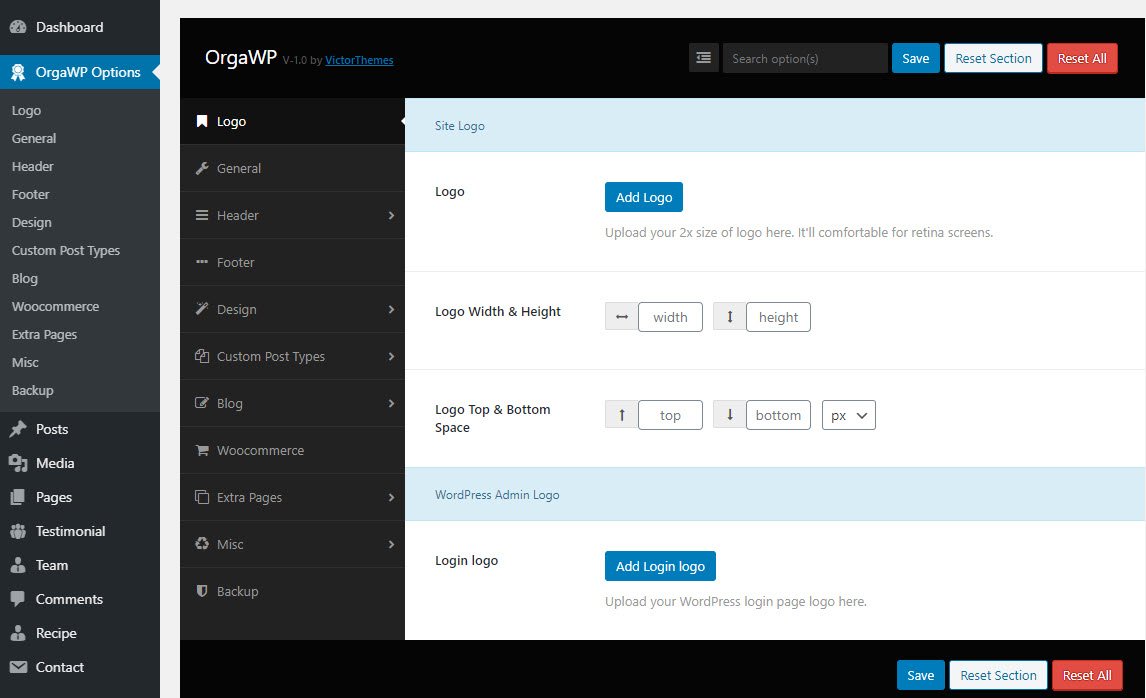
Global Approach, Changes Will Apply to the Entire Site!
What ever options you miss from above Page Options, pretty much everything you'll find here. These all options get affect in globally. Like: Logo, Fav Icon, Layout Options, Header, Footer & Etc. Some of sections you'll find top right YouTube icon, like below screenshot. It means, we've explained that section as a video format. So, you'll get clear understanding of how it's working and that section tricks.

Posts
Posts is just like Pages
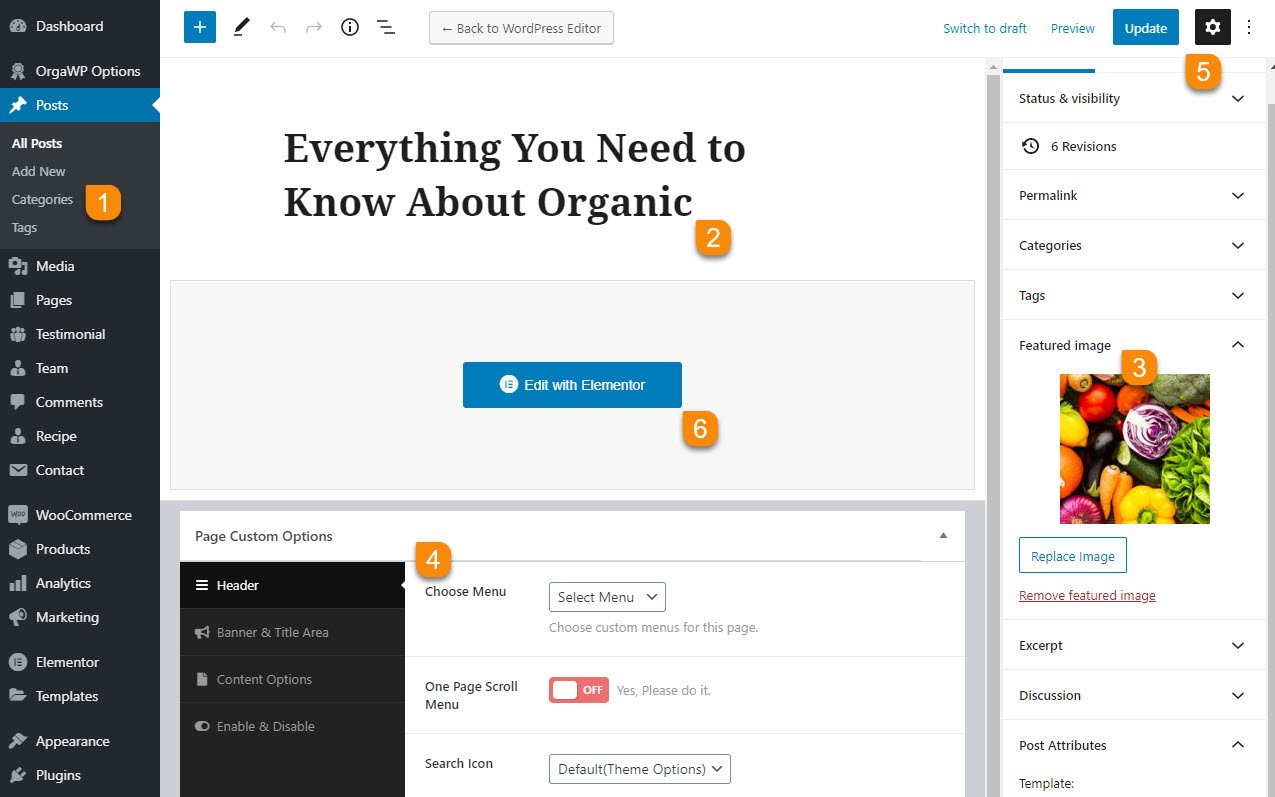
In our theme you'll find our posts like in following screenshot. We've explained about it by each section and each meta boxes you see here. Contents are controlled by Visual Composer Page Builder. So, there is no more extra tricks to using it.
Where i can show this posts into our site front end?
In your WordPress admin panel you'll see Settings > Readings. Goto that page, and you'll see A static page example. Please select your prefered page at : Posts Page.

-
1
Add New Post
The first step of creating a post is Posts > Add New. In our theme you can add those contents from Visual Composer Page Builder. So, you can add lots of columns and layout controlled things.
-
2
Post Title
Post title is most important in all manor. It's also a important for SEO purpose. So, please make sure you're entering right page title for that page purpose.
-
3
Featured Image
Using of this option you can upload featured image directly here. There is no more surprise of using it.
-
4
Page Custom Options
Page Custom Option is most important about controlling that post specific things apart from other common posts. You can control: Menu Bar, Content Area, Header and Footer.
-
5
Publish / Update
After adding post title, post format, post options and post custom options based on your need then you can publish the post.
-
6
Edit With Elementor
To add content in your post please click Edit With Elementor button then you can add needed elements in that elements list for the post.
Testimonials
Show your Clients Testimonials!
In our theme you'll get testimonials at : Testimonial. You can call these testimonials list using Elementor - Testimonial Shortcode.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated OrgaWP Core plugin.

-
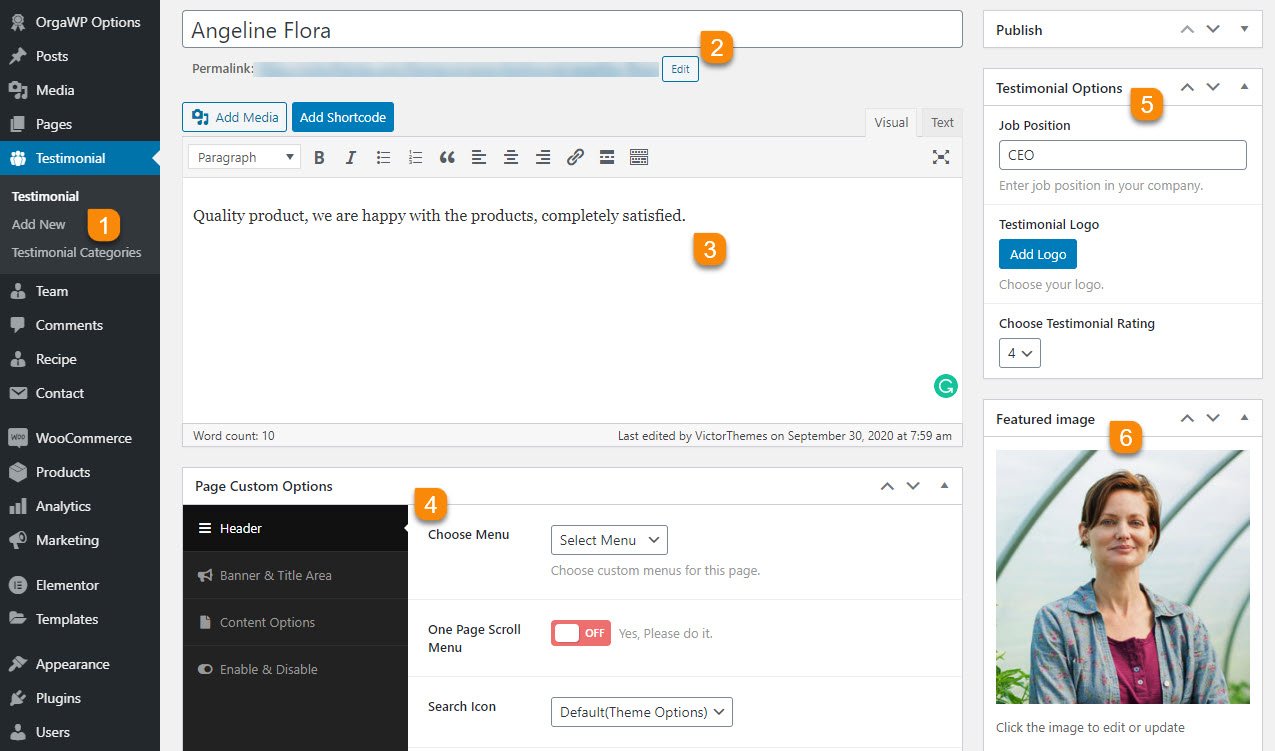
1
Testimonials > Add New
All testimonial shortcode contents are managed from this location. Utilize the each fields in this area to show effectively in shortcode version. -
2
Title
Title is just for your reference, so enter the title based on it, category and that testimonial approach. -
3
Edit With Elementor
To add content in your testimonial please click Edit With Elementor button then you can add needed elements in that elements list for the testimonial. -
4
Excerpt
In Excerpt section you can add the testimonial content from your client. -
5
Testimonial Options
In this box, you can edit with Job position and testimonial logo. It'll show in our testimonial shortcode element. -
6
Featured Image
Using of this option you can upload testimonial featured image directly here. There is no more surprise of using it.
Team
Show your Creative Team!
In our theme you'll get team at : WP Dashboard.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated OrgaWP Core plugin.

-
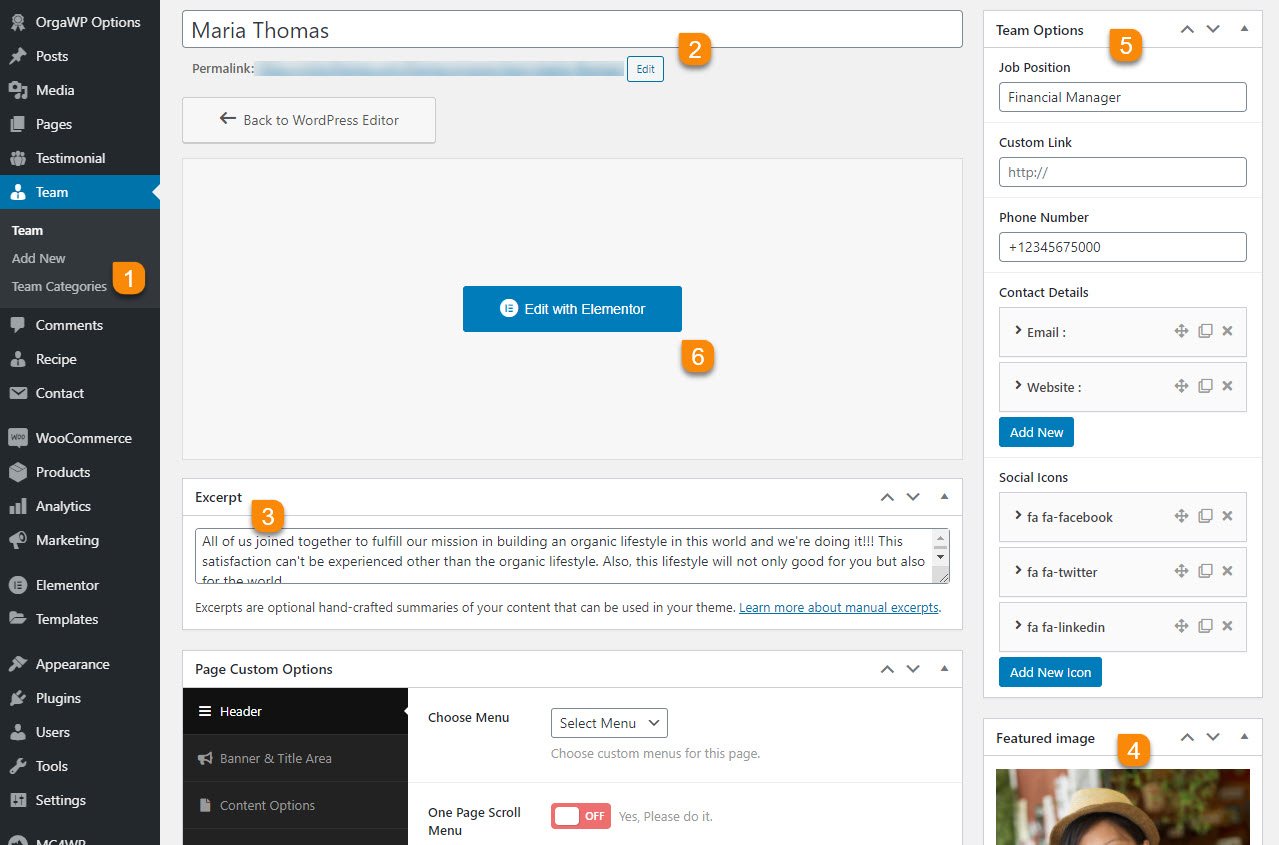
1
Team > Add New
All team contents are managed from this location. Utilize the each fields in this area to show effectively in page.
-
2
Title
This title will show in team member name. So, utilize this title while adding every team member.
-
3
Excerpt
In Excerpt section you can add the short introduction content about your team member.
-
4
Featured Image
Team page need team member image. So, upload your team member image here. Follow the right ratio of width and height (540*680). You can also disable the mentioned size and edit with the image size of your own.
-
5
Team Option
In this field you can add the team members past experince, Social icons and contact details.
-
6
Edit With Elementor
To add content in your testimonial please click Edit With Elementor button then you can add needed elements in that elements list for the team.
Recipe
Using Recipe custom post type you can show the Recipe available in your firm.
In our theme you'll find Recipe custom post type in the WordPress Dashboard.
By using this Recipe custom post type you can show the recipe in the farm. Peoples can easily know the recipe making in the farm.

-
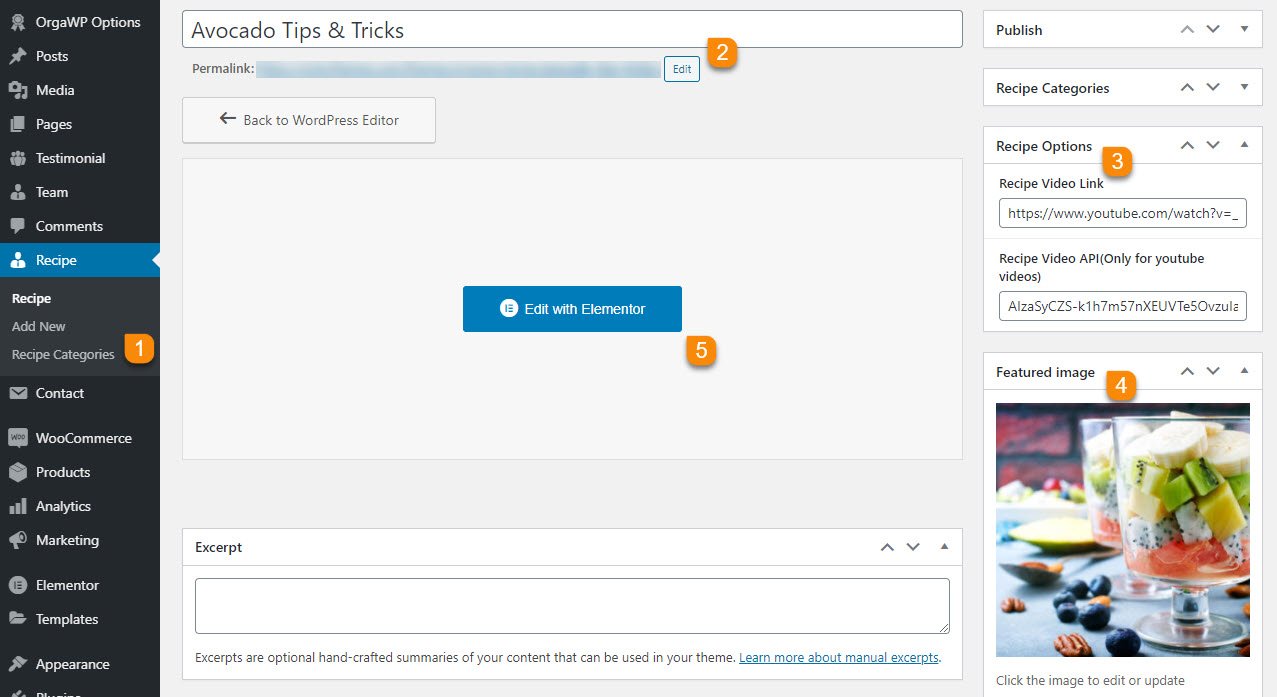
1
Recipe > Add New
All Apps contents are managed from this location. Utilize the each fields in this area to show effectively in page.
-
2
Title
This will show about title of career opportunity. So, utilize this title while adding every Recipe.
-
3
Career Option
Here you can enter the details about the job like location, time and slary expected.
-
4
Page Custom Options
Page Custom Option is most important about controlling that post specific things apart from other common posts. You can control: Menu Bar, Content Area, Header and Footer.
-
5
Edit With Elementor
To add content in your career please click Edit With Elementor button then you can add needed elements in that elements list for the career.
WooCommerce
Sell your Products Now!
Our theme is officially supports WooCommerce plugin. There is no changes made in backend functions. So, you can use WooCommerce in that native way. Only outer look of your shop will change based on our theme design style.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated WooCommerce plugin.

The detailed documentation for Woocommerce Plugin is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed WooCommerce native way, there is no point to mention in our theme documentation about WooCommerce plugin. So, please follow their official documentation.
Here's the list of product image type and image sizes. So, upload images more than Single Product Image size in this table. Goto WooCommerce > Settings > Products > Display > Product Images and mention the sizes for the image represent type and click Save. Then, install Regenerate Thumbnails plugin. After activate that plugin, please regenarate all images at Tools > Regn.Thumbnails.
If the Image sizes are already mentioned in WooCommerce > Settings > Products > Display > Product Images then no need to take any action. But, you still see images are blurred and different sizes comparing our live demo site means, please do the Regenerate Thumbnails process.
| Image Type | Image Size |
|---|---|
| Main image width | 600 |
| Thumbnail width | 300 |
Products
Show your Works in Effective Way!
In our theme you can add product at : Products > Add New Product. You can call these product item lists using Elementor - Product Shortcode.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated WooCommerce plugin.

-
1
Products > Add New
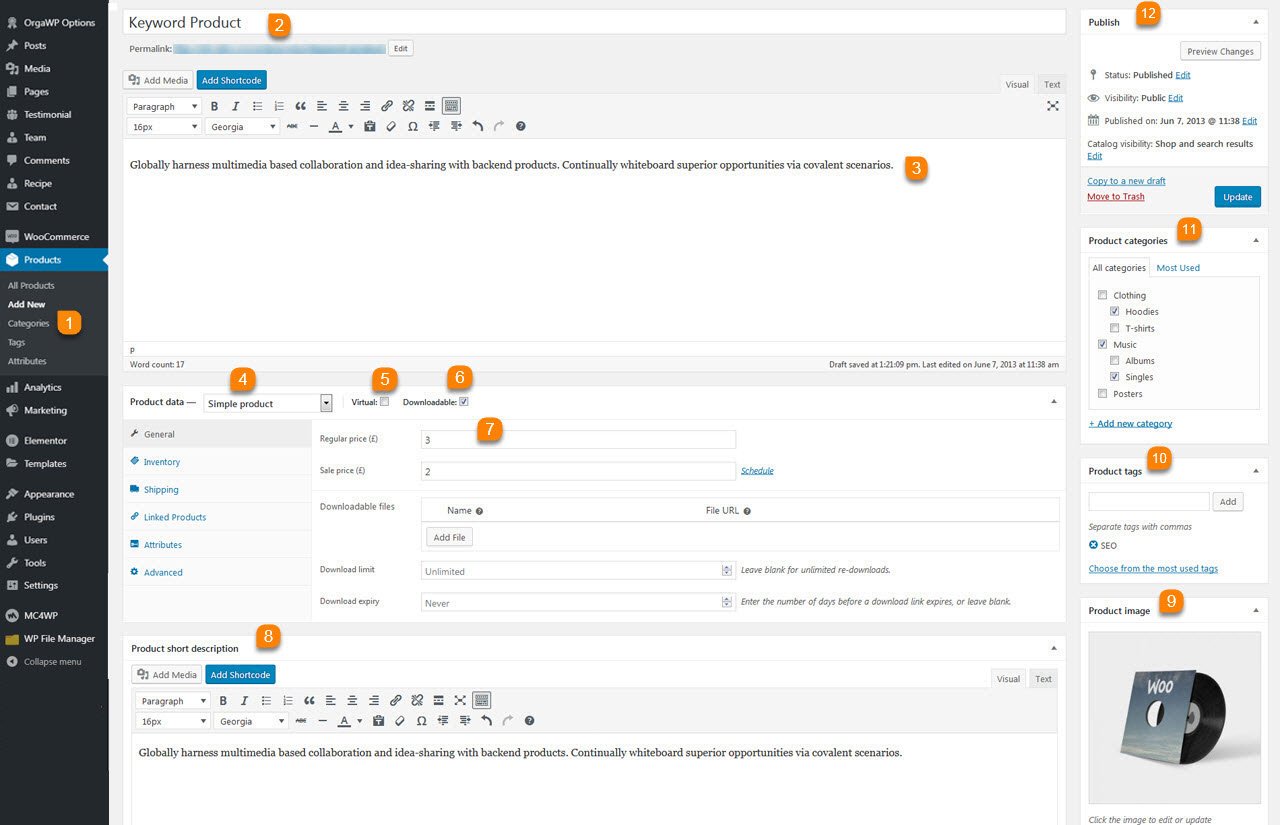
All product contents are managed from this location. Utilize the each fields in this area to show your works effectively in shortcode version. -
2
Product Name
Give your new product a name here. This is a required field and will be what your customers will see in your store. -
3
Product Description
This is your products main body of content. Here you should describe your product in detail. -
4
Choose Product Type
Choose a type for this product. Simple is suitable for most physical goods and services (we recommend setting up a simple product for now). Variable is for more complex products such as t-shirts with multiple sizes. Grouped products are for grouping several simple products into one. Finally, external products are for linking off-site. -
5
Virtual Products
Check the "Virtual" box if this is a non-physical item, for example a service, which does not need shipping. -
6
Downloadable Products
If purchasing this product gives a customer access to a downloadable file, e.g. software, check this box.
-
7
Prices
Next you'll need to give your product a price. -
8
Product Short Description
Add a quick summary for your product here. This will appear on the product page under the product name. -
9
Product Images
Upload or assign an image to your product here. This image will be shown in your store's catalog.
-
10
Product Tags
You can optionally "tag" your products here. Tags as a method of labeling your products to make them easier for customers to find. -
11
Product Categories
Optionally assign categories to your products to make them easier to browse through and find in your store. -
12
Publish Your Product!
When you are finished editing your product, hit the "Publish" button to publish your product to your store.
Contact Form 7
Make sure you're reachable!
We've used in our live demo site contact forms are from Contact Form 7 plugin. You can just install Contact Form 7 as normal plugin. And start using it in that native way. No more surprise or tricks.
Not have this in WordPress menu?
If you not see this menu in your WordPress admin panel. Please make sure you've Installed & Activated Contact Form 7 plugin.

The detailed documentation for Contact Form 7 is available in online(link found below). For any details or interactions about the Plugin features, please refer to that documentation. Due to our theme strictly followed Contact Form 7 native way, there is no point to mention in our theme documentation about Contact Form 7 plugin. So, please follow their official documentation.
<div class="row"> <div class="col-md-6"> [text* your-name placeholder "Name"] </div> <div class="col-md-6"> [email* your-email placeholder "Email"] </div> <div class="col-md-6"> [tel tel-504 placeholder "Phone"] </div> <div class="col-md-6"> [text text-482 placeholder "Website"] </div> <div class="col-md-12"> [textarea your-message placeholder "Message"] </div> <div class="col-md-12 text-center"> [submit "Send"] </div> </div>
<div class="row"> <div class="col-md-6"> [text* your-name placeholder "Name"] </div> <div class="col-md-6"> [email* your-email placeholder "Email"] </div> <div class="col-md-6"> [tel tel-504 placeholder "Phone"] </div> <div class="col-md-6"> [text text-482 placeholder "Website"] </div> <div class="col-md-6"> [text text-city placeholder "City"] </div> <div class="col-md-6"> [text text-countru placeholder "Country"] </div> <div class="col-md-12"> [textarea your-message placeholder "Message"] </div> <div class="col-md-12 text-center"> [submit "Register"] </div>
Widgets
Widgets are not only Collection of Links. It's a User Friendly Feature.
In below tabs we've explained about each and every widgets and that role of working.
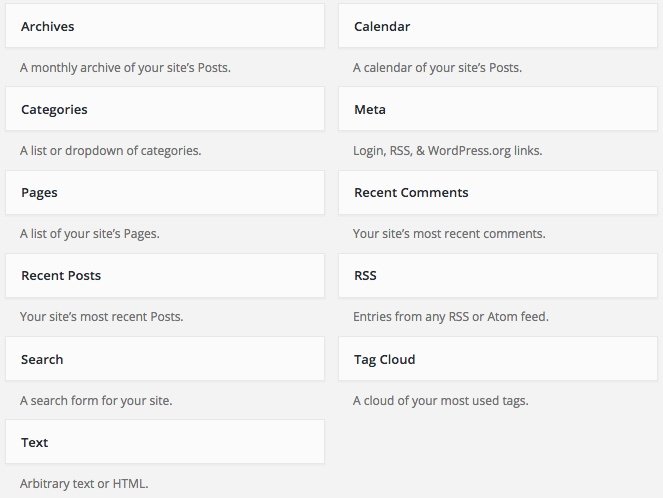
Default Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Archives | Show months list, based on posts added time. |
| Calender | Display like a calender, and date have links. If you added any posts in that date. |
| Categories | Display posts categories. In List and Select format. |
| Meta | Meta links like, login and logout, etc. |
| Pages | List of pages you added. |
| Recent Comments | Recent comments from posts. |
| Recent Posts | Recent posts from date ascending order. |
| RSS | Your site feed lists. Rich Site Summary. |
| Search | It's just show search form. |
| Tag Cloud | Tag links based on your posts added. |
| Text | Most simple widget. Title and Content. |
Custom Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Featured Post | Displays the Featured posts. |
| Text Widget | Simple widget for displaying the text. |
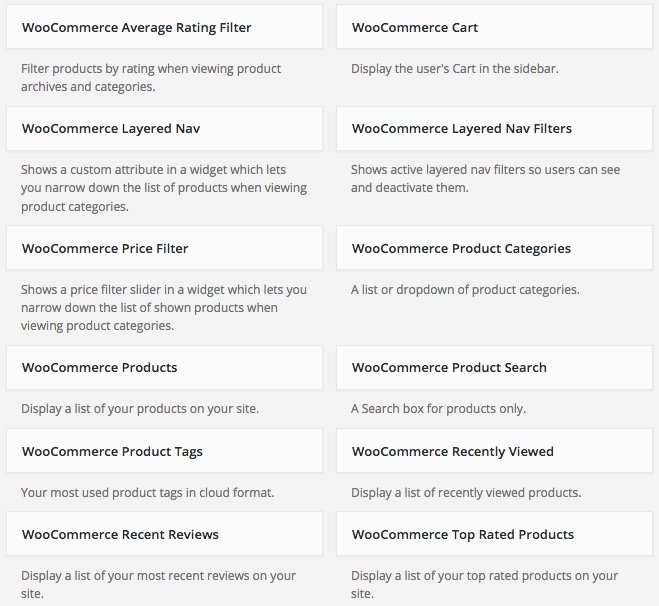
WooCommerce Widgets
Below list will explain the each widgets role.

| Name | Role |
|---|---|
| Average Rating Filter | You can filter products based on that ratings. |
| Cart | Live cart update. Shows your added products. |
| Layered Nav | Shows custom added filter. You can filter based on that link. |
| Layered Nav Filter | Just like above, but it shows active filters only. |
| Price Filter | It's a draggable price filter to manage low and high price easily. |
| Product Categories | It's just like post categories widget, but it's for products. |
| Products | Just shows products. Have extra options for listing in this widget. |
| Product Search | Products Search Form. |
| Product Tags | Tag links based on your products added. |
| Recently Viewed | It'll list the recently viewed products by that user. |
| Recent Reviews | List of products that's are recently rated. |
| Top Rated Products | Shows the list of products that's are get top rated. |
Shortcodes
Impress Everyone by Using Shortcodes!
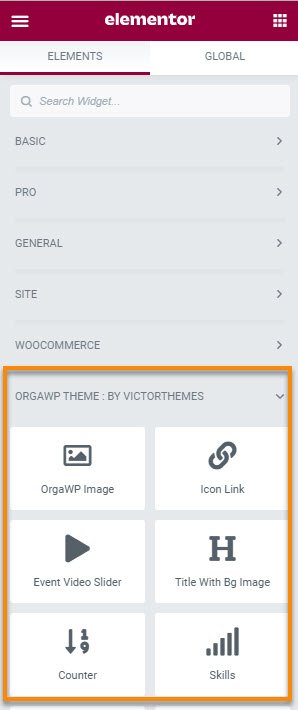
In our theme we've used Elementor user friendly features to the next level. We've used some custom interaction methods to extend the usage of our shortcodes effectively without boring. All of our custom shortcodes listed under by VictorThemes filter like in below screenshot.
Not have this option like in below screenshot?
If you not see this option like in below screenshot. Please make sure you've Installed & Activated OrgaWP Core plugin.

In OrgaWP theme you have 72 + shortcodes those are used in orgawp theme. You can explore unlimited possibilities with these shortcodes.

Our OrgaWP theme is highly intgrated with the world's leading WordPress page builder plugin Elementor. With this most user friendly plugin each shortcodes are well organised for easy of use, that will save you tons of working time on the site content, So it is really easy to start building your website.
You can explore uncountable possibilities for your prominent stunning website with ELEMENTOR page builder plugin. To know more about Elementor simply watch the videos by clicking the following buttons.
FontAwesome
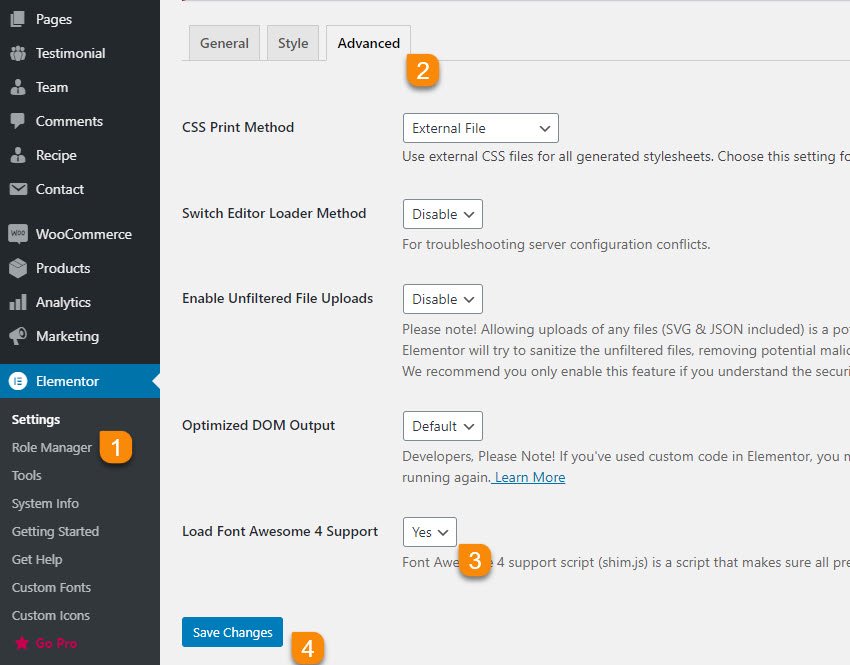
Enable FontAwesome 4 After Import
After importing the demo if you've the icons like in the following screenshot in your website.
Please go to Elementor > Settings > Advanced Tab > Load Font Awesome 4 Support > Yes > Save Changes.

This will enable all the hidden fontawesome icons on your website.
FAQ
Frequently Asked Questions!
-
While installing my theme it shows Stylesheet Missing?
A common issue that can occur when installing a WordPress themes is "The package could not be installed. The theme is missing the style.css stylesheet". Error message being displayed when uploading or activating the theme.
Mostly it's because of, you've uploaded wrong zip file. Themeforest provides, 1. All files & Documentation & 2. Installable WordPress file only. The second files is the exact file to upload in your WordPress dashboard. Or take a look folder structure.
For more details Click here.
-
How do I update my theme ?
The update process is similar to the installation process. In WordPress Dashboard, Saaspot Options there is a section of Envato Account in this area you've enter your envato username and API key then Save the changes, You'll get our theme updation right into your WordPress Dashboard > Updates.
For more details Click here
Note : We hope you not edited any thing inside of our theme core files. If you edit anything in our theme, this step will replace our original theme code, so you'll loss your past edited files in our theme. Editing theme core files is not recommended.
-
How to update premium plugins, that included with your themes?
In most cases, premium plugins bundled with theme, are not get updates quickly. It depends on theme update. But, in our all themes you can get updation of premium plugins by following simple steps.
- Goto : Plugins > Deactivate & Delete that plugin.
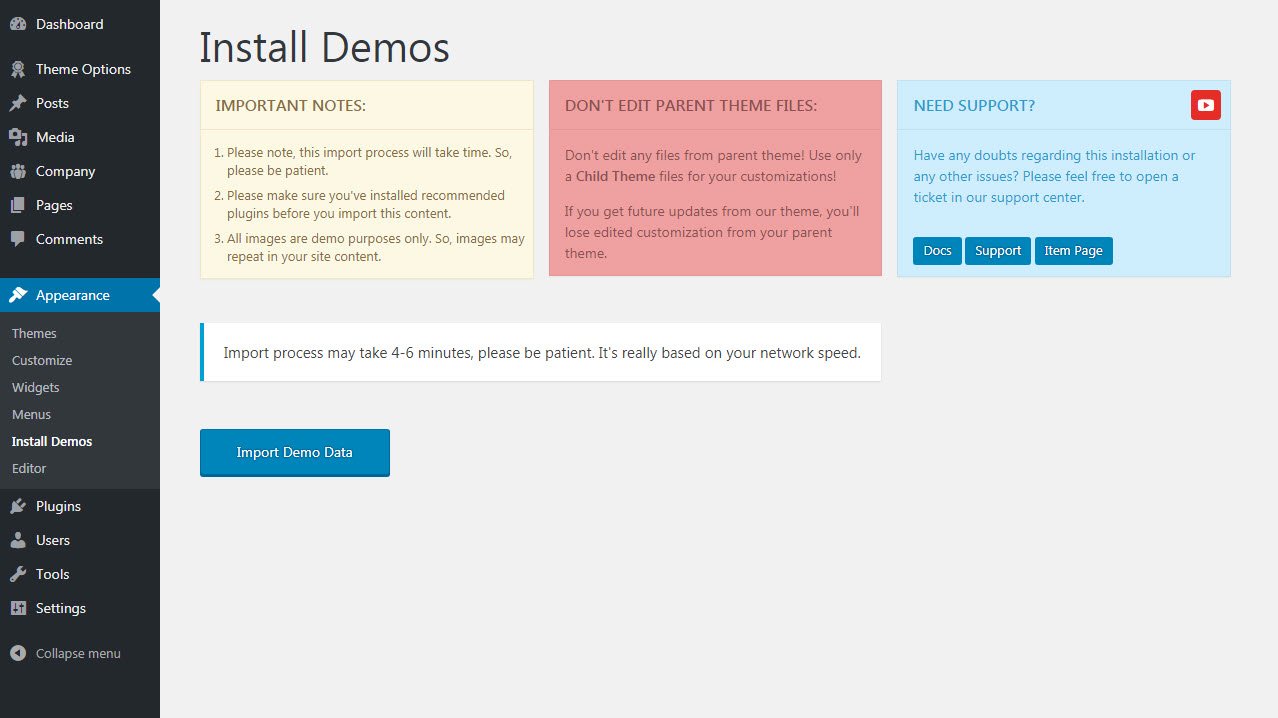
- Then Goto : Appearance > Install Plugins.
- Then : Install and Activate that plugin.
For more details Click here
-
How to get live demo site content?
To get live demo content we have one click install option in theme Appearance. To see how to get live demo content in one click Click here.
-
How do I customize my theme?
All of the theme related customization settings are located in Saaspot Options, in sidemenu of WordPress dashboard. Which will allow you to easily customize your website.
Lots of options neatly organized into sections that allows you to build website without any coding knowledge. Please take some time and navigate through each option tab, most things are self explained. Go to Saaspot Options to start. Don’t forget to click on Save All Changes to save your settings once you are finished.
For more details : Click here
-
How do i get support?
If you want support from us please Submit your Support ticket at our Support Center, before you submitting the ticket please read our support terms.
Read our support terms : Click here
-
Do you available for customization works?
We cannot offer you an extensive help in terms of modifications. Our support deals with installation of the theme, issues comes from our theme itself Bug Fixes, and Small Modifications which means, one or two lines of code we'll provide if needed.